布尔玛输入状态
Bulma 是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度响应的。它使用类来实现其设计。
Bulma 输入状态用于设置输入字段的不同状态。输入字段有许多不同的可用状态——正常、悬停、聚焦、加载、静态、禁用和只读。您可以使用 Bulma 提供的类设置输入状态。
Bulma 输入状态类:
- is-hovered:用于创建悬停输入字段。此类与输入类一起使用。
- is-focused:用于创建焦点输入字段。此类与输入类一起使用。
- is-loading:用于创建加载输入字段。此类与控制类容器一起使用。
- is-static:用于移除背景、边框、阴影和水平填充,同时保持垂直间距,以便您可以轻松地在任何上下文中对齐输入,例如水平表单。
注意:我们可以通过在控制容器中添加 is-small、is-medium 或 is-large 来调整加载狙击手的大小。
句法:
禁用状态:我们将使用HTML disabled 属性来禁用输入字段。
只读和静态输入:我们将使用HTML 只读属性使输入字段不可编辑。
例子:
HTML
Bulma Input States
GeeksforGeeks
Bulma Input States
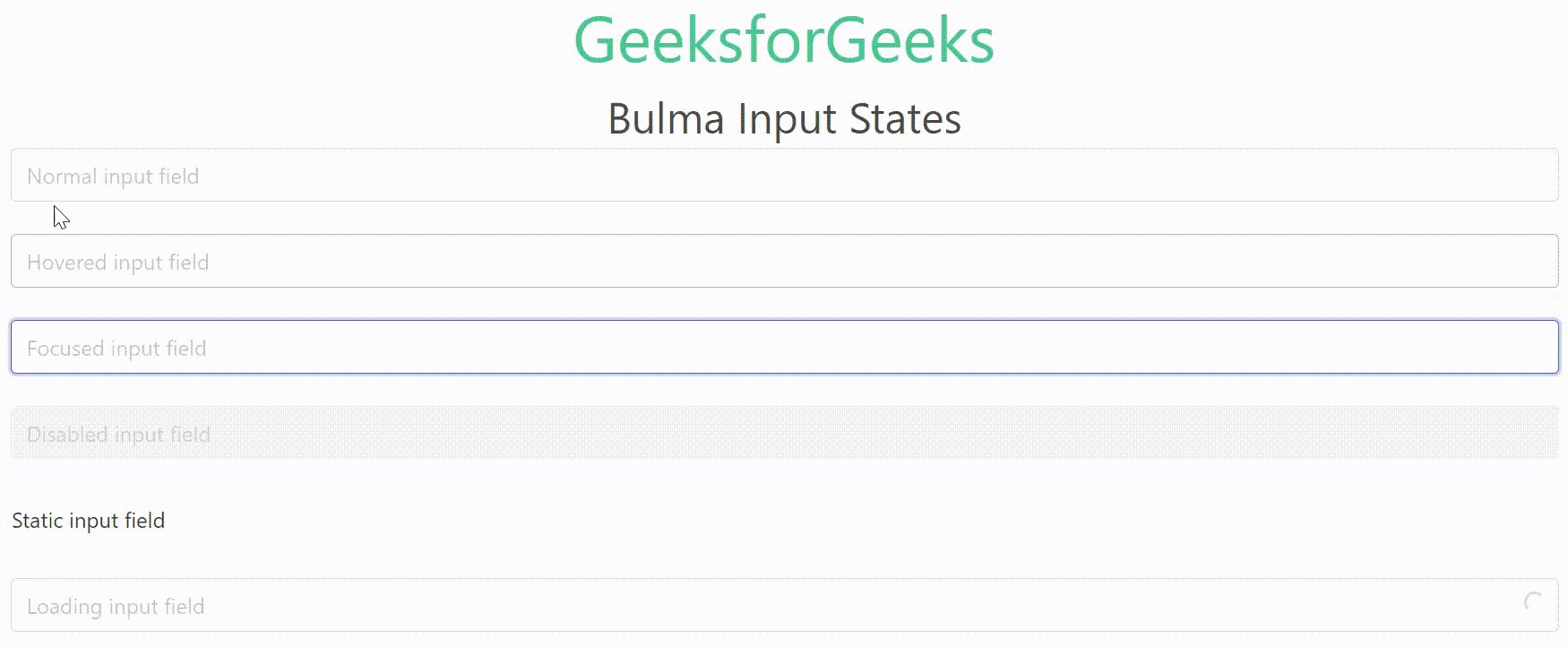
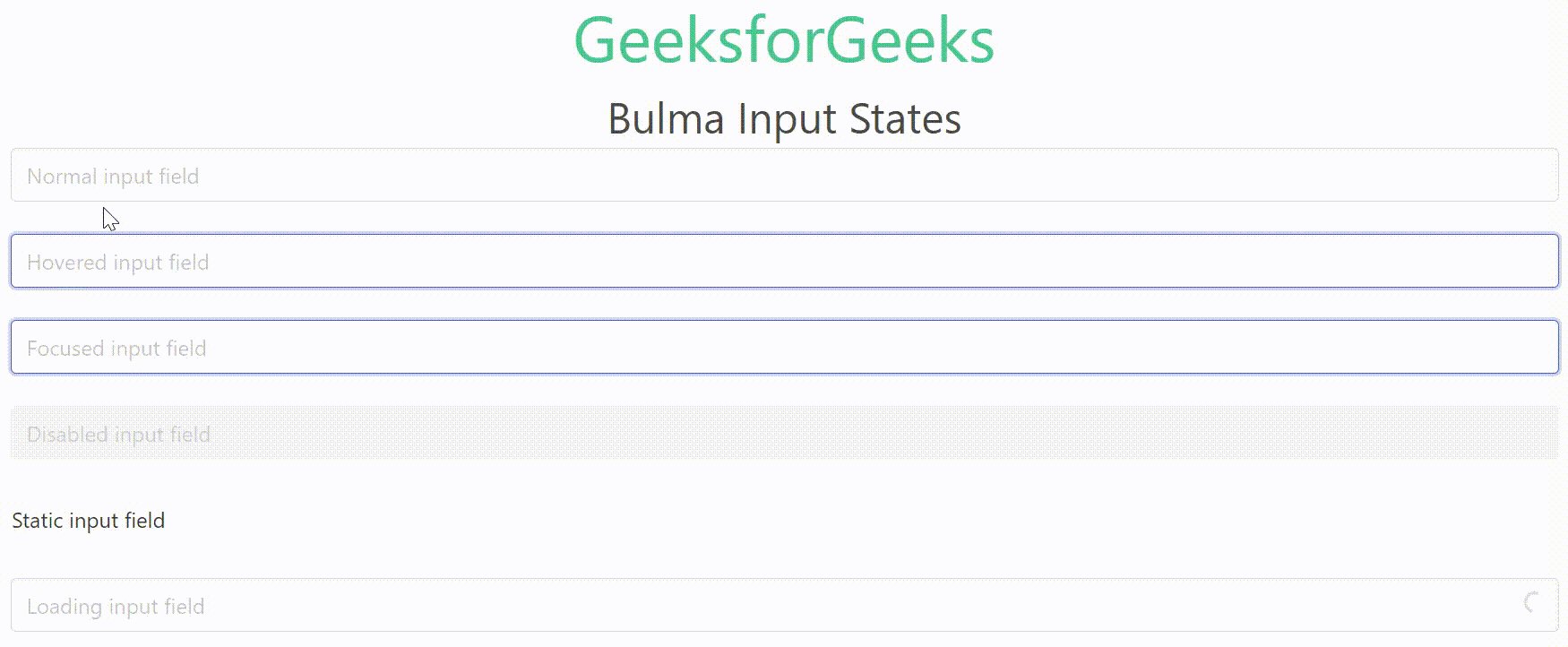
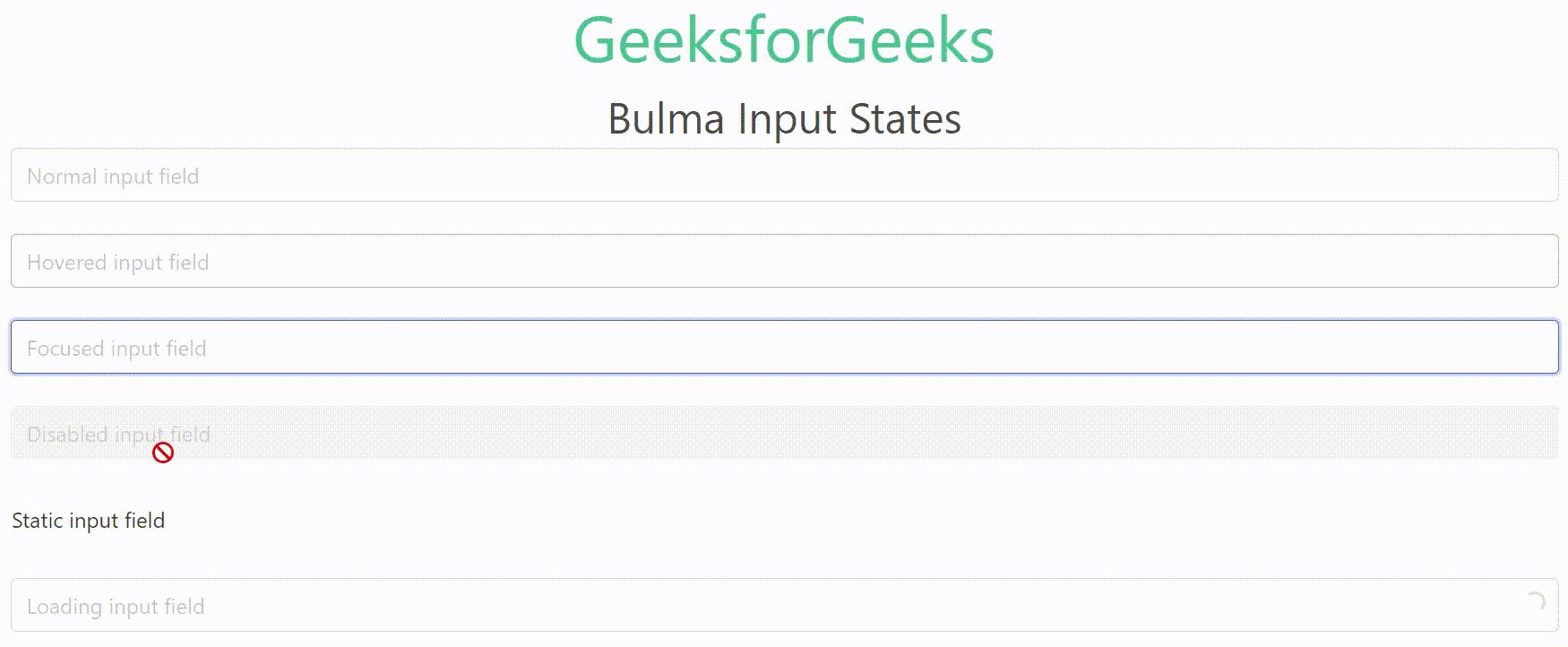
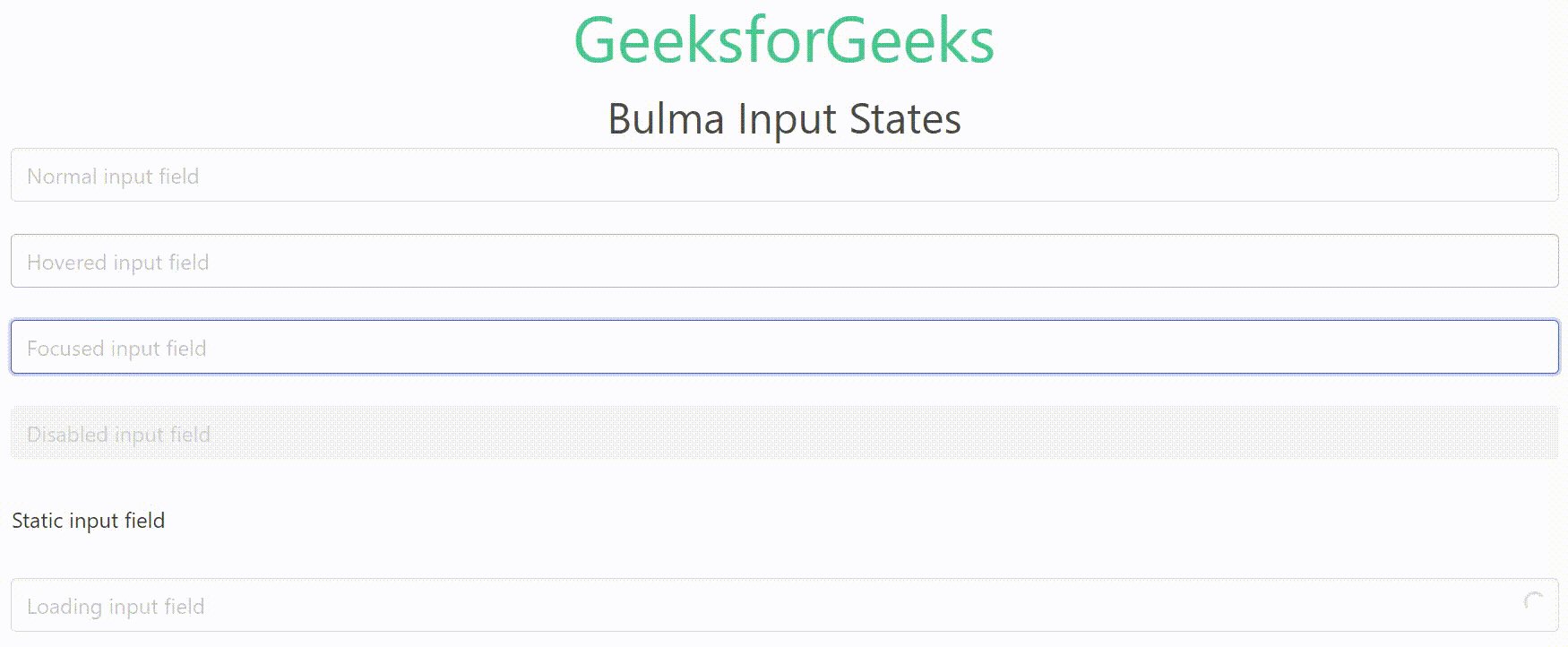
输出:

布尔玛输入状态
参考: https://bulma.io/documentation/form/input/#states