语义 UI 步骤附加变体
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
step 元素用于向用户显示特定任务序列的完成或进度状态。
在本文中,我们将看到语义 UI 步骤附加变体,即步骤元素如何附加到其他元素。
Semantic-UI Step 附加变体类:
- 顶部附加:这些类用于要附加到元素顶部的步骤容器。
- 底部附加:这些类用于要附加到元素底部的步骤容器。
句法:
...
...
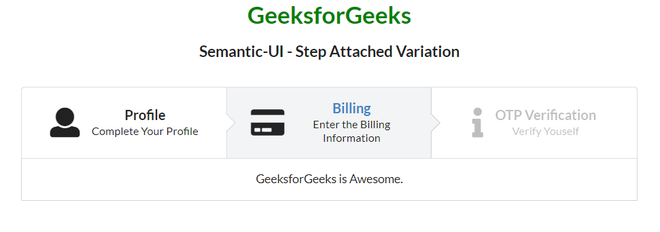
示例 1:下面的示例显示了如何使用 attach 和 top 将 step 元素附加到元素的顶部 班级。
HTML
Semantic UI - Step Attached Variation
GeeksforGeeks
Semantic-UI - Step Attached Variation
Profile
Complete Your Profile
Billing
Enter the Billing Information
OTP Verification
Verify Yourself
GeeksforGeeks is Awesome.
HTML
Semantic UI - Step Attached Variation
GeeksforGeeks
Semantic-UI - Step Attached Variation
GeeksforGeeks is Awesome.
Profile
Complete Your Profile
Billing
Enter the Billing Information
OTP Verification
Verify Yourself
HTML
Semantic UI - Step Attached Variation
GeeksforGeeks
Semantic-UI - Step Attached Variation
Profile
Complete Your Profile
Billing
Enter the Billing Information
OTP Verification
Verify Yourself
GeeksforGeeks is Awesome.
Profile
Complete Your Profile
Billing
Enter the Billing Information
OTP Verification
Verify Yourself
输出:

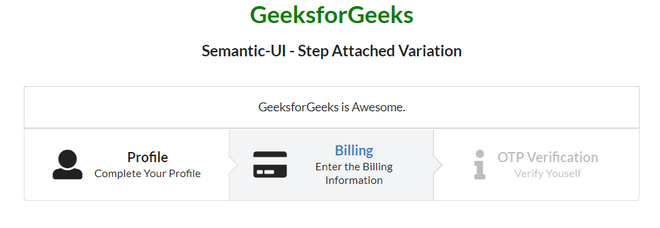
示例 2:下面的示例显示了如何使用 attach 和bottom类将 step 元素附加到元素的底部。
HTML
Semantic UI - Step Attached Variation
GeeksforGeeks
Semantic-UI - Step Attached Variation
GeeksforGeeks is Awesome.
Profile
Complete Your Profile
Billing
Enter the Billing Information
OTP Verification
Verify Yourself
输出:

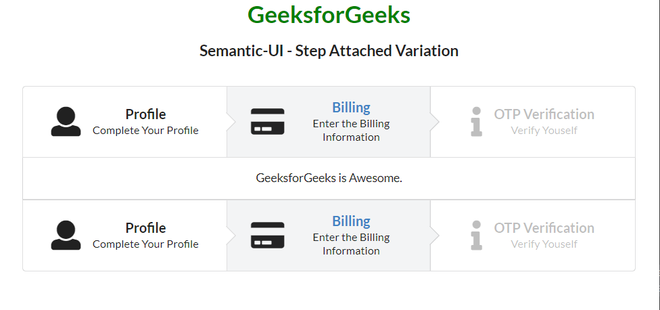
示例 3:下面的示例显示了如何同时在元素的两侧附加阶梯元素。
HTML
Semantic UI - Step Attached Variation
GeeksforGeeks
Semantic-UI - Step Attached Variation
Profile
Complete Your Profile
Billing
Enter the Billing Information
OTP Verification
Verify Yourself
GeeksforGeeks is Awesome.
Profile
Complete Your Profile
Billing
Enter the Billing Information
OTP Verification
Verify Yourself
输出:

参考: https://semantic-ui.com/elements/step.html#attached