ReactJS 语义 UI 选项卡模块
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS Semantic UI 中使用 Tab 模块,Tab 模块与菜单一起使用,其内容可以在特定的选项卡单击时显示。
特性:
- 指向菜单:可以使菜单指向其选项卡窗格。
- 二级菜单:通过调整其内容的二级菜单。
- 文本菜单:我们可以为文本内容格式化选项卡菜单。
状态:
- loading:此状态用于加载选项卡
句法:
const tab= [
{
menuItem: 'Title', render: () => Content ,
};
]
const tab1 = () => 创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername - 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername - 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
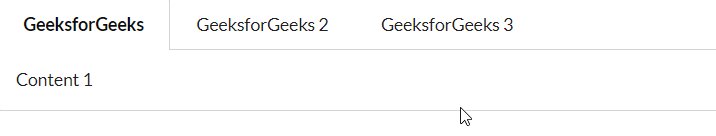
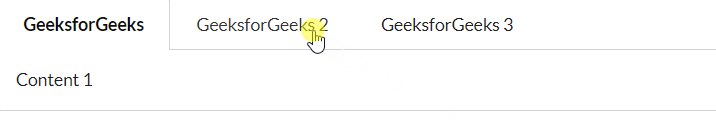
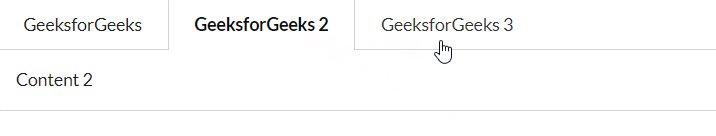
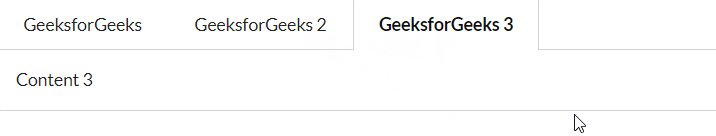
npm start示例 1:这是一个基本示例,展示了如何使用 ReactJS 语义 UI 选项卡模块来使用选项卡模块。
App.js
import React from "react";
import { Tab } from "semantic-ui-react";
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
;
const gfg = [
{ menuItem: "GeeksforGeeks", render: () => Content 1 },
{ menuItem: "GeeksforGeeks 2", render: () => Content 2 },
{ menuItem: "GeeksforGeeks 3", render: () => Content 3 },
];
const btt = () => App.js
import React from "react";
import { Tab } from "semantic-ui-react";
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
;
const gfg = [
{
menuItem: "GeeksforGeeks",
render: () => Content 1 ,
},
{
menuItem: "GeeksforGeeks 2",
render: () => Content 2 ,
},
{
menuItem: "GeeksforGeeks 3",
render: () => Content 3 ,
},
];
const btt = () => 输出:

示例 2:在此示例中,我们使用 ReactJS 语义 UI 选项卡模块显示选项卡模块中的加载状态。
应用程序.js
import React from "react";
import { Tab } from "semantic-ui-react";
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
;
const gfg = [
{
menuItem: "GeeksforGeeks",
render: () => Content 1 ,
},
{
menuItem: "GeeksforGeeks 2",
render: () => Content 2 ,
},
{
menuItem: "GeeksforGeeks 3",
render: () => Content 3 ,
},
];
const btt = () => 输出:

参考: https://react.semantic-ui.com/modules/tab