语义-UI 粘性推送
Semantic UI开源框架提供图标或字形,用于显示与某些元素相关的图片,使用 CSS 和 jQuery,用于创建出色的用户界面。它是一个用于创建漂亮和响应式布局的开发框架。
语义 UI 粘性内容保持固定在浏览器视口上,直到视口上的其他内容可见。
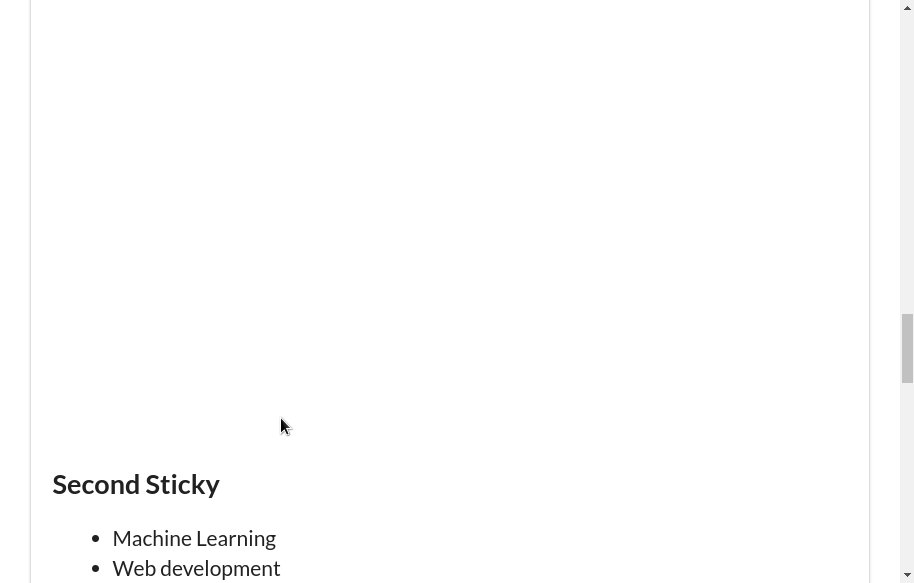
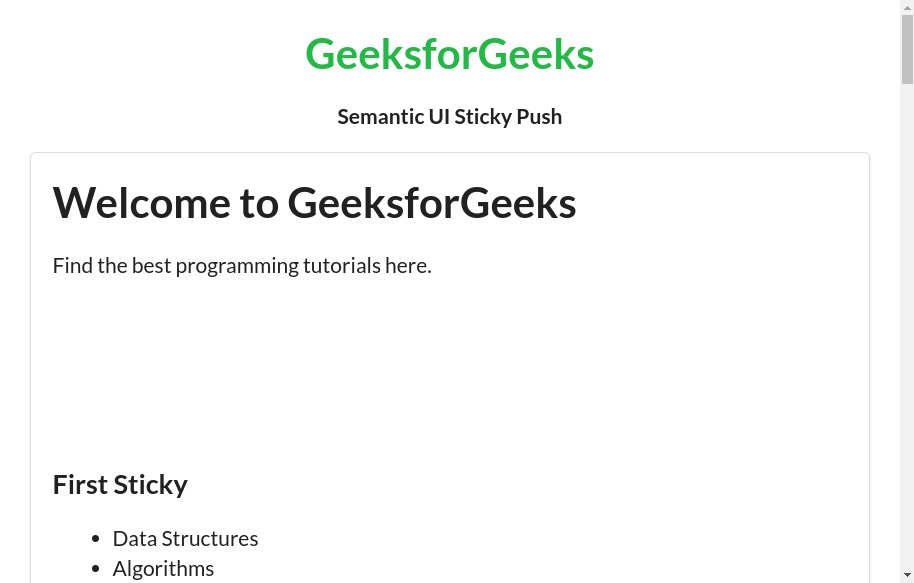
Semantic UI Sticky Push将允许视口根据滚动方向推送粘性内容。如果向下滚动,sticky 会粘在视口的顶部,当滚动方向反转时,sticky 会粘在视口的底部。
语义 UI 粘性推送选项:
- push :将此选项设置为true ,可以通过视口将粘性元素根据滚动方向推到顶部或底部。
语法:将推送选项添加到粘性元素以启用推送,如下所示。
$('.ui.sticky').sticky({
pushing: true,
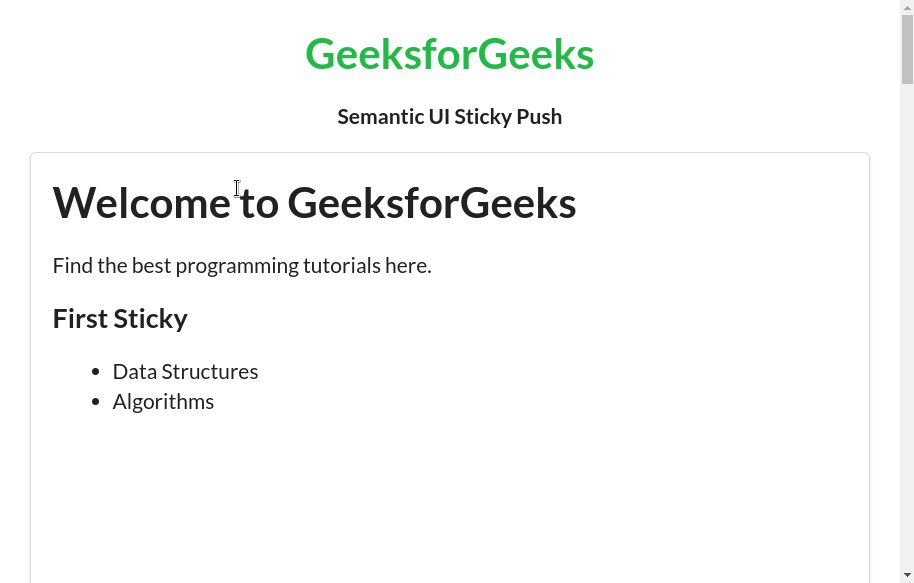
