ReactJS UI Ant Design 提及组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。 Mentions Component 用于提及目的,当用户需要提及某人或某事时使用它。我们可以在 ReactJS 中使用以下方法来使用 Ant Design Mentions 组件。
提及道具:
- autoFocus:用于设置组件挂载时自动获取焦点。
- autoSize:用于 Textarea 高度自动调整大小功能。
- defaultValue:用于表示默认值。
- filterOption:用于传递自定义的过滤选项逻辑。
- getPopupContainer:用于设置挂载 HTML 节点以获取建议。
- notFoundContent:用于设置不匹配时的提及内容。
- 位置:用于设置弹出窗口的位置。
- prefix:用于设置触发前缀关键字。
- split:用于设置选中mention前后的分割字符串。
- validateSearch:用于自定义触发搜索逻辑。
- value:用于设置mentions的值。
- onBlur:当提及失去焦点时触发的回调函数。
- onChange:当值改变时触发的回调函数。
- onFocus:当提及获得焦点时触发的回调函数。
- onResize:是Textarea调整大小时触发的回调函数。
- onSearch:前缀命中时触发的回调函数。
- onSelect:是用户选择选项时触发的回调函数。
选项道具:
- children:用于建议内容
- value:用于表示建议的值,选择时该值将插入到输入字段中。
方法:
- blur():该函数用于移除焦点。
- focus():该函数用于获取焦点。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Mentions } from 'antd';
