ReactJS UI Ant Design Timeline 组件
时间轴用于显示一系列需要按时间排序(升序或降序)的信息。
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。我们可以通过以下方法轻松使用此 Timeline 组件。
句法:
Content of the timeline
时间线属性:
- mode:此属性定义时间线的对齐方式。
- 待定:此属性设置最后一个帖子节点的存在或其内容。
- pendingDot:如果pending 为真,此属性设置最后一个幽灵的点。
- reverse:此属性定义节点是否反向。
Timeline.Item 属性:
- color:该属性定义时间线项的颜色,默认为蓝色。
- dot:此属性定义自定义时间线点。
- label:此属性设置标签。
- position:此属性定义时间线位置。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app demo第 2 步:创建项目文件夹(即 demo)后,使用以下命令移动到该文件夹。
cd demo第 3 步:创建 ReactJS 应用程序后,使用以下命令安装 antd 库。
npm install antd
项目结构: 
示例:现在在文件名 App.js 中编写以下代码。
App.js
import { Timeline } from "antd";
import "antd/dist/antd.css";
function App() {
return (
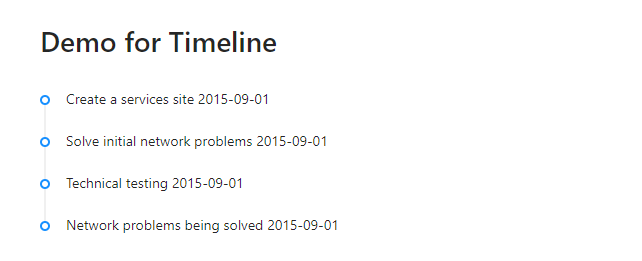
Demo for Timeline
/* Time Creating */
/* Timeline elements*/
Create a services site 2015-09-01
Solve initial network problems 2015-09-01
Technical testing 2015-09-01
Network problems being solved 2015-09-01
,
);
}
export default App;运行应用程序:使用以下命令运行应用程序。
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出。

参考: https://ant.design/components/timeline/