ReactJS 蓝图 CollapsibleList 组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。
CollapsibleList组件为用户提供了一种精确显示传递的许多项目并将其余项目折叠到下拉菜单中的方法。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Blueprint CollapsibleList 组件。
CollapsibleList 道具:
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- collapseFrom:用于表示项目应该从哪个方向折叠,即子项的开始或结束。
- dropdownProps:用于表示要传递给下拉菜单的道具。
- dropdownTarget:用于表示要呈现为下拉目标的元素,与 CLICK 交互以显示折叠菜单。
- visibleItemClassName:用于表示 CSS 类名称以添加到包含每个可见项和下拉列表的
- 标记中。
- visibleItemCount:用于表示可见项目的确切数量。
- visibleItemRenderer:用于表示为渲染每个可见项而调用的回调。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { CollapsibleList, MenuItem, Classes } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint CollapsibleList Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
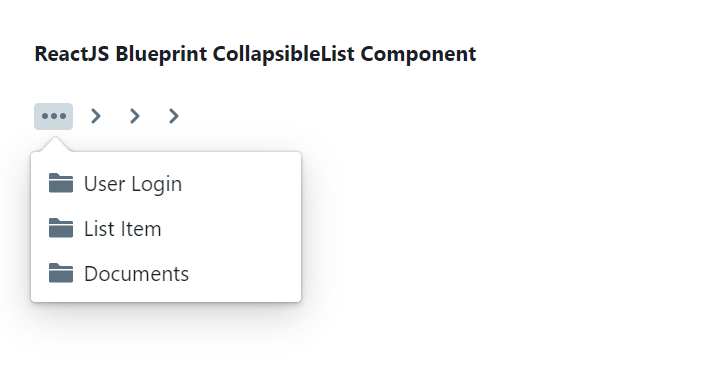
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/collapsible-list