Javascript MDBootstrap 按钮组组件
MDBootstrap是一个基于 Material Design 和 bootstrap 的 Javascript UI 库,用于通过其无缝且易于使用的组件制作有吸引力的网页。它对个人和商业用途都是免费的。在本文中,我们将了解如何在 MDBootstap Javascript 中使用 List Group 组件。
MDBootstrap按钮组组件用于将一系列按钮一起包装成单行(导航栏)或垂直列中的堆栈,带有按钮组。
句法:
方法:
- 从官方网站下载 Javascript MDBootstrap。
- 将文件解压缩到当前工作目录。
- 在 Index.html 文件中,在 标记中指定下载的文件路径。
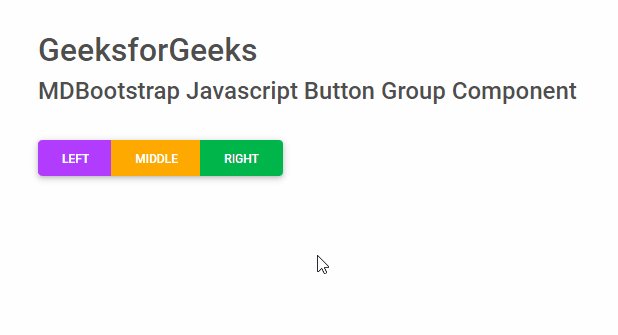
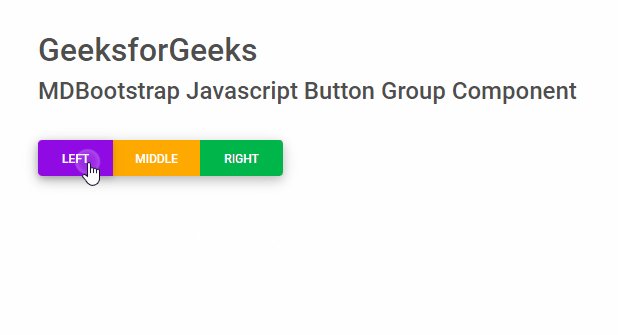
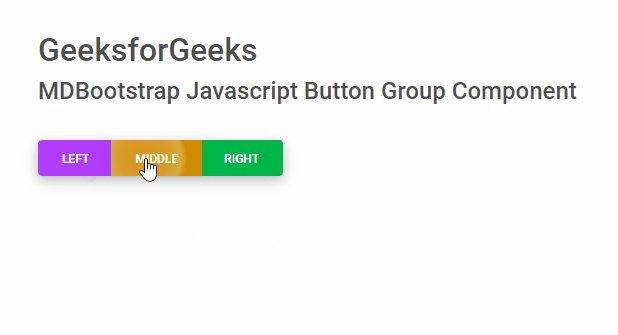
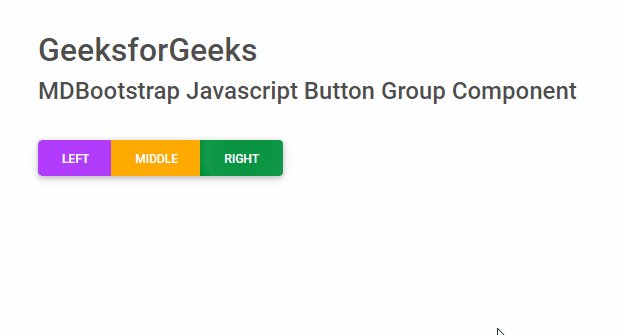
示例 1:这是一个基本示例,展示了如何在 Javascript MDBootstrap 中使用按钮组组件。
HTML
Javascript MDBootstrap Button Group Component
GeeksforGeeks
MDBootstrap Javascript Button Group Component
HTML
Javascript MDBootstrap Button Group Component
GeeksforGeeks
MDBootstrap Javascript Button Group Component
输出:

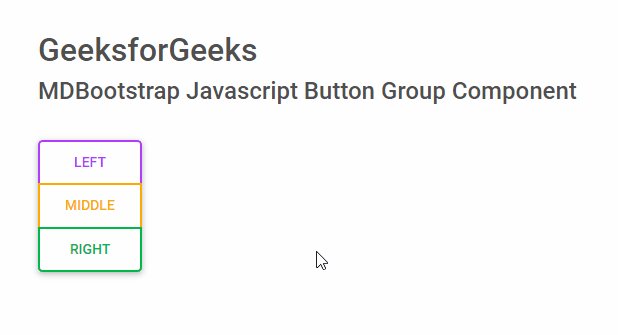
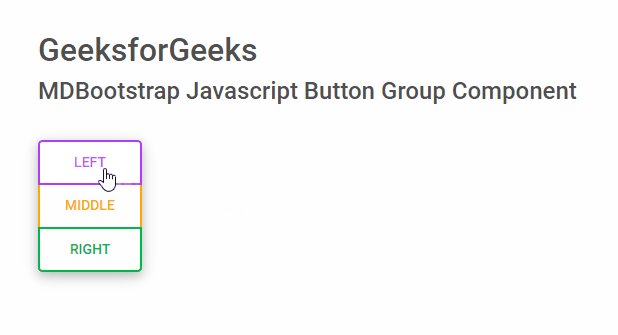
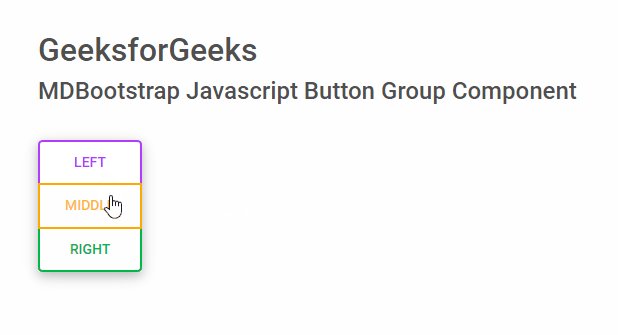
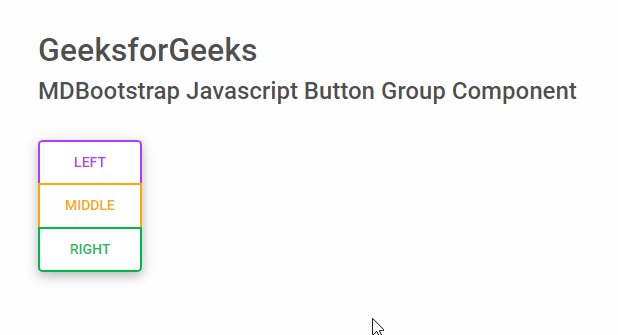
示例 2:在本示例中,我们将了解如何使用 Javascript MDBootstrap 中的按钮组组件创建轮廓样式的按钮。
HTML
Javascript MDBootstrap Button Group Component
GeeksforGeeks
MDBootstrap Javascript Button Group Component
输出:

参考: https ://mdbootstrap.com/docs/standard/components/button-group