语义 UI 标头变体
Semantic UI为用户提供了许多组件来设计他们的界面。它为我们提供了不同类型的标题、不同类型的内容保存标题、不同变体的标题状态。
在本文中,我们将了解Semantic UI Header Variations 。标题变体有多种标题,如分割、块、附加、浮动、文本对齐、彩色和倒置标题。这些可用于根据要求修改标头的行为。
Semantic UI Header Variations 类:
- 分割:标题的这种变体用于将自身与其下面的内容分开。
- 块:标题的这种变体用于格式化以显示在内容块内
- 附加:标题的这种变体用于附加到其他内容,如段。
- 浮动:标题的这种变体用于其他内容的左侧或右侧。
- 文本对齐:标题的这种变体用于将文本对齐到一侧。
- 彩色:标题的这种变体用于格式化不同的颜色。
- 反转:标题的这种变体用于反转颜色以进行对比。
句法:
...
以下示例说明了语义 UI 标头变体:
示例 1:
HTML
GeeksforGeeks
Semantic UI Header Variations
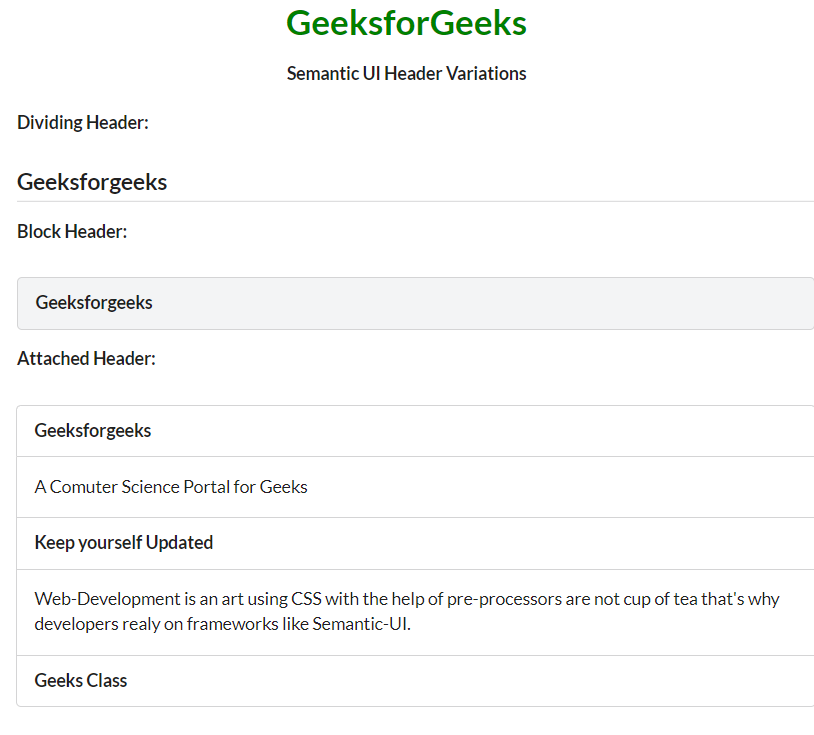
Dividing Header:
Geeksforgeeks
Block Header:
Geeksforgeeks
Attached Header:
Geeksforgeeks
A Computer Science Portal for Geeks
Keep yourself Updated
Web-Development is an art using
CSS with the help of pre-processors
are not cup of tea that's why developers
realy on frameworks like Semantic-UI.
Geeks Class
HTML
GeeksforGeeks
Semantic UI Header Variations
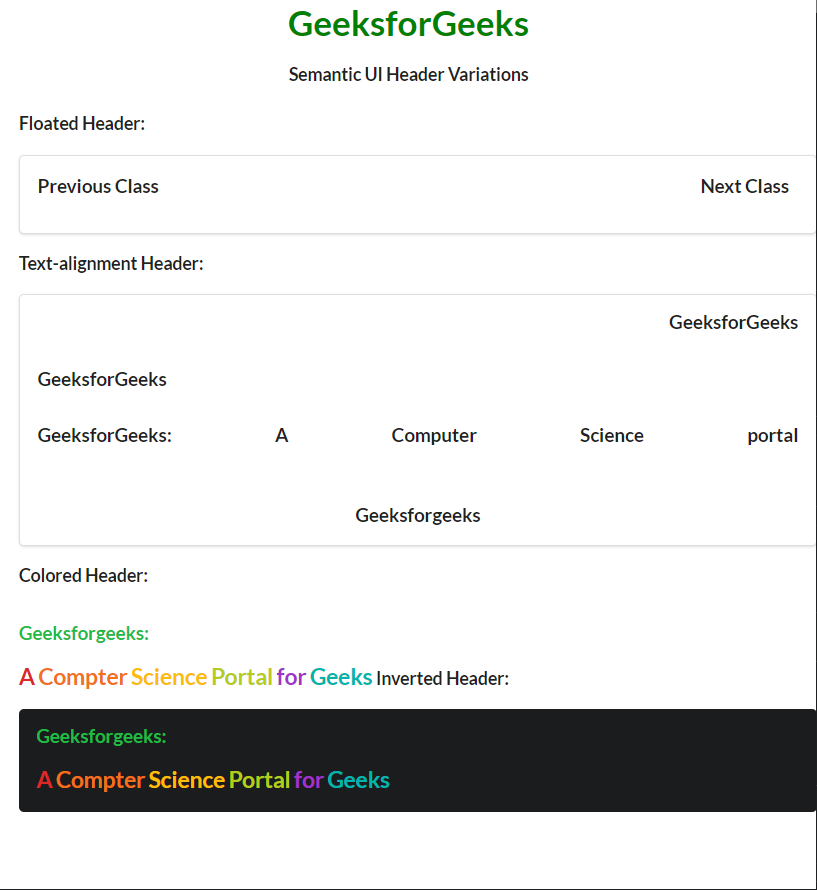
Floated Header:
Next Class
Previous Class
Text-alignment Header:
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks: A Computer Science portal
Geeksforgeeks
Colored Header:
Geeksforgeeks:
A
Computer
Science
Portal
for
Geeks
Inverted Header:
Geeksforgeeks:
A
Computer
Science
Portal
for
Geeks
输出:

语义 UI 标头变体
示例 2:
HTML
GeeksforGeeks
Semantic UI Header Variations
Floated Header:
Next Class
Previous Class
Text-alignment Header:
GeeksforGeeks
GeeksforGeeks
GeeksforGeeks: A Computer Science portal
Geeksforgeeks
Colored Header:
Geeksforgeeks:
A
Computer
Science
Portal
for
Geeks
Inverted Header:
Geeksforgeeks:
A
Computer
Science
Portal
for
Geeks
输出:

语义 UI 标头变体
参考: https://semantic-ui.com/elements/header.html