JavaFX | CycleMethod 类
CycleMethod 类是 JavaFX 的一部分。 CycleMethod 定义了在渐变边界之外绘制时使用的方法。它包含 3 个枚举常量,如下所示:
- NO_CYCLE :用于定义使用终端颜色填充剩余区域的循环方法。
- REFLECT :用于定义反映渐变颜色的循环方法,从开始到结束,然后从结束到开始。
- REPEAT :用于定义重复渐变颜色以填充剩余区域的循环方法。
常用方法:
| Method | Explanation |
|---|---|
| valueOf(String name) | Returns the CycleMethod of the specified name. |
| values() | Returns an array which contains the values of Cyclemethod type. |
下面的程序说明了 CycleMethod 类的使用:
- Java程序创建一个 LinearGradient 对象,为其添加停止点,将 CycleMethod 设置为重复,将比例设置为 false 并将其应用于矩形:
- 在这个程序中,我们将创建一个 Stop 对象数组,其偏移值范围为 0 到 1。然后创建一个具有指定停靠点的 LinearGradient 对象。
- 将 CycleMethod 设置为重复并设置为 false。然后创建一个具有指定 x、y 位置和半径的圆,并为其添加线性渐变。
- 之后创建一个 VBox 并设置它的对齐方式。
- 将圆圈添加到vbox并将vbox添加到场景中并将场景添加到舞台并调用show()函数以显示结果。
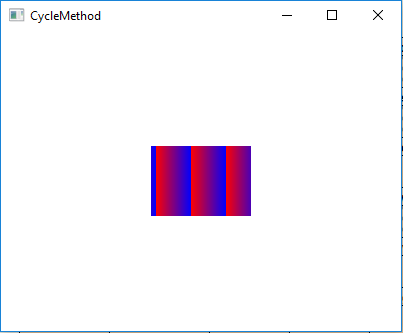
// Java program to create a LinearGradient object, // add stops to it, set the CycleMethod to repeat, // set proportional to false and apply it to the // rectangle import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.scene.layout.*; import javafx.scene.paint.*; import javafx.scene.text.*; import javafx.geometry.*; import javafx.scene.layout.*; import javafx.scene.shape.*; import javafx.scene.paint.*; public class CycleMethod_1 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("CycleMethod"); // create stops Stop[] stop = {new Stop(0, Color.RED), new Stop(1, Color.BLUE)}; // create a Linear gradient object LinearGradient linear_gradient = new LinearGradient(0, 0, 35, 0, false, CycleMethod.REPEAT, stop); // create a rectangle Rectangle rectangle = new Rectangle(100, 100, 100, 70); // set fill rectangle.setFill(linear_gradient); // create VBox VBox vbox = new VBox(rectangle); // ste Alignment vbox.setAlignment(Pos.CENTER); // create a scene Scene scene = new Scene(vbox, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }输出:

- Java程序创建一个 LinearGradient 对象,为其添加停止点,将 CycleMethod 设置为反射,将比例设置为 false 并将其应用于圆:
- 在这个程序中,我们将创建一个 Stop 对象数组,它们的偏移值范围从 0 到 1。
- 然后创建一个具有指定停靠点的 LinearGradient 对象。将 CycleMethod 设置为反射并设置为 false。
- 创建一个具有指定 x、y 位置和半径的圆,并向其添加线性渐变。创建一个 VBox 并设置它的对齐方式。
- 将圆圈添加到 vbox 并将 vbox 添加到场景并将场景添加到舞台。
- 调用show()函数来显示结果。
// Java program to create a LinearGradient object, // add stops to it, set the CycleMethod to reflect, // set proportional to false and apply it to the // circle import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.scene.layout.*; import javafx.scene.paint.*; import javafx.scene.text.*; import javafx.geometry.*; import javafx.scene.layout.*; import javafx.scene.shape.*; import javafx.scene.paint.*; public class CycleMethod_2 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("CycleMethod"); // create stops Stop[] stop = {new Stop(0, Color.RED), new Stop(1, Color.BLUE)}; // create a Linear gradient object LinearGradient linear_gradient = new LinearGradient(0, 0, 35, 0, false, CycleMethod.REFLECT, stop); // create a rectangle Rectangle rectangle = new Rectangle(100, 100, 100, 70); // set fill rectangle.setFill(linear_gradient); // create VBox VBox vbox = new VBox(rectangle); // ste Alignment vbox.setAlignment(Pos.CENTER); // create a scene Scene scene = new Scene(vbox, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }输出:

- Java程序创建 LinearGradient 对象,为其添加停止点,将 CycleMethod 设置为无循环,将比例设置为 false 并将其应用于矩形:
- 在这个程序中,我们将创建一个 Stop 对象数组,它们的偏移值范围从 0 到 1。
- 创建具有指定停靠点的 LinearGradient 对象。
- 将 CycleMethod 设置为无循环并将比例设置为 false。然后创建一个具有指定 x、y 位置和半径的圆,并为其添加线性渐变。创建一个 VBox 并设置它的对齐方式。
- 现在将圆圈添加到 vbox 并将 vbox 添加到场景并将场景添加到舞台并调用show()函数以显示结果。
// Java program to create LinearGradient object, // add stops to it, set the CycleMethod to no // cycle, set proportional to false and apply // it to the rectangle import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.scene.layout.*; import javafx.scene.paint.*; import javafx.scene.text.*; import javafx.geometry.*; import javafx.scene.layout.*; import javafx.scene.shape.*; import javafx.scene.paint.*; public class CycleMethod_3 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("CycleMethod"); // create stops Stop[] stop = {new Stop(0, Color.RED), new Stop(1, Color.BLUE)}; // create a Linear gradient object LinearGradient linear_gradient = new LinearGradient(0, 0, 35, 0, false, CycleMethod.NO_CYCLE, stop); // create a rectangle Rectangle rectangle = new Rectangle(100, 100, 100, 70); // set fill rectangle.setFill(linear_gradient); // create VBox VBox vbox = new VBox(rectangle); // ste Alignment vbox.setAlignment(Pos.CENTER); // create a scene Scene scene = new Scene(vbox, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }输出:

注意:以上程序可能无法在在线 IDE 中运行,请使用离线编译器。
参考: https://docs.oracle.com/javafx/2/api/javafx/scene/paint/CycleMethod.html