基础 CSS 厨房水槽媒体对象
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 Javascript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。
Kitchen Sink具有在网站和应用程序中工作的元素。媒体对象是图像、视频、GIF 等对象,我们可以将这些对象放置在内容的左侧或右侧。它用于显示项目以及通常为文本的内容。
Foundation CSS Kitchen Sink 媒体对象类:
- media-object:用于创建媒体对象划分。
- media-object-section:用于创建媒体对象部分。
Syntax:
示例 1:
HTML
Foundation CSS Kitchen Sink Media Object
GeeksforGeeks
Foundation CSS Kitchen Sink Media Object
![gfg]()
About GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought and
well explained computer science and
programming articles.
HTML
Foundation CSS Kitchen Sink Media Object
GeeksforGeeks
Foundation CSS Kitchen Sink Media Object
![gfg]()
About GeeksforGeeks
A Computer Science portal for geeks. It
contains well written, well thought and
well explained computer science and
programming articles.
Youtube video
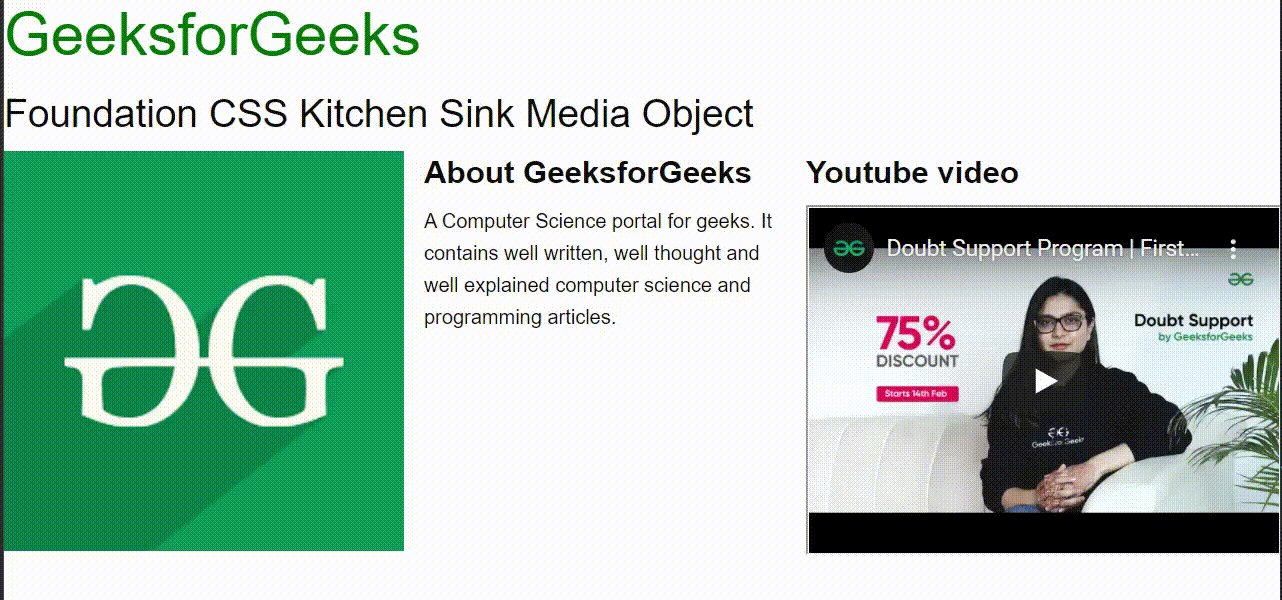
输出:

基础 CSS 厨房水槽媒体对象
示例 2:
HTML
Foundation CSS Kitchen Sink Media Object
GeeksforGeeks
Foundation CSS Kitchen Sink Media Object
![gfg]()
About GeeksforGeeks
A Computer Science portal for geeks. It
contains well written, well thought and
well explained computer science and
programming articles.