})示例:在以下示例中,我们有两个启用了推送的粘性元素。
HTML
GeeksforGeeks
Semantic UI Sticky Push
Welcome to GeeksforGeeks
Find the best programming tutorials here.
First Sticky
- Data Structures
- Algorithms
Welcome to GeeksforGeeks
Computer science portal for geeks.
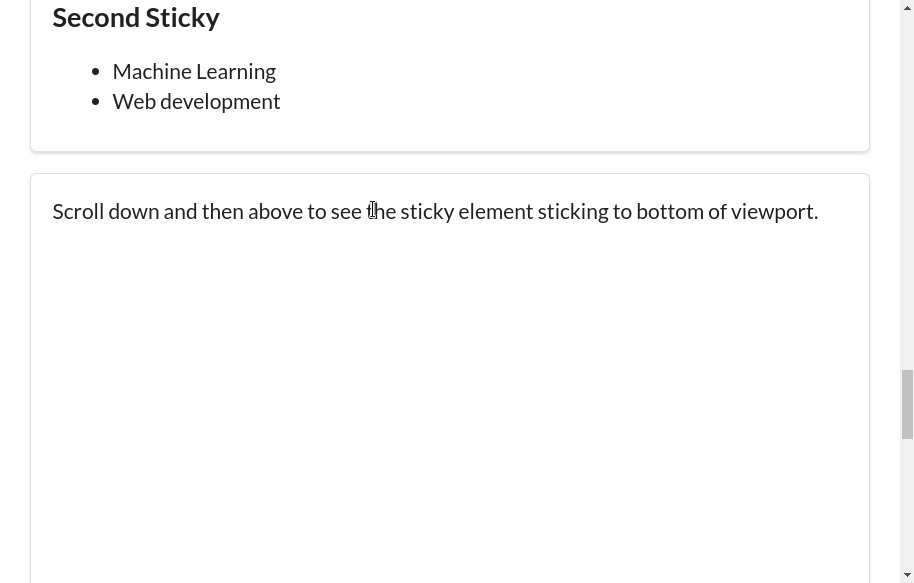
Second Sticky
- Machine Learning
- Web development
Scroll down and then above to see the sticky
element sticking to bottom of viewport.
输出:

语义-UI 粘性推送
参考链接: https://semantic-ui.com/modules/sticky.html