- Ionic-Javascript标头
- Ionic-Javascript标头(1)
- ionic 4与ionic 3
- ionic (1)
- ionic 段
- ionic 4与ionic 3(1)
- ionic 段(1)
- 标头 (1)
- 标头 api 提供程序 ionic 3 - 任何代码示例
- ionic 列表(1)
- ionic 列表
- ionic - 任何代码示例
- Ionic键和Ionic化合物(1)
- Ionic键和Ionic化合物
- ionic安装
- ionic安装(1)
- ionic - Shell-Bash (1)
- ionic 输入
- ionic 输入(1)
- ionic 按钮(1)
- ionic 按钮
- ionic 选择
- ionic 选择(1)
- ionic 新项目 (1)
- ionic 颜色
- ionic 颜色(1)
- ionic 范围
- ionic 范围(1)
- 标头 - Html (1)
📅 最后修改于: 2020-12-08 04:56:47 🧑 作者: Mango
Ionic标题栏位于屏幕顶部。它可以在其顶部包含标题,图标,按钮或其他一些元素。您可以使用预定义的标题类。您可以在本教程中检查所有内容。
添加标题
您可以在应用程序中使用的所有酒吧的主要类别是bar 。此类将始终应用于您应用中的所有条形图。所有bar子类都将使用前缀– bar 。
如果要创建标题,则需要在主bar类之后添加bar-header 。打开您的www / index.html文件,然后在您的body标签内添加标头类。我们将标题添加到index.html正文中,因为我们希望它在应用程序的每个屏幕上都可用。
由于bar-header类已应用默认(白色)样式,因此我们将在其顶部添加标题,因此您可以将其与屏幕的其余部分区分开。
上面的代码将产生以下屏幕-

标题颜色
如果要样式化标题,则只需向其添加适当的颜色类。在为元素设置样式时,需要将主元素类添加为颜色类的前缀。由于我们是造型标题栏,前缀类将是酒吧和颜色类,我们希望在这个例子中使用的是正的(蓝色)。
上面的代码将产生以下屏幕-

您可以使用以下九个类中的任何一个为您的应用标题指定颜色:
| Color Class | Description | Result |
|---|---|---|
| bar-light | To be used for white color | |
| bar-stable | To be used for light grey color | |
| bar-positive | To be used for blue color | |
| bar-calm | To be used for light blue color | |
| bar-balanced | To be used for green color | |
| bar-energized | To be used for yellow color | |
| bar-assertive | To be used for red color | |
| bar-royal | To be used for violet color | |
| bar-dark | To be used for black color |
标头元素
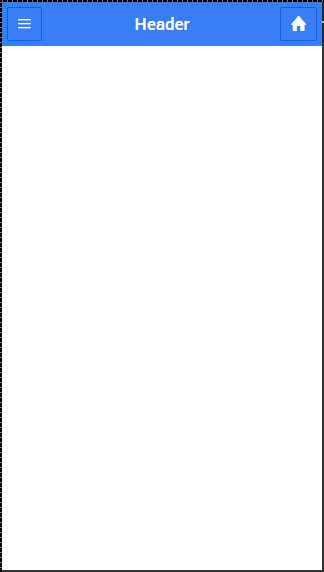
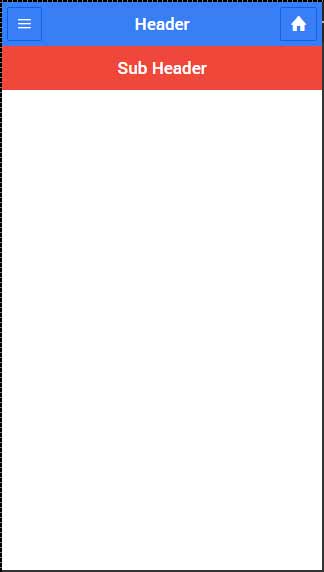
我们可以在标题内添加其他元素。以下代码是在标题内添加菜单按钮和主页按钮的示例。我们还将在标题按钮顶部添加图标。
上面的代码将产生以下屏幕-

副标题
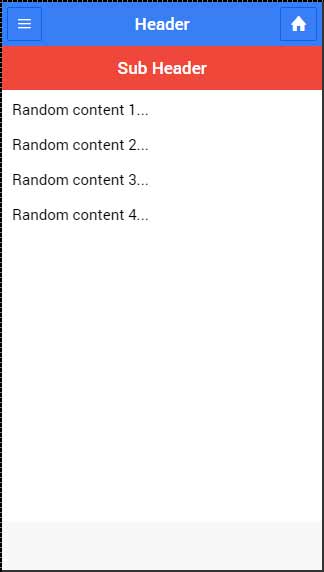
您可以创建一个位于标题栏正下方的子标题。以下示例将显示如何向应用程序添加标题和子标题。在这里,我们为子标头设置了“断言”(红色)颜色类样式。
上面的代码将产生以下屏幕-

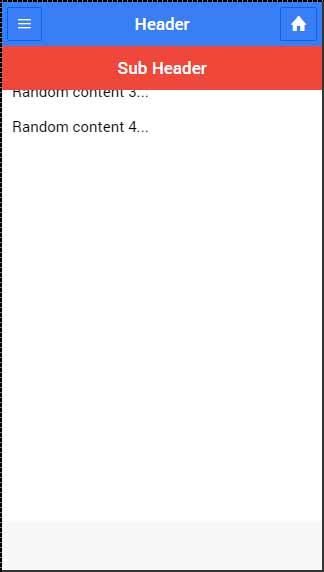
当您的路线更改为任何应用程序屏幕时,您将注意到标题和子标题覆盖了某些内容,如下面的屏幕快照所示。

要解决此问题,您需要在屏幕的离子含量标签中添加“ has-header”或“ has-subheader”类。从www / templates打开您的HTML文件之一,然后将has-subheader类添加到ion-content 。如果仅在应用程序中使用标头,则需要添加has-header类。
上面的代码将产生以下屏幕-