基础 CSS 按钮着色
Foundation CSS 是 ZURB 基金会于 2011 年构建的开源框架,它提供了各种属性,可以轻松设计响应式网站、应用程序等,任何设备都可以访问。许多大型组织都在使用它。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
当您需要更传统的操作时,按钮是非常有用的工具。因此,对于 Foundation CSS,它具有许多易于使用的按钮样式,您可以自定义或覆盖这些样式以满足您的需求。 Foundation 提供了额外的类,可以添加到您的按钮组件中以更改其颜色。基础 CSS 按钮颜色样式是为按钮添加多种颜色的按钮样式。
在本文中,我们将了解如何使用 Foundation CSS 使用按钮的不同属性为它们着色。
基础 CSS 按钮着色类:
- 成功:成功颜色为绿色。该类用于将按钮的颜色设置为调色板的成功颜色。
- 次要:次要颜色为灰色。此类用于将按钮的颜色设置为调色板的辅助颜色。
- 警报:警报颜色为红色。此类用于将按钮的颜色设置为调色板的警报颜色。
- 信息:原色是蓝色。此类用于将按钮的颜色设置为调色板的原色。
- disabled:此类用于禁用按钮元素。
句法:
....
// Or
示例 1:在此示例中,我们将使用标签。
HTML
Foundation CSS: Colored Button
GeeksforGeeks
Foundation CSS: Colored Button
HTML
Foundation CSS:Colored Button
GeeksforGeeks
Foundation CSS:Colored Button
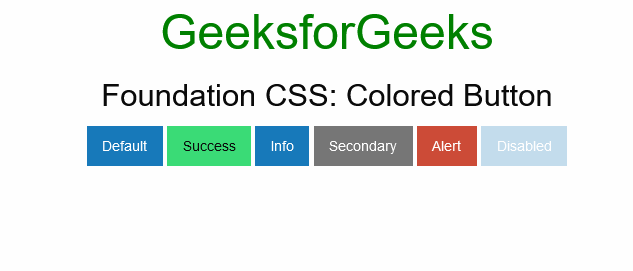
Default
Success
Info
Secondary
Alert
Disabled
输出:

基础 CSS 按钮着色
HTML
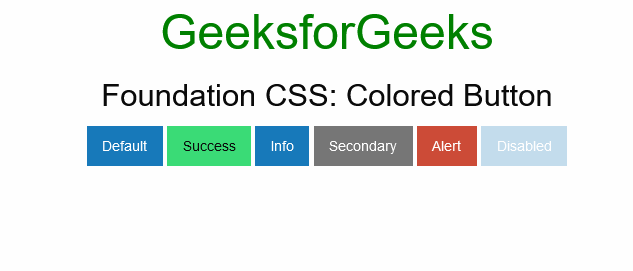
输出:

基础 CSS 按钮着色
参考: https ://get.foundation/sites/docs/button.html#coloring