- ionic 段(1)
- ionic 4与ionic 3(1)
- ionic (1)
- ionic 段
- ionic 4与ionic 3
- 离子含量背景颜色 - Html 代码示例
- ionic 列表
- ionic 列表(1)
- ionic - 任何代码示例
- Ionic键和Ionic化合物(1)
- Ionic键和Ionic化合物
- ionic安装
- ionic安装(1)
- 怪物中的咖啡因含量 (1)
- ionic - Shell-Bash (1)
- ionic 输入(1)
- ionic 输入
- ionic 按钮
- ionic 按钮(1)
- 怪物中的咖啡因含量 - 无论代码示例
- ionic 选择(1)
- ionic 选择
- ionic 新项目 (1)
- ionic 颜色(1)
- ionic 颜色
- ionic 范围
- ionic 范围(1)
- ionic - Shell-Bash 代码示例
- ionic 加载
📅 最后修改于: 2021-01-03 04:46:57 🧑 作者: Mango
离子含量
Ionic框架提供了一个< ion-content >元素,用作包装我们要在应用程序中创建的所有其他元素的容器。内容组件允许使用易于使用的内容区域,其中包含一些有用的方法来控制可滚动区域。在Ionic应用程序中,单个视图中应该只有一个内容组件。可以使用CSS实用程序中提供的全局样式自定义包含许多其他Ionic组件的内容,以修改其填充,边距等。您还可以使用CSS和可用的CSS自定义属性通过单独的样式对其进行自定义。
例
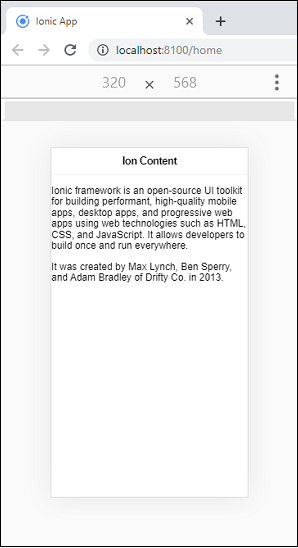
Ion Content
Ionic framework is an open-source UI toolkit for building performant, high-quality mobile apps, desktop apps, and progressive web apps using web technologies such as HTML, CSS, and JavaScript. It allows developers to build once and run everywhere.
It was created by Max Lynch, Ben Sperry, and Adam Bradley of Drifty Co. in 2013.
输出量

离子含量滚动的示例
如果要使用离子含量滚动事件,则需要通过设置[scrollEvents] =“ true”来启用滚动事件。
主要有三个滚动事件可用于离子含量,如下所示:
- ionScrollStart:滚动开始时发出。
- ionScrollEnd:滚动结束时发出。
- ionScroll:在滚动时发出。默认情况下,它是禁用的。
从下面的示例中我们可以了解离子含量的滚动。
Home.page.html
Ion Content Scroll
Scroll To Bottom
Scroll To Point Left
{{ item.value }}
Scroll To Point Right
Scroll To Top
主页
import { Component, ViewChild } from '@angular/core';
import { IonContent, } from '@ionic/angular';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
@ViewChild(IonContent, {static: false}) content: IonContent;
dummyList: any;
constructor(
) {
this.dummyList = [
{
value: 'Himanshu',
}, {
value: 'Anubhav',
}, {
value: 'Abhishek',
}, {
value: 'Akshita',
}, {
value: 'Haseena',
}, {
value: 'Anubhav',
}, {
value: 'Harshita',
}, {
value: 'Anisha',
}, {
value: 'Haseena',
}, {
value: 'Anubhav',
}, {
value: 'Abhishek',
}, {
value: 'Anisha',
}, {
value: 'Haseena',
}, {
value: 'Akshita',
}, {
value: 'Abhishek',
}, {
value: 'Akshita',
}, {
value: 'Jyotika',
}, {
value: 'Anubhav',
}, {
value: 'Abhishek',
}, {
value: 'Anisha',
}, {
value: 'Haseena',
}, {
value: 'Anubhav',
}, {
value: 'Abhishek',
}
];
}
logScrollStart() {
console.log('logScrollStart : When Scroll Starts');
}
logScrolling() {
console.log('logScrolling : When Scrolling');
}
logScrollEnd() {
console.log('logScrollEnd : When Scroll Ends');
}
ScrollToBottom() {
this.content.scrollToBottom(1500);
}
ScrollToTop() {
this.content.scrollToTop(1500);
}
ScrollToPoint(X, Y) {
this.content.scrollToPoint(X, Y, 1500);
}
}
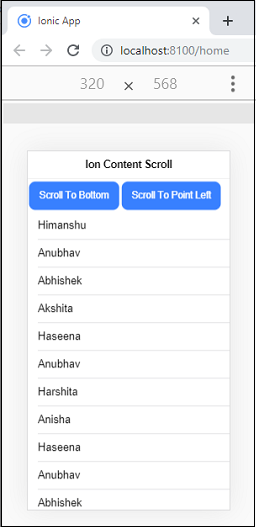
输出量
当您执行上面的Ionic应用程序时,它将在您的浏览器中显示以下屏幕。

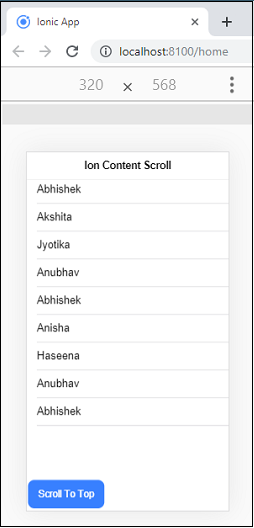
现在,如果您单击“滚动到底部”按钮,您将立即进入屏幕底部,在下面的屏幕中可以看到。接下来,当您单击“滚动到顶部”按钮时,您将再次到达屏幕顶部,如下图所示。