语义 UI 标头类型
Semantic UI是一个开源框架,它使用CSS和jQuery来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。它使用一个类将 CSS 添加到元素中。 Semantic-UI 有非常酷的标题,可以与文本、图标等一起使用。标题提供了内容的简短摘要。
我们将创建一个 UI 来显示不同类型的标题。创建此基本模板后,您可以使用语义 UI 的不同组件。
语义 UI 标头类型:
- 页面标题:在这个类中,标题可以被定向以在页面的上下文中给出部分的层次结构
- 内容标头:在此类中,标头的方向可能是为了在围绕它的内容的上下文中给出一个部分的重要性。
- 图标标题:在此类中,可以格式化标题以强调图标。
- 子标题:在此类中,标题可以被格式化以标记较小或不强调的内容。
句法:
....
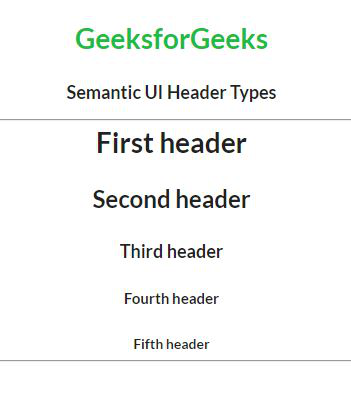
示例 1:此示例演示页面标题语义 UI 标题类型类。
HTML
Semantic UI
GeeksforGeeks
Semantic UI Header Types
First header
Second header
Third header
Fourth header
Fifth header
HTML
Semantic UI
GeeksforGeeks
Semantic UI Header Types - Content Headers
First header
Second header
Third header
Fourth header
Fifth header
HTML
Semantic UI
GeeksforGeeks
Semantic UI Header Types - Icon Headers
Users
Chess
HTML
Semantic UI
GeeksforGeeks
Semantic UI Header Types - Sub Headers
Users
Login/SignUp
Chess
Play
输出:

语义 UI 标头类型
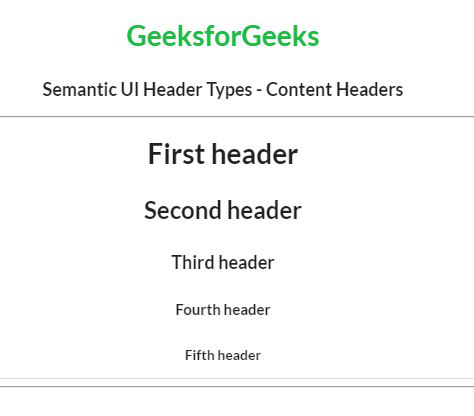
示例 2:此示例演示Content Headers Semantic UI Header Types 类。
HTML
Semantic UI
GeeksforGeeks
Semantic UI Header Types - Content Headers
First header
Second header
Third header
Fourth header
Fifth header
输出:

语义 UI 标头类型
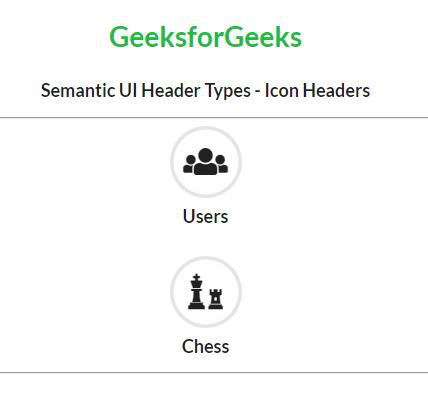
示例 3:此示例演示Icon Headers Semantic UI Header Types 类。
HTML
Semantic UI
GeeksforGeeks
Semantic UI Header Types - Icon Headers
Users
Chess
输出:

语义 UI 标头类型
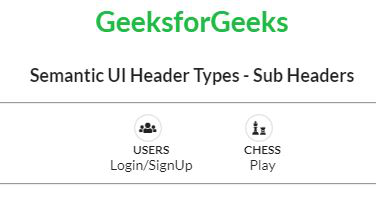
示例 4:此示例演示了Sub Headers Semantic UI Header Types 类。
HTML
Semantic UI
GeeksforGeeks
Semantic UI Header Types - Sub Headers
Users
Login/SignUp
Chess
Play
输出:

语义 UI 标头类型
参考链接: https ://semantic-ui.com/elements/header.html#types