📌 相关文章
- 回文重排python(1)
- 回文重排python代码示例
- ionic 段(1)
- ionic 4与ionic 3(1)
- ionic 4与ionic 3
- ionic (1)
- ionic 段
- 允许重排的最小等回文切割(1)
- 允许重排的最小等回文切割
- ionic 列表(1)
- ionic 列表
- ionic - 任何代码示例
- Ionic键和Ionic化合物
- Ionic键和Ionic化合物(1)
- ionic安装
- ionic安装(1)
- ionic - Shell-Bash (1)
- ionic 输入(1)
- ionic 输入
- ionic 按钮
- ionic 按钮(1)
- ionic 选择
- ionic 选择(1)
- ionic 新项目 (1)
- ionic 颜色(1)
- ionic 颜色
- ionic 范围(1)
- ionic 范围
- 重排后可以成为质数的不大于N的最大数(1)
📜 ionic 重排
📅 最后修改于: 2021-01-03 04:55:12 🧑 作者: Mango
ionic 重排
Ionic提供了用于重新排序功能的
例
在此示例中,我们将讨论如何实现重新排序组件以允许将项目拖放到新位置。在这里,我们还将通过调用complete()方法来更新列表项。
Home.page.html
HTML页面包含
Ionic Reorder
{{item}}
Get Updated List
主页
该页面包含onRenderItems($ event)的实现。它包含所拖动项目的从和到索引。然后,它使用splice()方法,该方法从数组中删除拖动的项目,并将其分配给变量draggedItem 。之后,它将调用complete()方法以完成重新排序操作。
import { Component } from '@angular/core';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
listItems: any;
constructor() {
this.listItems = [
'Roberts',
'Peter',
'Tiffany Waugh',
'Sheila Bauch',
'Diana Gerhold',
'John Kuhn'
];
}
onRenderItems(event) {
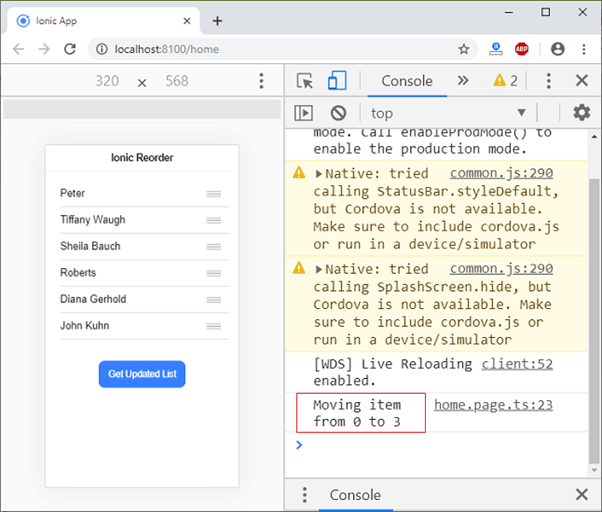
console.log(`Moving item from ${event.detail.from} to ${event.detail.to}`);
const draggedItem = this.listItems.splice(event.detail.from, 1)[0];
this.listItems.splice(event.detail.to, 0, draggedItem);
// this.listItems = reorderArray(this.listItems, event.detail.from, event.detail.to);
event.detail.complete();
}
getList() {
console.table(this.listItems);
}
}
输出:
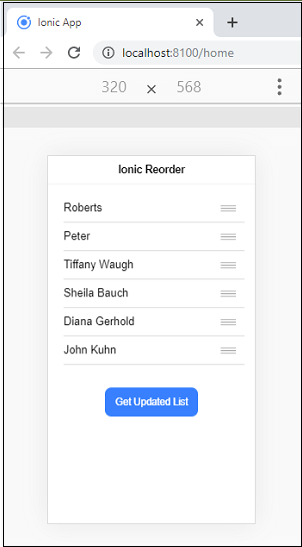
当您执行该应用程序时,它将给出以下输出。

接下来,将任何项目从列表中拖放到新位置。例如,我们将Robert项目拖动到了第四位置,如下图所示。您还将在控制台中收到一条消息,指示将项目从0移动到3 。