ReactJS UI Ant Design 徽章组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。徽章组件用作商城数值或 UI 元素的状态描述符。我们可以在 ReactJS 中使用以下方法来使用 Ant Design Badge 组件。
徽章道具:
- 颜色:用于自定义徽章圆点颜色。
- count:用于表示要在徽章中显示的数字。
- dot:用于指示是否显示红点而不是计数。
- offset:用于设置徽章点的偏移量。
- overflowCount:用于表示要显示的最大计数。
- showZero:用于指示计数为零时是否显示徽章。
- size:如果设置了count,用于设置徽章的大小。
- status:用于将 Badge 设置为状态点。
- text:如果设置了状态,用于设置状态点的显示文本。
- 标题:用于表示将鼠标悬停在徽章上时要显示的文本。
徽章.丝带
- color:用于自定义 Ribbon 颜色。
- 放置:用于放置功能区。
- text:用于表示 Ribbon 内部的内容。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块:
npm install antd项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { Badge } from 'antd';
import { NotificationOutlined } from '@ant-design/icons';
export default function App() {
return (
ReactJS Ant-Design Badge Component
Normal Badge Demo:
Badge Ribbon Demo:
,
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
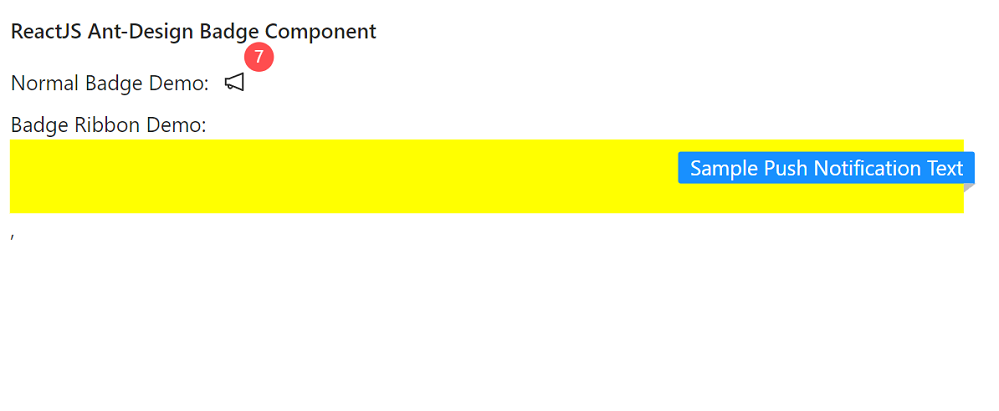
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/badge/