const { Option } = Mentions;
export default function App() {
return (
ReactJS Ant-Design Mentions Component
<>
{console.log(data)}}
onSelect={(option)=> {console.log(option)}}
>
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
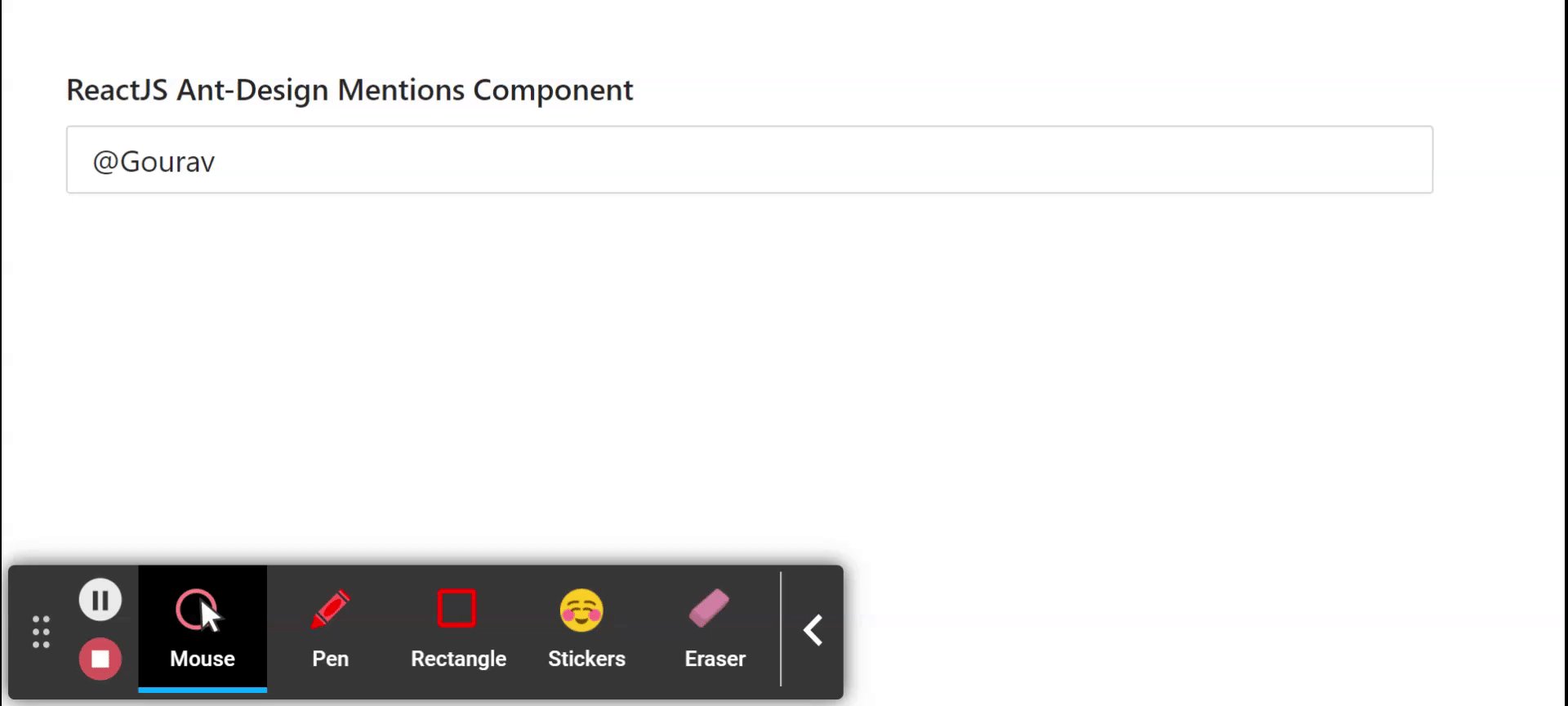
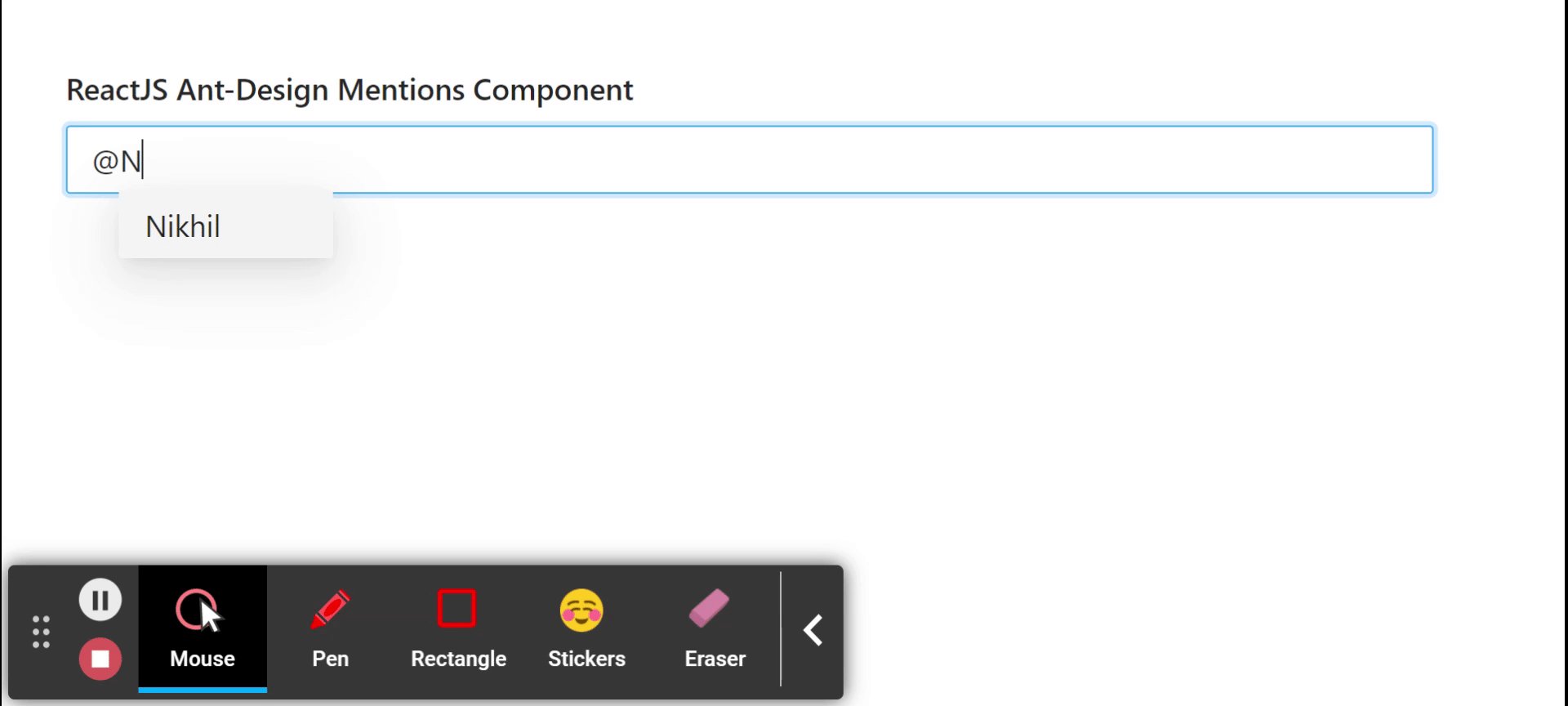
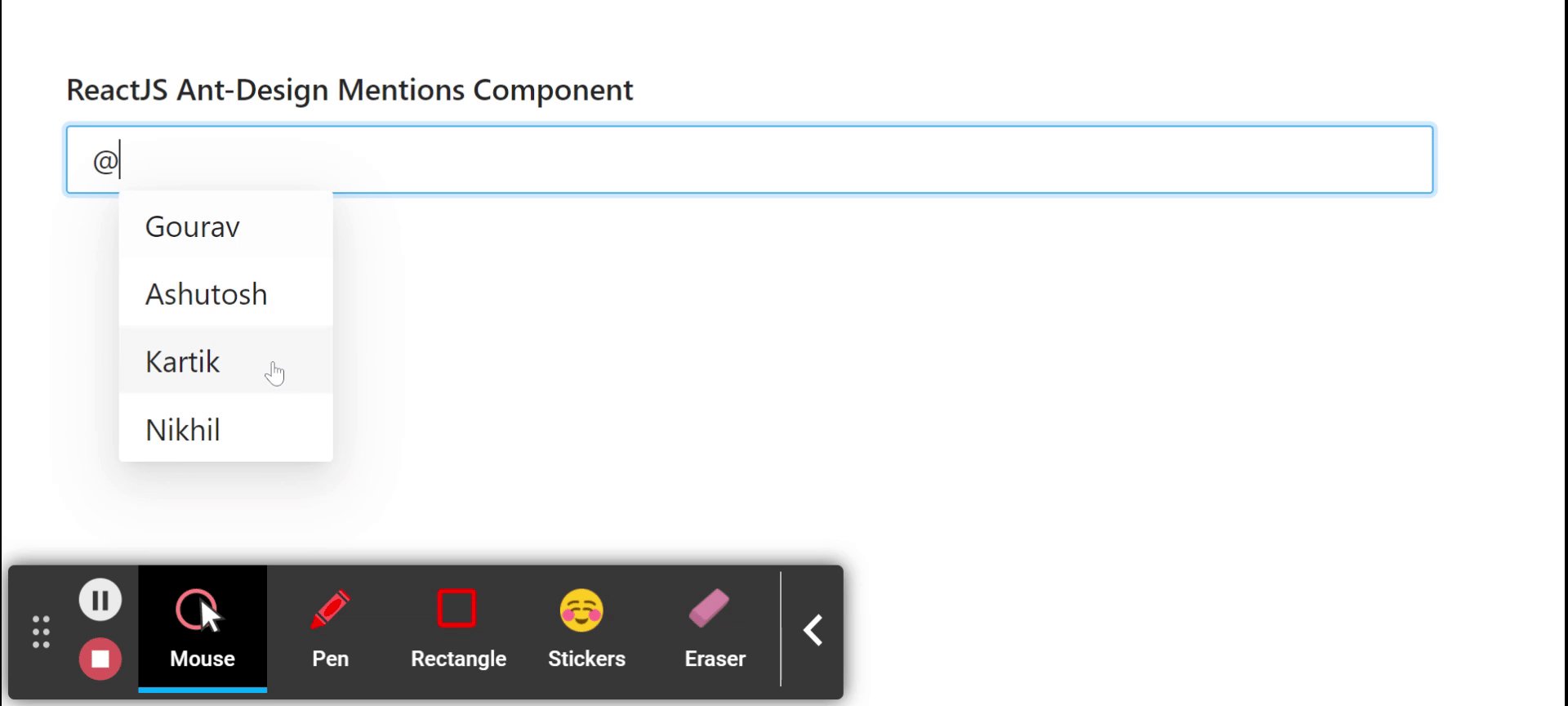
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/mentions/