- ionic (1)
- ionic 4与ionic 3(1)
- ionic 段(1)
- ionic 段
- ionic 4与ionic 3
- Python DateTime – DateTime 类(1)
- Python DateTime – DateTime 类
- ionic 列表(1)
- ionic 列表
- ionic - 任何代码示例
- Ionic键和Ionic化合物
- Ionic键和Ionic化合物(1)
- ionic安装
- ionic安装(1)
- ionic - Shell-Bash (1)
- ionic 输入
- ionic 输入(1)
- ionic 按钮(1)
- ionic 按钮
- ionic 选择
- ionic 选择(1)
- ionic 新项目 (1)
- ionic 颜色
- ionic 颜色(1)
- ionic 范围(1)
- ionic 范围
- ionic - Shell-Bash 代码示例
- python datetime 减去 datetime - Python (1)
- ionic 加载
📅 最后修改于: 2021-01-03 04:47:03 🧑 作者: Mango
离子日期时间
datetime组件用于呈现选择器界面,使用户可以轻松选择日期和时间。选择器界面显示可滚动的列,可用于选择年,月,日,小时,分钟和秒值。 Ionic日期时间类似于本地日期时间元素。但是,Ionic datetime组件很容易以首选格式显示日期和时间,并有助于管理datetime值。
例
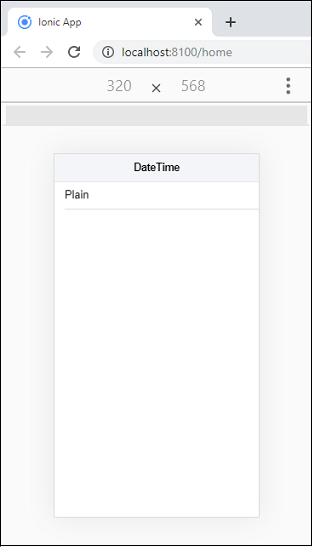
在这里,我们将看到一个没有任何值或属性的
DateTime
Plain
输出:
当您执行以上代码片段时,它将显示以下输出。

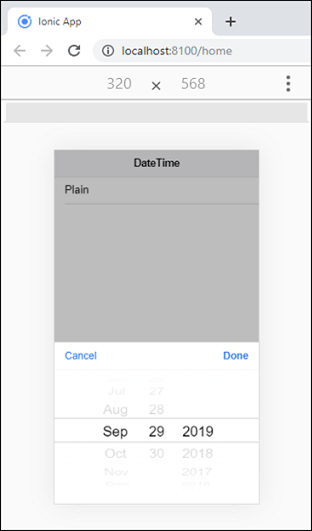
接下来,当您点击普通部分时,将显示以下屏幕。此屏幕显示您当前的系统日期信息。一旦您点击“完成”按钮,它将像下面的格式一样放置在普通部分中。
Plain Sep 29, 2019

Ionic日期时间使用以下术语。
显示和选择器格式
datetime组件在两个位置显示datetime值。第一个在
显示格式
此属性指定应如何在datetime组件内将datetime的值打印给用户。
选择器格式
此属性指定将以选择器格式显示哪一列,该列的顺序以及每列中应使用哪种格式。如果您未提供选择器格式,则将使用displayFormat的值。
例
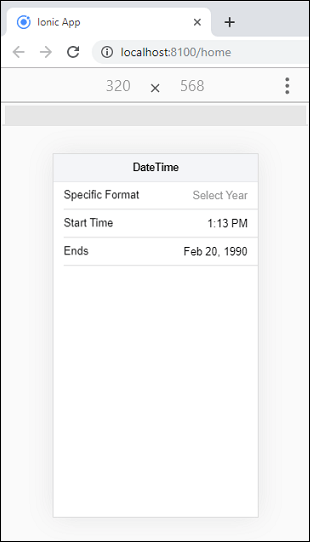
在此示例中,我们在
DateTime
Specific Format
Start Time
Ends
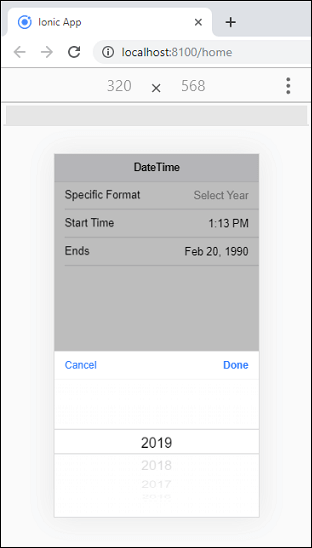
输出:
当您执行上述代码片段时,它将给出以下输出。

