ReactJS 蓝图 DateRangeInput 组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。 DateRangeInput组件帮助用户输入日期范围。它用于用户必须输入日期范围的表单。 我们可以在 ReactJS 中使用以下方法来使用 ReactJS 蓝图 DateRangeInput 组件。
DateRangeInput 道具:
- allowSingleDayRange:用于表示范围的开始日期和结束日期是否可以是同一天。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- closeOnSelection:用于指示在完全选择日期范围时是否应关闭日历弹出框。
- contiguousCalendarMonths:用于指示日历中显示的月份是否连续。
- dayPickerProps:用于表示要传递给ReactDayPicker的 props。
- defaultValue:用于表示不受控制时在组件中使用的默认日期范围。
- disabled:用于指示文本输入是否是非交互的。
- endInputProps:用于表示要传递给结束日期输入组的道具。
- formatDate:这是一个将 JavaScript 日期渲染为字符串的函数。
- highlightCurrentDay:用于指示当前日期是否应在日历中突出显示。
- initialMonth:用于表示日历显示的初始月份。
- invalidDateMessage:用于表示选择的日期无效时显示的错误信息。
- locale:用于表示传递给 localeUtils 中函数的语言环境名称。
- localeUtils:用于表示提供国际化支持的函数集合。
- maxDate:用于表示用户可以选择的最晚日期。
- minDate:用于表示用户可以选择的最早日期。
- 修饰符:用于表示确定哪些修饰符类应用于哪些日期的函数集合。
- onChange:是用户选择一天时触发的回调函数。
- onError:当用户输入完一个新的日期并且该日期导致错误状态时触发的函数。
- outOfRangeMessage:用于表示选择的日期超出范围时显示的错误消息。
- 重叠DateSmessage:它用于表示在所选日期重叠时要显示的错误消息。
- parseDate:这是一个将用户输入文本反序列化为 JavaScript Date 对象的函数。
- 占位符:用于表示要在空输入字段中显示的占位符文本。
- popoverProps:用于表示要传递给 popover 的 props。
- reverseMonthAndYearMenus:如果设置为 true,月份菜单将出现在年份菜单的左侧。
- selectAllOnFocus :用于指示是否应在焦点上选择整个文本字段。
- 快捷方式:用于指示是否显示快速选择日期范围的快捷方式。
- singleMonthOnly:用于指示是否只显示单个月历。
- startInputProps:用于表示传递给开始日期输入组的道具。
- timePickerProps:用于进一步配置出现在日历下方的TimePicker 。
- timePrecision:用于表示日历附带的时间选择的精度。
- value:用于表示当前选择的日期范围。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core npm install @blueprintjs/datetime
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import '@blueprintjs/datetime/lib/css/blueprint-datetime.css';
import '@blueprintjs/core/lib/css/blueprint.css';
import { DateRangeInput } from "@blueprintjs/datetime";
function App() {
return (
ReactJS Blueprint DateRangeInput Component
date.toLocaleString()}
parseDate={str => new Date(str)}
/>
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
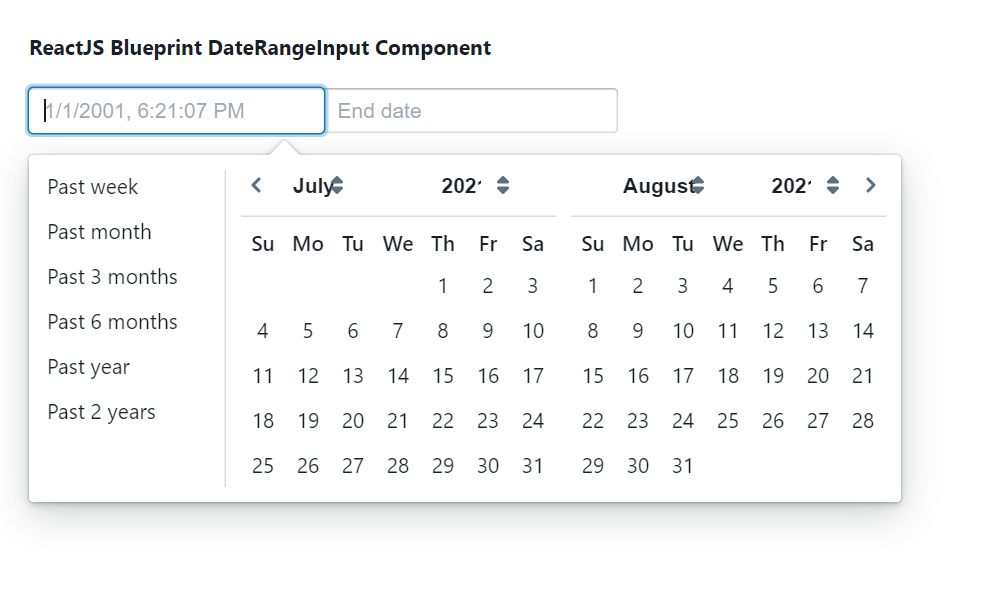
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#datetime/daterangeinput