📌 相关文章
- ionic 幻灯片
- ionic 幻灯片(1)
- ionic 4与ionic 3(1)
- ionic (1)
- ionic 4与ionic 3
- ionic 段(1)
- ionic 段
- GOOGLE 幻灯片 (1)
- Ionic-Javascript标签(1)
- Ionic-Javascript标签
- Ionic-Javascript事件
- Ionic-Javascript事件(1)
- 谷歌幻灯片 (1)
- Ionic-Javascript加载(1)
- Ionic-Javascript加载
- Ionic-Javascript操作表(1)
- Ionic-Javascript操作表
- Ionic-Javascript内容(1)
- Ionic-Javascript内容
- ionic 列表
- ionic 列表(1)
- ionic - 任何代码示例
- Ionic键和Ionic化合物(1)
- Ionic键和Ionic化合物
- Ionic-JavaScript滚动
- Ionic-JavaScript滚动(1)
- ionic安装(1)
- ionic安装
- react js中的自动幻灯片 - Javascript(1)
📜 Ionic-JavaScript幻灯片框
📅 最后修改于: 2020-12-08 05:12:14 🧑 作者: Mango
幻灯片框包含可以通过滑动内容屏幕进行更改的页面。
使用幻灯片盒
幻灯片框的用法很简单。您只需要添加ion-slide-box作为容器,并在该容器中添加具有box类的ion-slide 。我们将为框增加高度和边框,以提高可见性。
HTML代码
Box 1
Box 2
Box 3
.box1, box2, box3 {
height: 300px;
border: 2px solid blue;
}
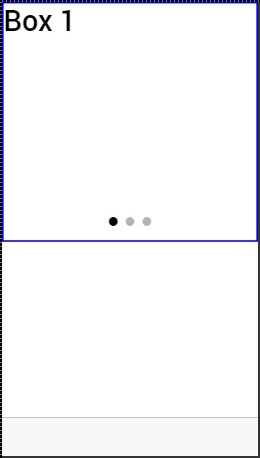
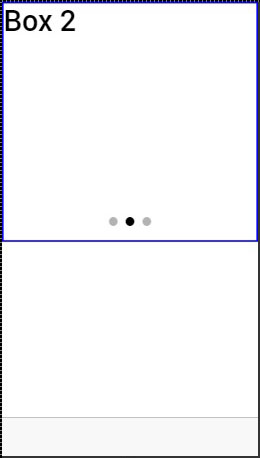
输出将如以下屏幕截图所示-

我们可以通过将内容拖到右侧来更改框。我们也可以向左拖动以显示前一个框。

下表列出了一些可用于控制幻灯片框行为的属性。
委托方法
| Attribute | Type | Details |
|---|---|---|
| does-continue | Boolean | Should slide box loop when first or last box is reached. |
| auto-play | Boolean | Should slide box automatically slide. |
| slide-interval | number | Time value between auto slide changes in milliseconds. Default value is 4000. |
| show-pager | Boolean | Should pager be visible. |
| pager-click | expression | Called when a pager is tapped (if pager is visible). $index is used to match with different slides. |
| on-slide-changed | expression | Called when slide is changed. $index is used to match with different slides. |
| active-slide | expression | Used as a model to bind the current slide index to. |
| delegate-handle | string | Used for slide box identification with $ionicSlideBoxDelegate. |
幻灯片框代表
$ ionicSlideBoxDelegate是用于控制所有幻灯片框的服务。我们需要将其注入控制器。
控制器代码
.controller('MyCtrl', function($scope, $ionicSlideBoxDelegate) {
$scope.nextSlide = function() {
$ionicSlideBoxDelegate.next();
}
})
HTML代码
下表显示了$ ionicSlideBoxDelegate方法。
委托方法
| Method | Parameters | Type | Details |
|---|---|---|---|
| slide(parameter1, parameter2) | to, speed | number, number | Parameter to represents the index to slide to. speed determines how fast is the change in milliseconds. |
| enableSlide(parameter1) | shouldEnable | boolean | Used for enambling or disabling sliding. |
| previous(parameter1) | speed | number | The value in miliseconds the change should take. |
| stop() | / | / | Used to stop the sliding. |
| start() | / | / | Used to start the sliding. |
| currentIndex() | / | number | Returns index of the curent slide. |
| slidesCount() | / | number | Returns total number of the slides. |
| $getByHandle(parameter1) | handle | string | Used to connect methods to the particular slide box with the same handle. $ionicSlideBoxDelegate. $getByHandle(‘my-handle’).start(); |