现在,点击“特定格式”部分,您将获得以下屏幕。在这里,您可以选择所需的年份。单击“完成”按钮后,它将立即放入“特定格式”部分。

日期时间数据
在JavaScript和HTML中处理日期时间值一直是一个挑战。但是,通过在Ionic中处理日期时间,开发人员可以轻松地在输入中设置日期时间值的格式。它提供了简单的日期时间选择器格式,以提供出色的用户体验。
最大和最小日期时间
日期在任一方向上都是无限的,默认情况下,最大日期是当前年份的结束,最小日期是100年前的年初。您可以使用max和min属性来自定义最大和最小日期时间值。例如,如果我们将min属性设置为2015,max属性设置为2020-12-31,则datetime组件将限制在2015年初至2020年12月31日之间进行选择。
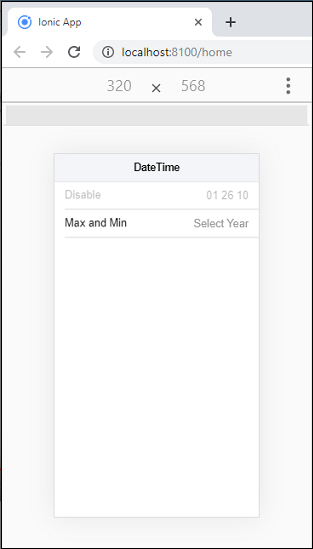
例
本示例说明了
DateTime
Disable
Max and Min
输出:

CustomPickerOptions
自定义Picker Options属性允许您创建一些自定义按钮。以下示例说明自定义选择器选项如何与
Home.page.html
DateTime
CustomPicker
主页
在此页面中,我们通过使用自定义选择器选项创建了自定义按钮“保存并记录”。
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
customPickerOptions: any;
constructor() {
this.customPickerOptions = {
buttons: [{
text: 'Save',
handler: () => console.log ('Clicked Save')
}, {
text: 'Log',
handler: () => {
console.log ('Clicked Log. Do not Dismiss.');
return false;
}
}]
};
}
}
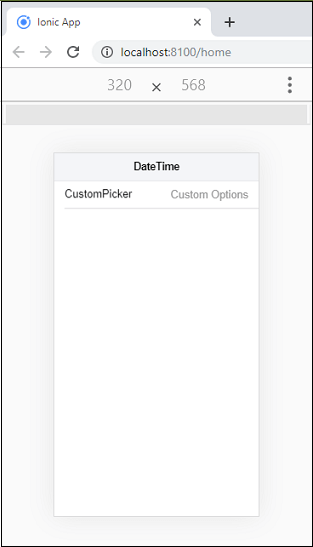
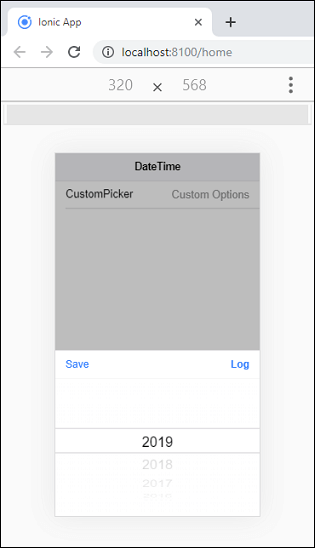
输出:
当您执行以上代码片段时,将显示以下屏幕。

接下来,单击“自定义选择器”部分,将显示以下屏幕。在这里,当您单击“保存”按钮时,数据将被保存,并且屏幕类似于上图。而当您单击“日志”按钮时,该页面不会消失,您将收到以下消息:单击日志。不要解雇。

自定义语言环境
定制的Locale属性会为您的月份定制定制的短名称。您可以查看以下示例,以了解自定义语言环境如何与
Home.page.html
DateTime
Custom Locale
主页
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
customDayShortNames = [ 's\u00f8n', 'man', 'tir', 'ons', 'tos', 'fre', 'l\u00f84'];
}
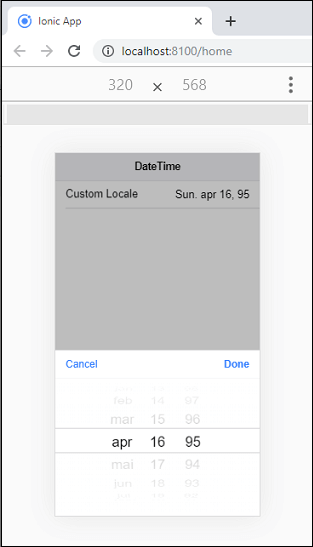
输出:


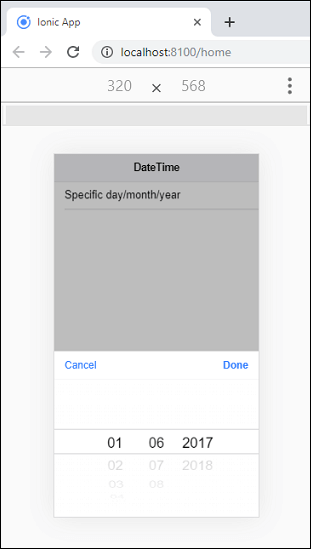
特定的天/月/年
DateTime
Specific day/month/year
输出:
在下面的输出中,您可以上下滚动特定的列以选择特定的日期,月份和年份。