ReactJS 蓝图微调器组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。 Spinner组件为用户提供了一种以循环方式显示进度的方法。 我们可以在 ReactJS 中使用以下方法来使用 ReactJS Blueprint Spinner 组件。
旋转道具:
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- 意图:用于表示应用于元素的视觉意图颜色。
- size:用于表示微调器的大小,以像素为单位。
- tagName:用于表示两个包装元素的 HTML 标签。
- value:用于表示一个介于 0 和 1(含)之间的值,表示操作的距离。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Spinner } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint Spinner Component
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
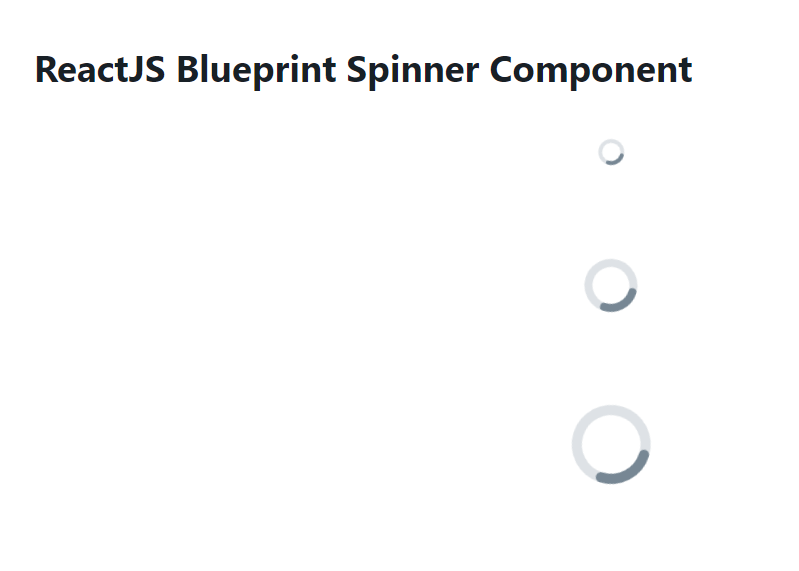
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/spinner