📌 相关文章
- ionic 段(1)
- ionic (1)
- ionic 段
- ionic 4与ionic 3
- ionic 4与ionic 3(1)
- Ionic-Javascript事件(1)
- Ionic-Javascript事件
- Ionic-Javascript加载(1)
- Ionic-Javascript加载
- Ionic-Javascript操作表(1)
- Ionic-Javascript操作表
- Ionic-Javascript内容(1)
- Ionic-Javascript内容
- ionic 列表
- ionic 列表(1)
- ionic - 任何代码示例
- Ionic键和Ionic化合物(1)
- Ionic键和Ionic化合物
- Ionic-JavaScript滚动
- Ionic-JavaScript滚动(1)
- ionic安装
- ionic安装(1)
- ionic - Shell-Bash (1)
- Ionic-Javascript形式(1)
- Ionic-Javascript形式
- ionic 输入(1)
- ionic 输入
- Ionic-Javascript标头
- Ionic-Javascript标头(1)
📜 Ionic-Javascript标签
📅 最后修改于: 2020-12-08 05:12:43 🧑 作者: Mango
对于任何导航类型或在应用程序内选择不同的页面,选项卡都是有用的模式。对于Android设备,相同的选项卡将显示在屏幕顶部,对于IOS设备,相同的选项卡将显示在屏幕底部。
使用标签
通过使用ion-tabs作为容器元素和ion-tab作为内容元素,可以将选项卡添加到应用程序。我们将其添加到index.html ,但是您可以将其添加到应用程序内的任何HTML文件中。只是请确保不要将其添加到离子含量内,以避免随之而来的CSS问题。
index.html代码
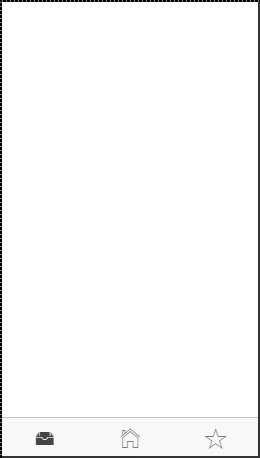
输出将如以下屏幕快照所示。

有适用于离子标签元素的API。您可以将其添加为属性,如上面的示例所示,其中我们使用title , icon-on和icon-off 。最后两个用于区分选定的选项卡和其余选项卡。查看上面的图像,可以看到已选择第一个选项卡。您可以检查下表中的其余属性。
标签属性
| Attribute | Type | Details |
|---|---|---|
| title | string | The title of the tab. |
| href | string | The link used for tab navigation. |
| icon | string | The icon of the tab. |
| icon-on | string | The icon of the tab when selected. |
| icon-off | string | The icon of the tab when not selected. |
| badge | expression | The badge for the tab. |
| badge-style | expression | The badge style for the tab. |
| on-select | expression | Called when tab is selected |
| on-deselect | expression | Called when tab is deselected |
| hidden | expression | Used to hide the tab. |
| disabled | expression | Used to disable the tab. |
标签页还具有自己的委托服务,可以更轻松地控制应用程序内的所有标签页。可以将其注入控制器中,并具有几种方法,如下表所示。
委托方法
| Method | Parameters | Type | Details |
|---|---|---|---|
| selectedIndex() | / | number | Returns the index of the selected tab. |
| $getByHandle(parameter1) | handle | string | Used to connect methods to the particular tab view with the same handle. Handle can be added to ion-tabs by using delegate-handle = “my-handle” attribute. $ionicTabsDelegate.$getByHandle(‘my-handle’).selectedIndex(); |