📌 相关文章
- Ionic-标头(1)
- Ionic-标头
- ionic 4与ionic 3(1)
- ionic (1)
- ionic 4与ionic 3
- ionic 段
- ionic 段(1)
- 标头 (1)
- 标头 api 提供程序 ionic 3 - 任何代码示例
- Ionic-Javascript标签
- Ionic-Javascript标签(1)
- Ionic-Javascript事件
- Ionic-Javascript事件(1)
- Ionic-Javascript加载(1)
- Ionic-Javascript加载
- Ionic-Javascript操作表(1)
- Ionic-Javascript操作表
- Ionic-Javascript内容(1)
- Ionic-Javascript内容
- ionic 列表
- ionic 列表(1)
- ionic - 任何代码示例
- Ionic键和Ionic化合物
- Ionic键和Ionic化合物(1)
- Ionic-JavaScript滚动
- Ionic-JavaScript滚动(1)
- ionic安装(1)
- ionic安装
- ionic - Shell-Bash (1)
📜 Ionic-Javascript标头
📅 最后修改于: 2020-12-08 05:05:05 🧑 作者: Mango
这是Ionic指令,它将添加标题栏。
使用JavaScript标头
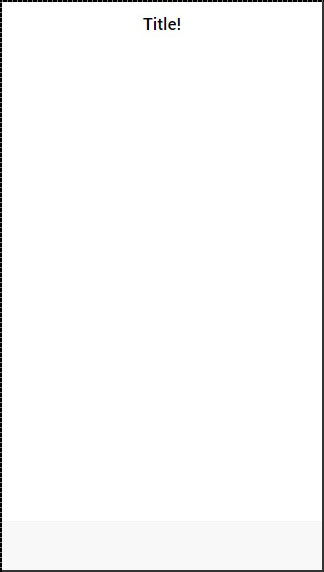
要创建JavaScript标题栏,我们需要在HTML文件中应用ion-header-bar指令。由于默认标题为白色,因此我们将添加title ,因此它将在白色背景上显示。我们将其添加到我们的index.html文件中。
Title!
上面的代码将产生以下屏幕-

样式标题
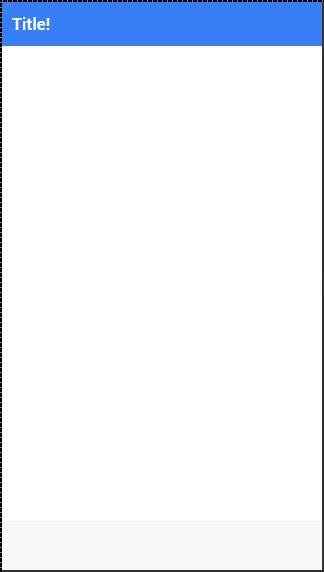
就像CSS标题栏一样,可以用类似的方式设置JavaScript对应样式。要应用颜色,我们需要添加带有条形码前缀的颜色类。因此,如果我们要使用蓝色标题,则将添加一个bar-positive类。我们还可以通过添加align-title属性将标题移到屏幕的一侧。此属性的值可以是center , left或right 。
Title!
上面的代码将产生以下屏幕-

添加元素
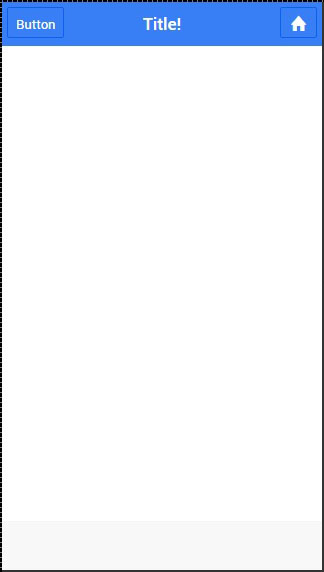
您通常会希望在标头中添加一些元素。以下示例说明如何在离子标题栏的左侧放置一个按钮,在右侧放置一个图标。您还可以将其他元素添加到标题中。
Title!
上面的代码将产生以下屏幕-

添加子标题
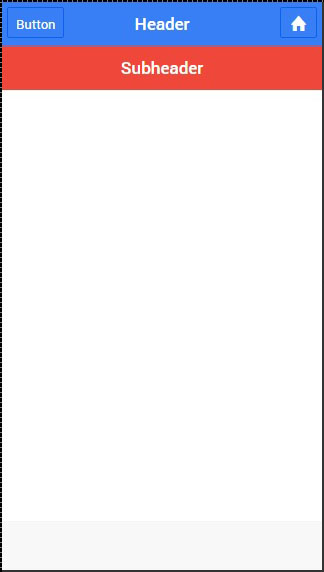
将bar-subheader类添加到ion-header-bar时,将创建Sub Header。我们将添加一个断言断言类,以将红色应用于子标题。
Title!
Subheader
上面的代码将产生以下屏幕-