Youtube video
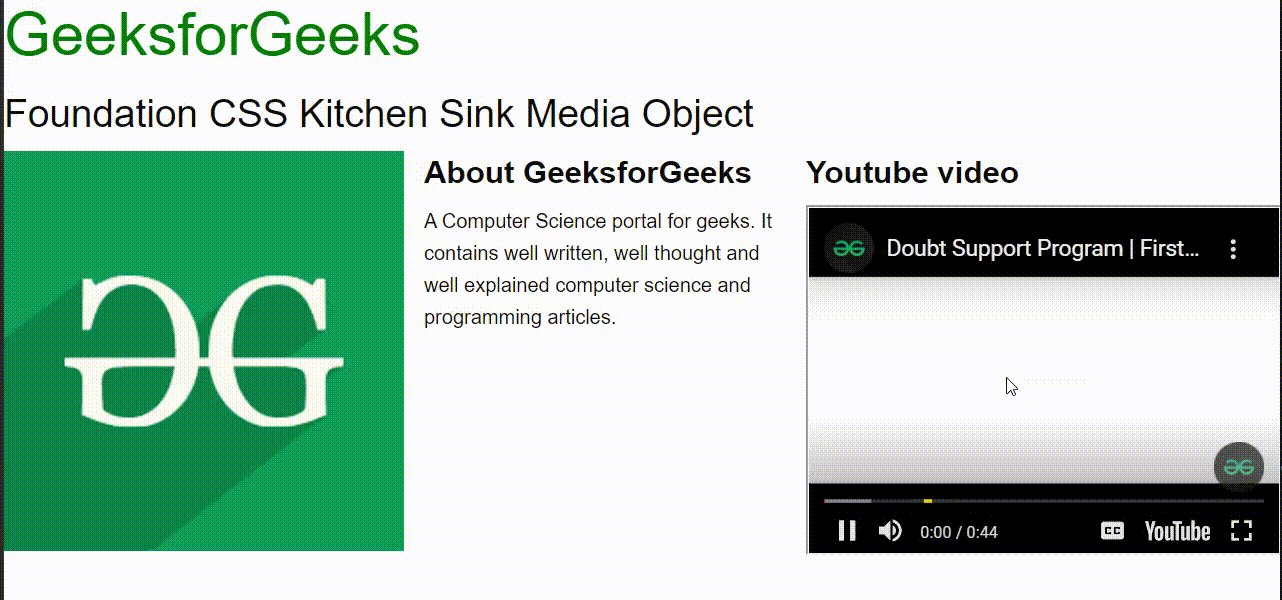
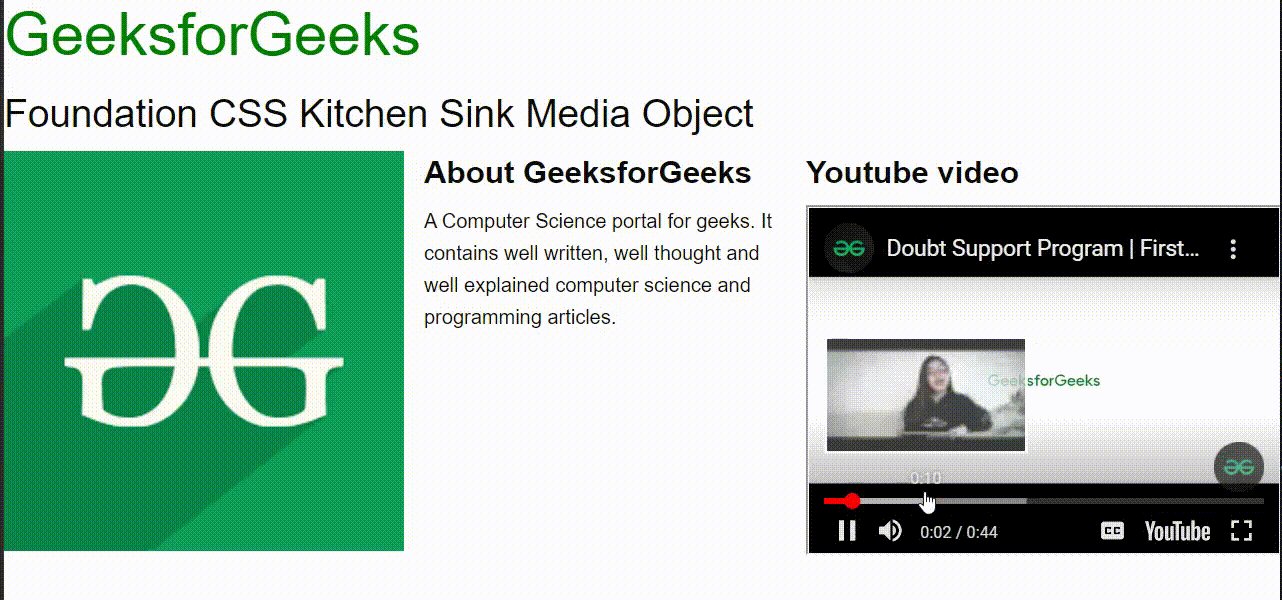
