基础 CSS 媒体对象部分对齐
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS中的媒体对象通过使用媒体对象类添加带有一些内容(通常是文本)的媒体(通常是图像)。我们可以使用这些类来添加媒体和一些文本内容。我们可以使用media-object 类来创建分区,使用media-object-section来创建 section 。
基础 CSS 媒体对象基础类:
- media-object :该类用于创建媒体和内容的划分。
- media-object-section:此类用于创建部分。
媒体对象中的部分对齐:默认情况下,部分与容器顶部对齐。借助节对齐中间类和底部类,我们可以在中间和底部位置对齐节。
句法 :
.....
.....
注意:从 https://get.foundation/sites/docs/installation.html 或 https://codepen.io/ZURBFoundation/pen/aWKpOj 下载必要的文件,用于试用示例。压缩的 CSS 可能无法正常工作(即通过 CDN 调用)。
示例 1 :此示例说明了基础 CSS 中的部分对齐中间媒体对象。
HTML
Foundation CSS Media Object Section Alignment
GeeksforGeeks
Foundation CSS Media Object
Section Alignment - middle

GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles. A Computer Science
portal for geeks. It contains well written,
well thought and well explained computer
science and programming articles.
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles. A Computer Science
portal for geeks. It contains well written,
well thought and well explained computer
science and programming articles.
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles. A Computer Science
portal for geeks. It contains well written,
well thought and well explained computer
science and programming articles.
HTML
Foundation CSS Media Object Section Alignment
GeeksforGeeks
Foundation CSS Media Object
Section Alignment - bottom

GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles. A Computer Science
portal for geeks. It contains well written,
well thought and well explained computer
science and programming articles.
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles. A Computer Science
portal for geeks. It contains well written,
well thought and well explained computer
science and programming articles.
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles. A Computer Science
portal for geeks. It contains well written,
well thought and well explained computer
science and programming articles.
输出:

基础 CSS 媒体对象部分对齐
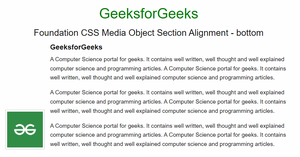
示例 2 :此示例说明了基础 CSS 中的部分对齐底部媒体对象。
HTML
Foundation CSS Media Object Section Alignment
GeeksforGeeks
Foundation CSS Media Object
Section Alignment - bottom

GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles. A Computer Science
portal for geeks. It contains well written,
well thought and well explained computer
science and programming articles.
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles. A Computer Science
portal for geeks. It contains well written,
well thought and well explained computer
science and programming articles.
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science and
programming articles. A Computer Science
portal for geeks. It contains well written,
well thought and well explained computer
science and programming articles.
输出:

基础 CSS 媒体对象部分对齐
参考: https://get.foundation/sites/docs/media-object.html#section-alignment