Angular PrimeNG 数据视图组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 dataView 组件。我们还将了解将在代码中使用的属性、事件和样式以及它们的语法。
dataView 组件:用于以网格和列表布局显示数据,具有分页和排序功能。
特性:
- value :它是要显示的对象数组。它是数组数据类型,默认值为空。
- layout : 项目的布局,有效值为“list”和“grid”。它是字符串数据类型,默认值为列表。
- paginator :如果指定为 true,则显示分页。它是布尔数据类型,默认值为false。
- rows :表示每页显示的行数。它是数字数据类型,默认值为空。
- totalRecords :表示总记录数,未定义时默认为 value 的长度。它是数字数据类型,默认值为空。
- pageLinks :它表示要在分页器中显示的页面链接数。它是数字数据类型,默认值为 5。
- rowsPerPageOptions :它表示一个整数/对象值数组,以显示在分页器的每页下拉列表中的行内。它是数组数据类型,默认值为空。
- paginatorPosition :分页器的位置,选项有“top”、“bottom”或“both”。它是字符串数据类型。它是字符串数据类型,默认值为底部。
- alwaysShowPaginator :它指定即使只有一页也是否显示它。它是布尔数据类型,默认值为true。
- showFirstLastIcon :它指定图标显示在分页器上的第一页和最后一页。它是布尔数据类型,默认值为真。
- paginatorDropdownAppendTo :它是附加分页器下拉覆盖的目标元素。它接受任何数据类型,默认值为空。
- paginatorDropdownScrollHeight :它是视口的分页器下拉高度,以像素为单位。它是字符串数据类型,默认值为200px。
- showCurrentPageReport :指定是否显示当前页面报告。它是布尔数据类型,默认值为false。
- showJumpToPageDropdown :它指定是否显示下拉菜单以导航到任何页面。它是布尔数据类型,默认值为false。
- showPageLinks :它指定是否显示页面链接。它是布尔数据类型,默认值为真。
- lazy :它指定数据是否以惰性方式加载和交互。它是布尔数据类型,默认值为false。
- emptyMessage :无数据时显示的文本,为字符串数据类型。
- style :它是组件的内联样式。它是字符串数据类型,默认值为空。
- styleClass :它是组件的样式类。它是字符串数据类型,默认值为空。
- trackBy :它是通过委托给 ngForTrackBy 来优化 dom 操作的函数,默认算法检查对象身份。它是函数数据类型,默认值为null。
- filterBy :它是对象图中要搜索的字段的逗号分隔列表。它是字符串数据类型,默认值为空。
- filterLocale :它是用于过滤的语言环境。它是字符串数据类型,默认值未定义。
- loading : 显示加载器以指示数据加载正在进行中。它是布尔数据类型,默认值为false。
- loadingIcon :它是在指示数据加载正在进行时显示的图标。它是字符串数据类型,默认值为 pi pi-spinner。
- first :显示的第一行的索引,数字数据类型,默认值为0。
事件:
- onLazyLoad :它是在惰性模式下发生分页、排序或过滤时触发的回调。
- onPage :这是一个在发生分页时触发的回调。
- onSort :这是一个在排序发生时触发的回调。
- onChangeLayout :它是在更改布局时触发的回调。
造型:
- p-dataview:它是一个样式化容器元素。
- p-dataview-list:它是列表布局中的样式容器元素。