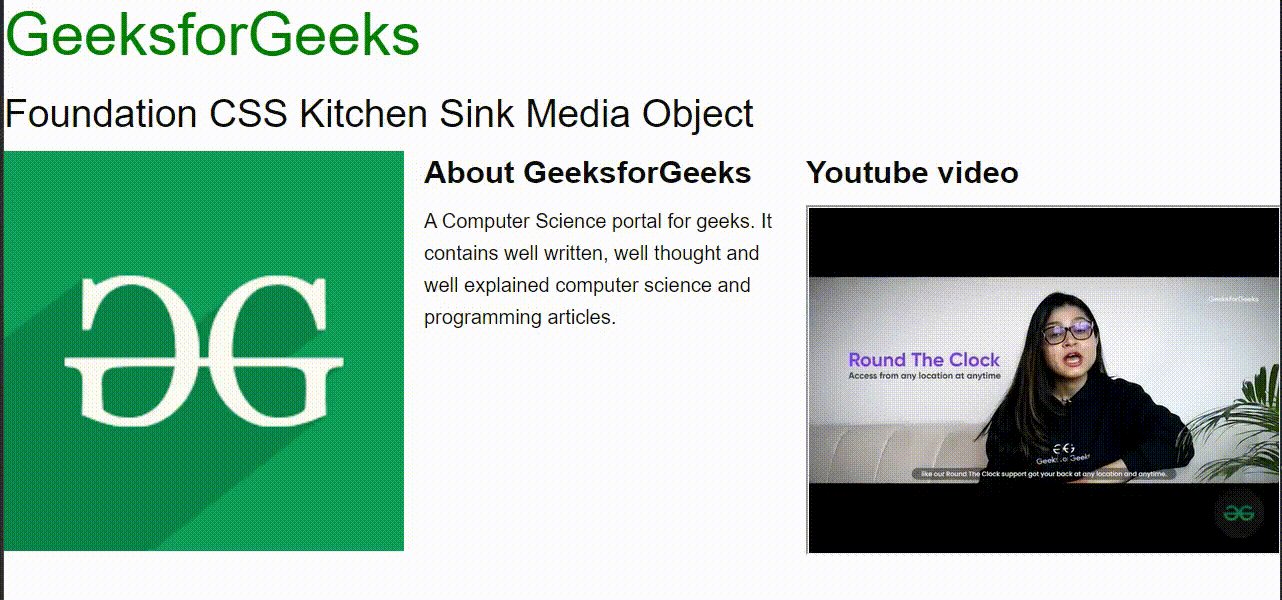
输出:

基础 CSS 厨房水槽媒体对象
参考: https://get.foundation/sites/docs/kitchen-sink.html#media-object