Semantic-UI 面包屑大小变化
在本文中,我们将学习使用 Semantic UI 框架的 Semantic-UI Breadcrumb Size Variations。 Semantic-UI Breadcrumb size Variations 用于添加不同大小的面包屑元素。
Semantic UI 是一个免费使用的开源框架,它提供了多个类来创建漂亮且响应迅速的 UI。它利用 jQuery 和 CSS 创建了与 bootstrap 非常相似的令人惊叹的 UI。它有许多类用于在 HTML 网页结构中设置不同元素的样式。
Semantic UI 为用户提供了许多组件来设计他们的界面。其中之一是“面包屑”。面包屑是一个容器,可以包含可以格式化为链接或文本的部分。我们将创建一个 UI 来显示面包屑的不同大小变化。
Semantic-UI 面包屑大小变化类:
- mini :该类用于显示 mini 尺寸的面包屑。
- tiny :该类用于显示小尺寸的面包屑。
- small :该类用于显示小尺寸的面包屑。
- large :该类用于显示大尺寸的面包屑。
- big :该类用于显示大尺寸的面包屑。
- huge :该类用于显示大尺寸的面包屑。
- mass :该类用于显示大尺寸的面包屑。
句法 :
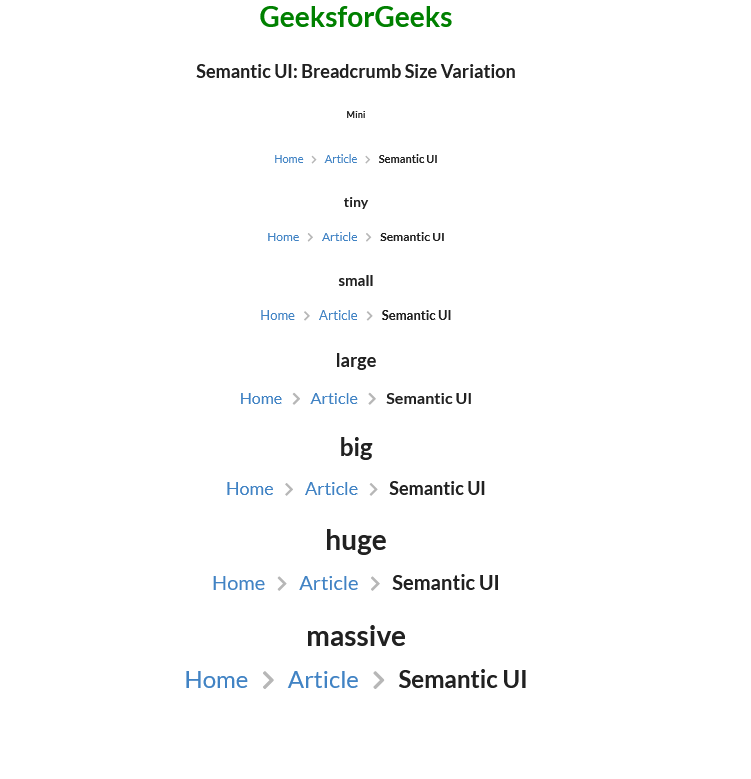
示例 1:此示例描述了 Semantic-UI Breadcrumb Size Variations 的使用。
HTML
GeeksforGeeks
Semantic UI: Breadcrumb Size Variation
Mini
tiny
small
large
big
huge
massive
HTML
GeeksforGeeks
Semantic UI: Breadcrumb Size Variation
Mini
tiny
small
large
big
huge
massive
输出:

Semantic-UI 面包屑大小变化
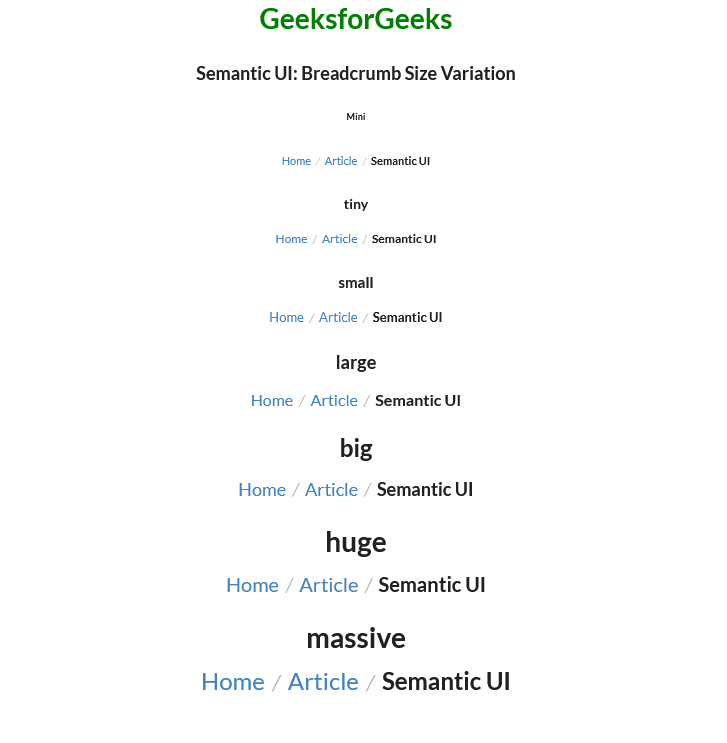
示例 2:
HTML
GeeksforGeeks
Semantic UI: Breadcrumb Size Variation
Mini
tiny
small
large
big
huge
massive
输出:

Semantic-UI 面包屑大小变化
参考: https ://semantic-ui.com/collections/breadcrumb.html#size