- p-dataview-grid:它是网格布局中的样式容器元素。
- p-dataview-header:它是一个样式 Header 部分。
- p-dataview-footer:它是一个样式页脚部分。
- p-dataview-content:它是项目的样式容器。
- p-dataview-emptymessage:它是一个样式空消息元素。
创建 Angular 应用程序和模块安装:
第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:它将如下所示:

示例 1:这是展示如何使用 dataView 组件的基本示例。
app.component.html
GeeksforGeeks
DataView Component Item
app.component.ts
import { Component } from "@angular/core";
import { ProductService } from "./productservice";
import { Product } from "./product";
import { SelectItem } from "primeng/api";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
productNames: string[] = [
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
];
ngOnInit() {}
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { HttpClientModule } from "@angular/common/http";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DataViewModule } from "primeng/dataview";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DataViewModule,
HttpClientModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
Options
{{product}}
Text Here
app.component.ts
import { Component } from "@angular/core";
import { ProductService } from "./productservice";
import { Product } from "./product";
import { SelectItem } from "primeng/api";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
productNames: string[] = [
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
];
ngOnInit() {}
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { HttpClientModule } from "@angular/common/http";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DataViewModule } from "primeng/dataview";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DataViewModule,
HttpClientModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from "@angular/core";
import { ProductService } from "./productservice";
import { Product } from "./product";
import { SelectItem } from "primeng/api";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
productNames: string[] = [
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
"GeeksforGeeks",
];
ngOnInit() {}
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { HttpClientModule } from "@angular/common/http";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DataViewModule } from "primeng/dataview";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DataViewModule,
HttpClientModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
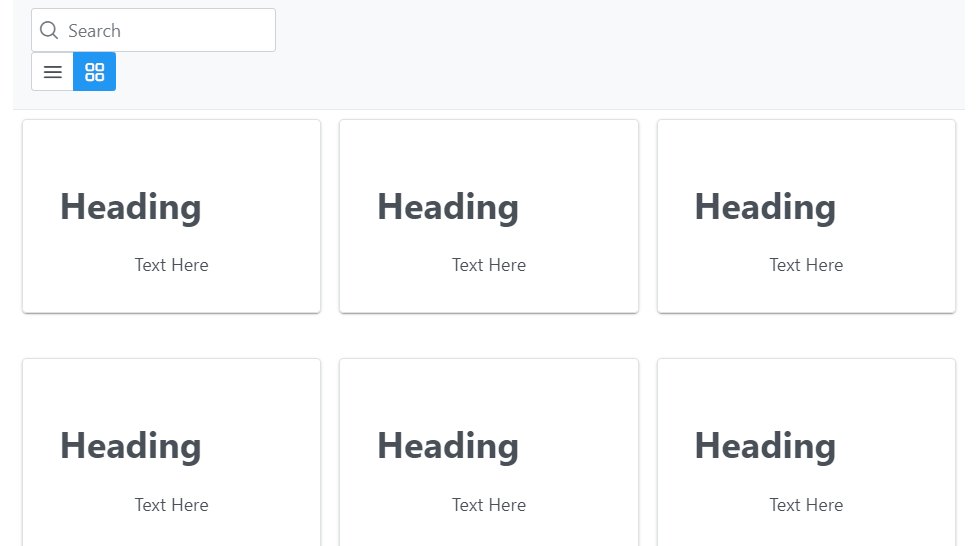
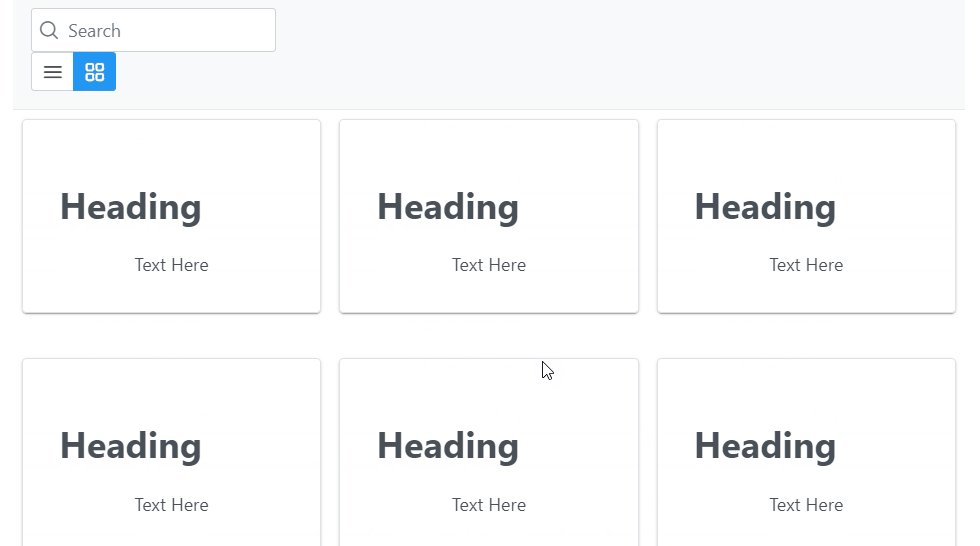
输出:

示例 2:在此示例中,我们将使用带有 dataView 组件和不同布局的 dataView 的搜索选项。
app.component.html
Options
{{product}}
Text Here
app.component.ts
import { Component } from "@angular/core";
import { ProductService } from "./productservice";
import { Product } from "./product";
import { SelectItem } from "primeng/api";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
productNames: string[] = [
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
"Heading",
];
ngOnInit() {}
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { HttpClientModule } from "@angular/common/http";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DataViewModule } from "primeng/dataview";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DataViewModule,
HttpClientModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
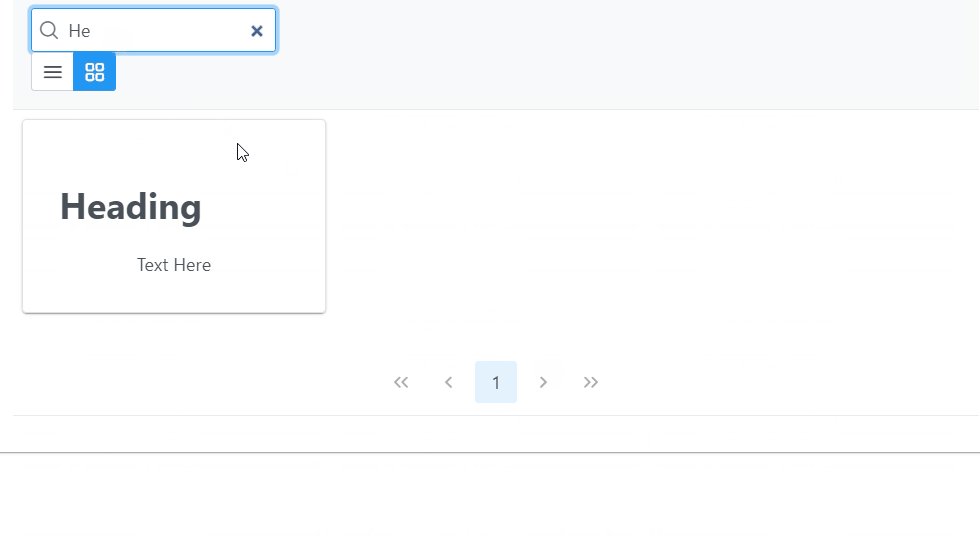
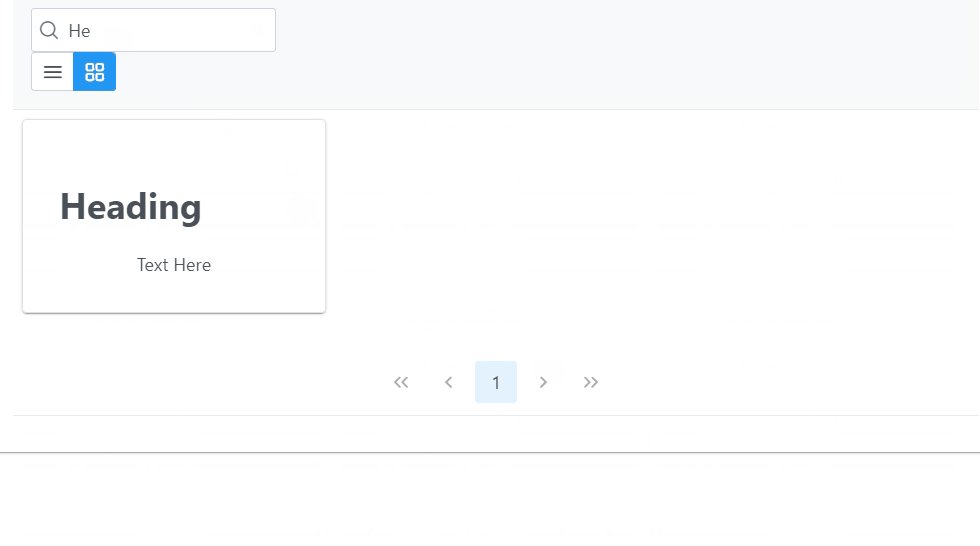
输出:

参考: https://primefaces.org/primeng/showcase/#/dataview