语义 UI 粘性超大内容
语义用户界面 开源框架提供图标或字形,用于显示与使用 CSS 和 jQuery 的某些元素相关的图片,用于创建出色的用户界面。它是一个用于创建漂亮和响应式布局的开发框架。
语义 UI 粘性内容保持固定在浏览器视口上,直到视口上的其他内容可见。
Semantic UI Sticky Oversized Content有助于向下滚动尺寸大于视口的粘性元素。所以粘性首先向下滚动,然后粘性元素与顶角对齐。语义 UI 会自动调整它,因此它没有类或选项。
语法:初始化您的超大便笺如下:
$('.ui.sticky').sticky({
context: '#container1',
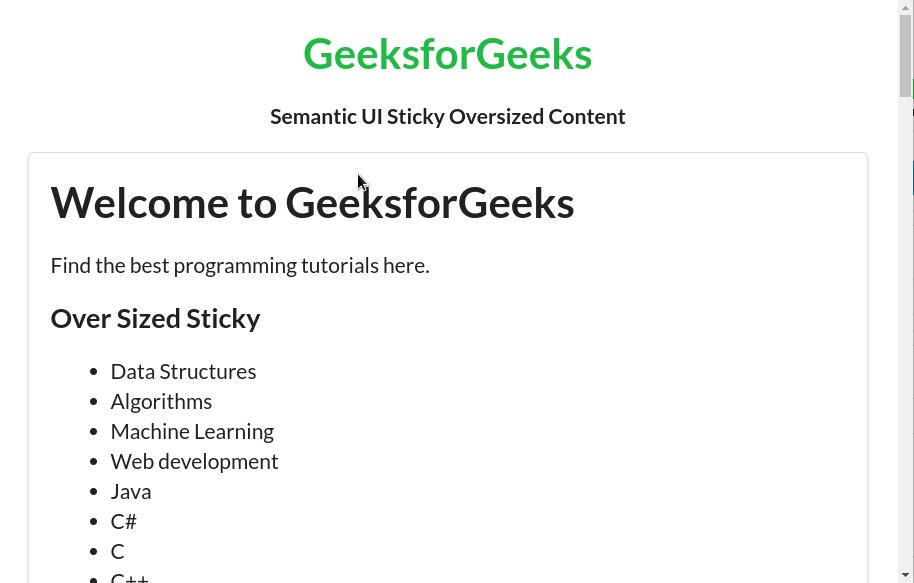
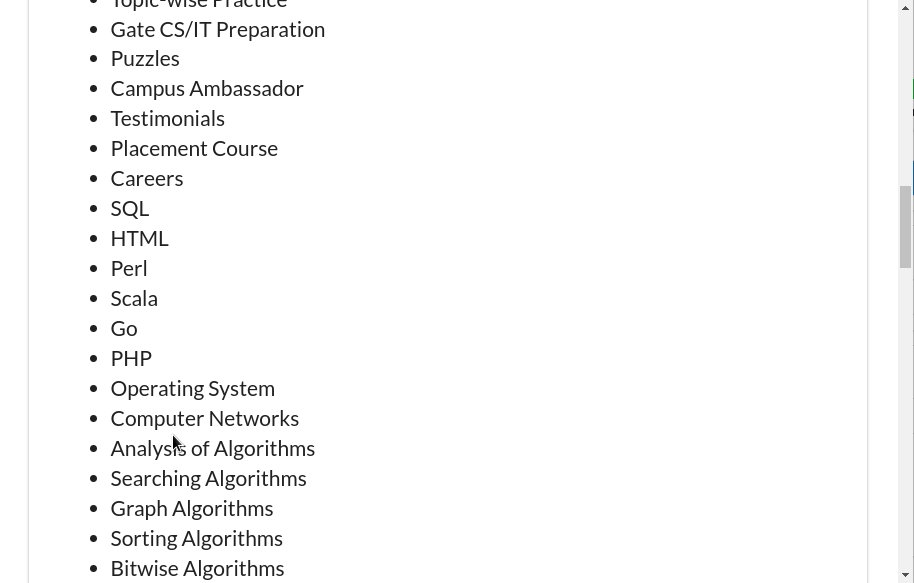
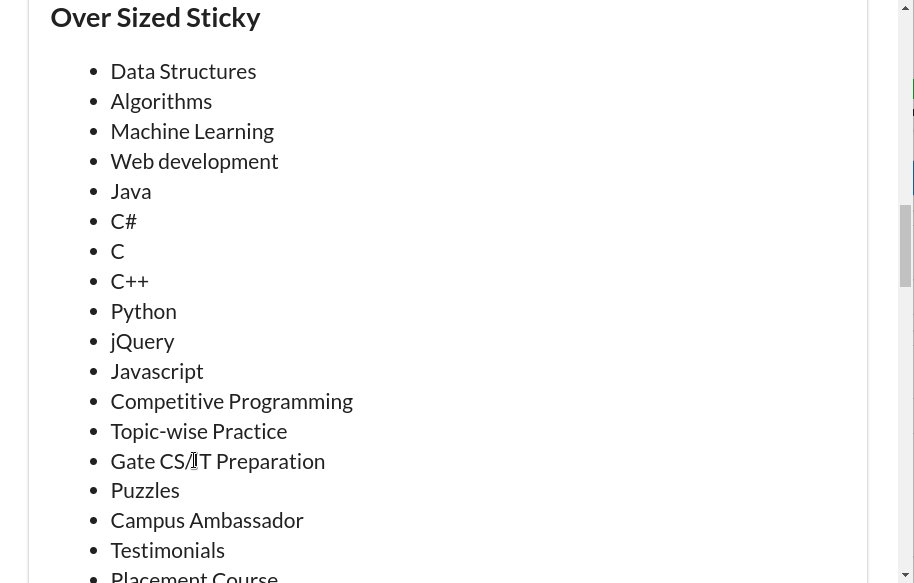
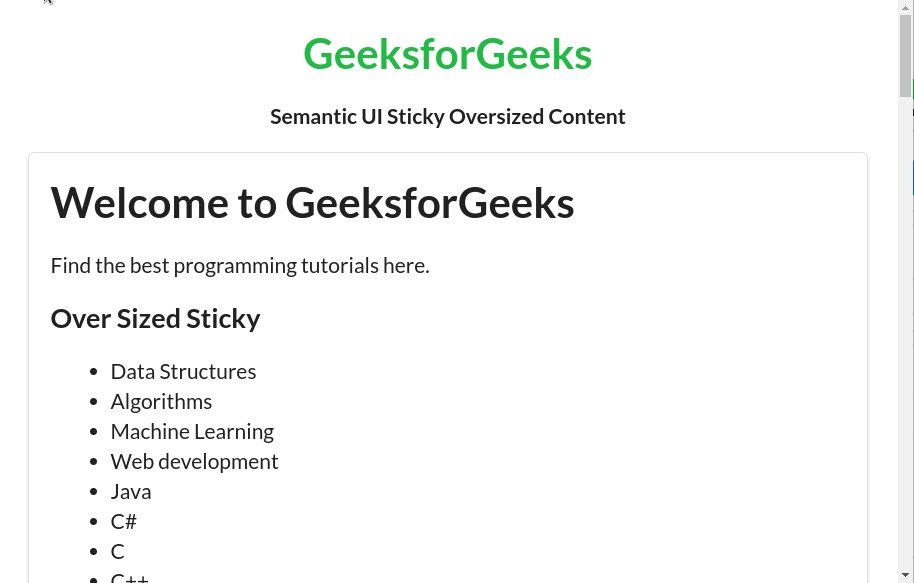
})示例:在下面的示例中,我们有一个超大的粘性元素,我们将向下滚动。
HTML
GeeksforGeeks
Semantic UI Sticky Oversized Content
Welcome to GeeksforGeeks
Find the best programming tutorials here.
Over Sized Sticky
- Data Structures
- Algorithms
- Machine Learning
- Web development
- Java
- C#
- C
- C++
- Python
- jQuery
- Javascript
- Competitive Programming
- Topic-wise Practice
- Gate CS/IT Preparation
- Puzzles
- Campus Ambassador
- Testimonials
- Placement Course
- Careers
- SQL
- HTML
- Perl
- Scala
- Go
- PHP
- Operating System
- Computer Networks
- Analysis of Algorithms
- Searching Algorithms
- Graph Algorithms
- Sorting Algorithms
- Bitwise Algorithms
Welcome to GeeksforGeeks
Computer science portal for geeks.
Second Sticky
- Machine Learning
- Web development
输出:

语义 UI 粘性超大内容
参考链接: https://semantic-ui.com/modules/sticky.html