基础 CSS 关闭按钮
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
关闭按钮用于提供关闭或关闭组件的选项。它是一个带有 .close-button 类的
基础 CSS 关闭按钮类:
- callout :用于创建标注以放置任何类型的内容。
- close-button :此类用于在屏幕上创建关闭按钮。
语法:
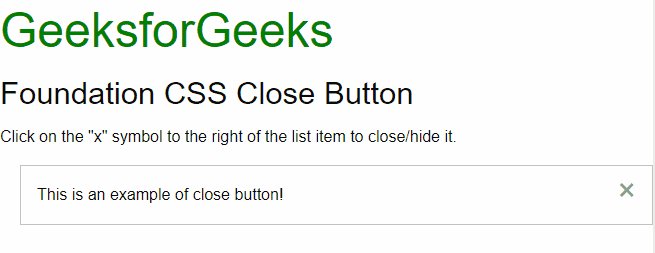
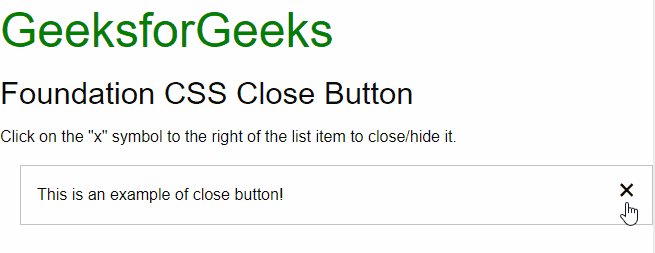
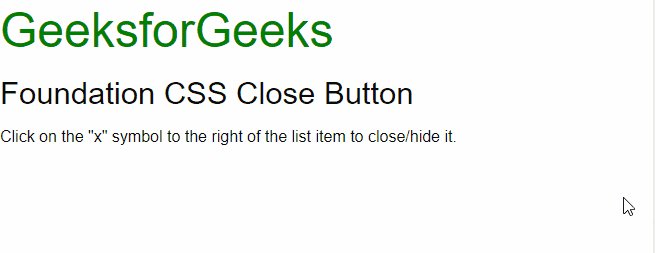
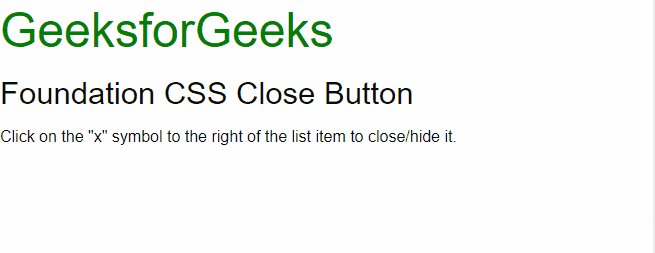
示例:此示例描述了 Foundation CSS 关闭按钮。
HTML
Foundation CSS Close Button
GeeksforGeeks
Foundation CSS Close Button
Click on the "x" symbol to the right
of the list item to close/hide it.
This is an example of close button!
HTML
Foundation CSS Close Button
