基础 CSS 按钮组中空和透明
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 Javascript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
按钮是最常见的 UI 元素之一。我们可以使用button类创建一个按钮,并使用button-group类来制作一个按钮组元素。 Button Group Hollow and clear用于为按钮赋予空心和清晰的样式。按钮可以单独设置样式,也可以使用同一个类设置整个组的样式。在本文中,我们将讨论 Foundation CSS 中的Button Group Hollow和 Clear 。
基础 CSS 按钮组 Hollow 和 Clear 类:
- 空心:该类用于为按钮赋予空心样式。在这种情况下,只有按钮的边框和文本是可见的。
- clear:此类用于为按钮提供清晰的样式。在这种情况下,只有按钮的文本是可见的。
句法:
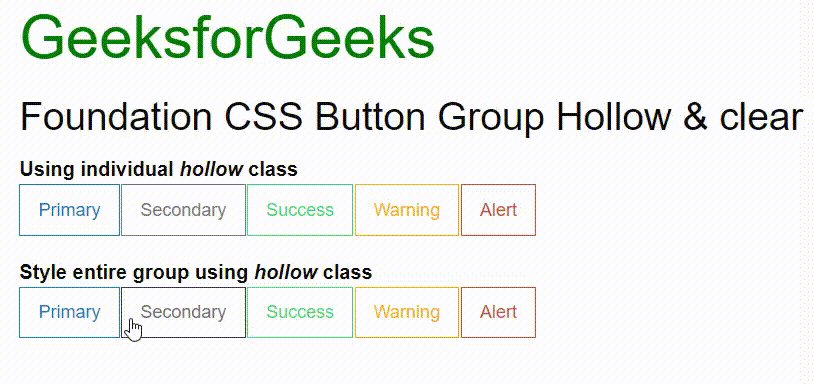
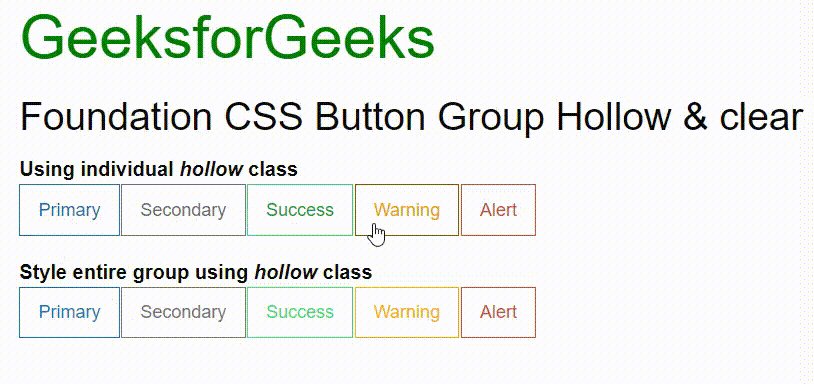
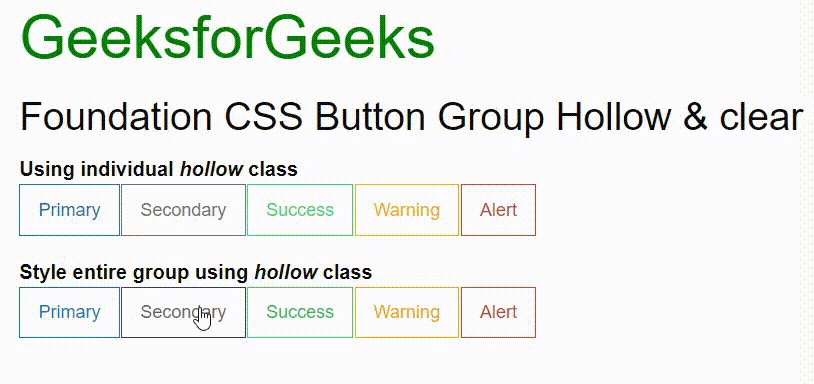
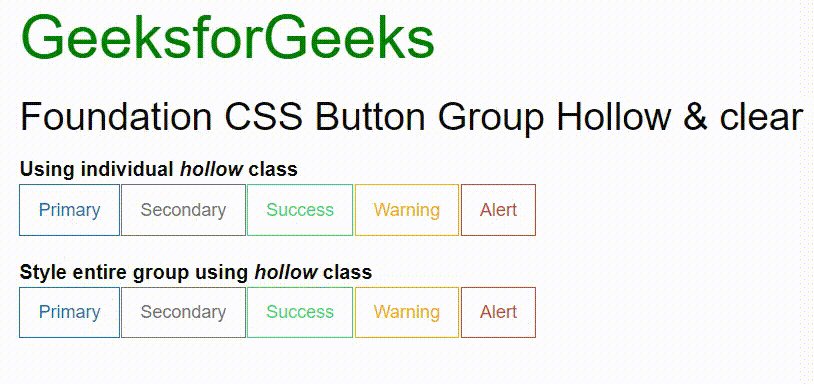
示例 1:以下代码演示了Button Group Hollow 样式以单独设置按钮样式并使用同一类设置整个组的样式。
HTML
GeeksforGeeks
Foundation CSS Button Group Hollow & clear
Using individual hollow class
Style entire group using hollow class
HTML
GeeksforGeeks
Foundation CSS Button Group Hollow & clear
Using individual clear class
Style entire group using clear class
输出:

示例 2:以下代码演示了Button Group Clear 样式以单独设置按钮样式并使用同一类设置整个组的样式。
HTML
GeeksforGeeks
Foundation CSS Button Group Hollow & clear
Using individual clear class
Style entire group using clear class
输出:

参考: https://get.foundation/sites/docs/button-group.html#hollow-and-clear