语义-UI 菜单内容
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
菜单是显示一组项目的组件,这些项目用作网站的一个部分到另一个部分之间的导航。它是必不可少的组件,并且始终存在于任何网站中,以使用户可以轻松导航。
语义 UI 菜单为我们提供了很多内容,如标题、文本、输入、按钮、链接项、下拉项、菜单、子菜单。在本文中,我们将简要了解它们。
语义 UI 菜单内容:
- 标题: Semantic UI Menu Header Content 用于显示网站品牌名称。标题内容的格式与其余项目不同。
- 文本: 语义 UI 菜单文本内容用于将菜单内容格式化为简单文本。菜单周围的边框被删除。
- 输入: 语义 UI 菜单输入内容用于将输入元素放置在菜单内。输入元素可用于在您的站点上查找文章、博客或内容。
- 按钮: 菜单按钮是菜单内容类,其中菜单包含一个按钮。当我们想要创建一个包含一个或多个用户可以单击的按钮的菜单时,这个类很有用。
- 链接项目: 它用于创建一个菜单项,该菜单项可能包含链接项或格式化为链接的项。我们可以通过使用锚标记或使用链接类来创建链接项。
- 下拉项目: 这用于菜单项可以在下拉菜单中包含嵌套菜单。
- 菜单:使用此菜单时,菜单包含与菜单项处于同一级别的另一个菜单组。
- 子菜单:用于使菜单项可以包含嵌套在内部的另一个菜单,该菜单充当分组的子菜单。
句法:
...
...
以下示例说明了语义 UI 菜单内容:
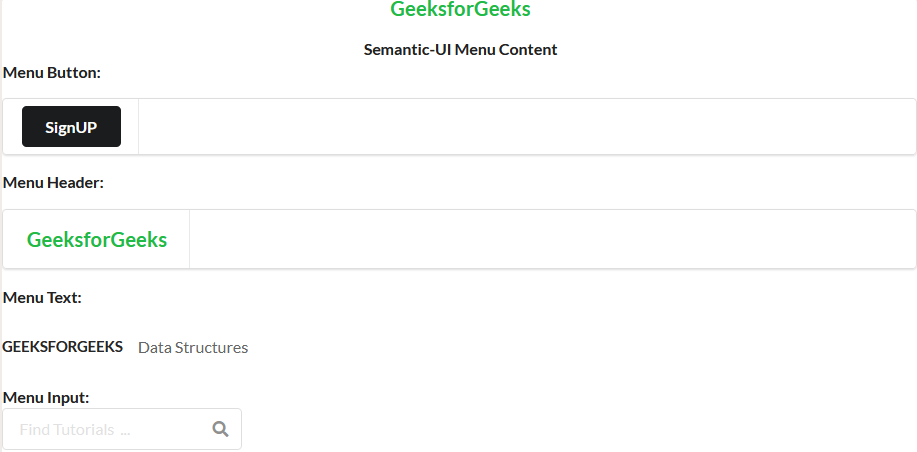
示例 1:在本示例中,我们将使用 4 个菜单内容。
HTML
Semantic-UI Menu Content
GeeksforGeeks
Semantic-UI Menu Content
Menu Button:
Menu Header:
Menu Text:
Menu Input:
HTML
Semantic-UI Menu Content
GeeksforGeeks
Semantic-UI Menu Content
Menu Submenu:
Menu:
Menu Link:
输出:

语义 UI 菜单内容
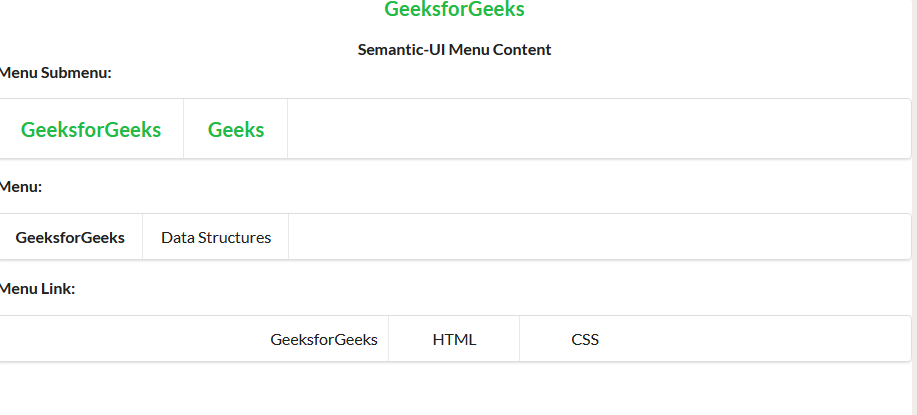
示例 2:在此示例中,我们将使用其余的菜单内容。
HTML
Semantic-UI Menu Content
GeeksforGeeks
Semantic-UI Menu Content
Menu Submenu:
Menu:
Menu Link:
输出:

语义 UI 菜单内容
参考: https://react.semantic-ui.com/collections/menu/