GeeksforGeeks
Foundation CSS Close Button
Click on the "x" symbol to the
right of the list item to close/hide it.
Fruits
Vegetables
Grocery
Stationery
输出:

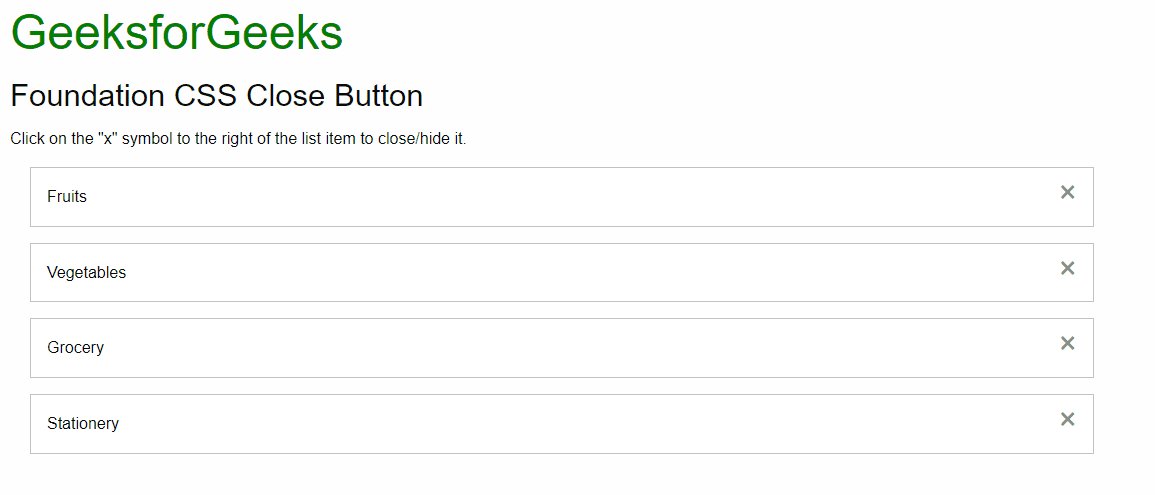
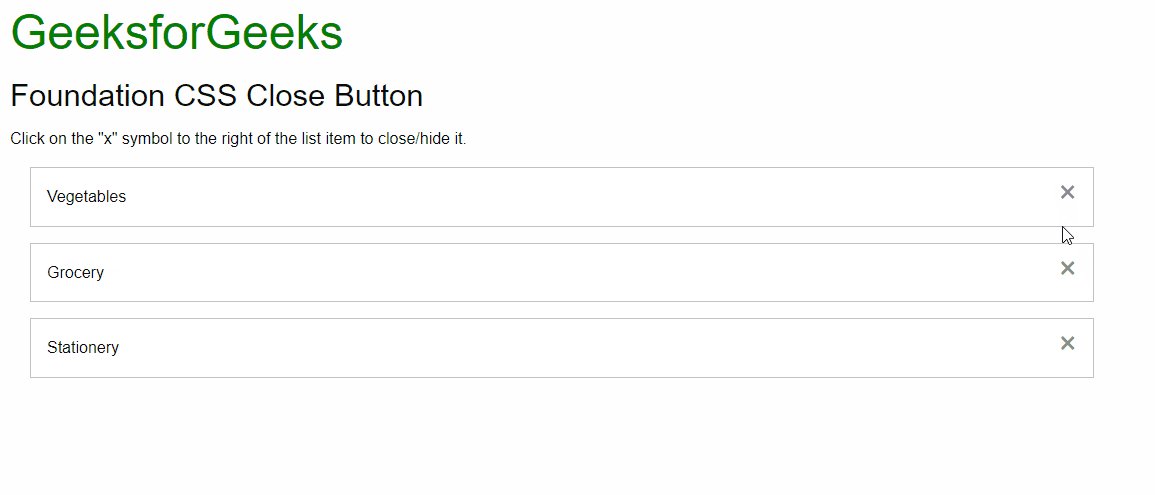
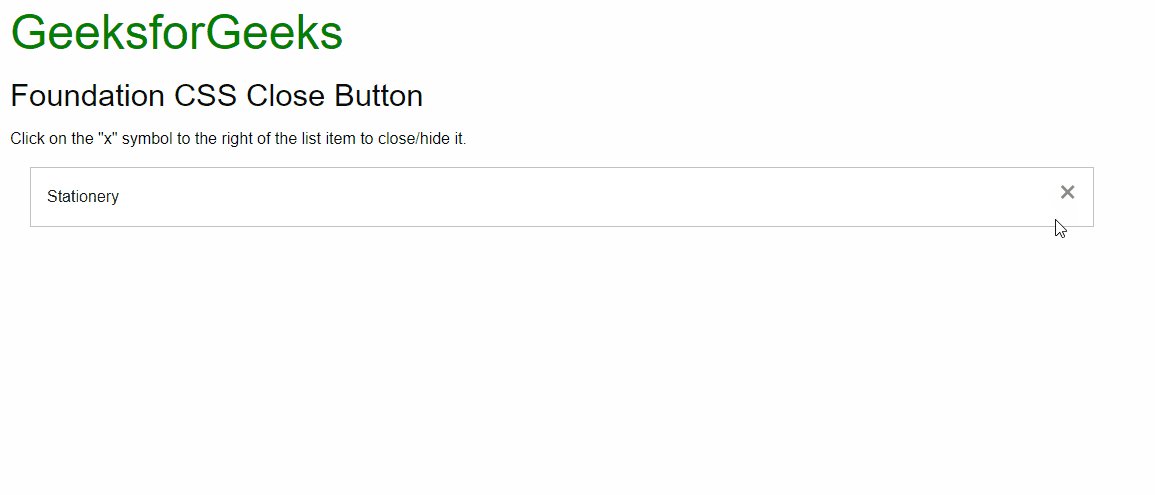
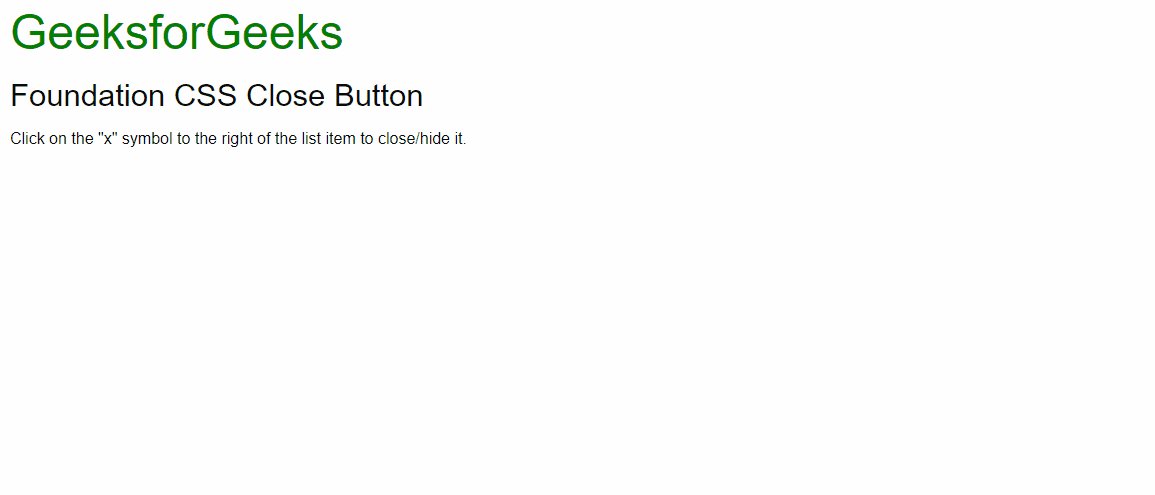
示例:此示例描述了 Foundation CSS 多重关闭按钮。
HTML
Foundation CSS Close Button
GeeksforGeeks
Foundation CSS Close Button
Click on the "x" symbol to the
right of the list item to close/hide it.
Fruits
Vegetables
Grocery
Stationery
输出:

参考: https://get.foundation/sites/docs/close-button.html