Blaze UI 拳击
Blaze UI是一个 CSS 开源框架。它是一个轻量级的 UI 工具包,为构建定制和可扩展的应用程序提供了很好的工具。它可以与任何存在的框架一起使用。它可以适应任何生态系统。所有设计或 CSS 都是移动优先的,因此是响应式的。它的项目是开源的,因此有一个大型社区维护它。
Blaze UI Boxing提供了一套完整的填充单元格。我们将填充作为信箱填充,其中填充在顶部和底部,在柱状盒中填充在左右相等,最后是在所有四个方向上提供填充的窗口框。
- Blaze UI Letter Boxes:填充均匀地应用于顶部和底部。不同的尺寸如下:
- u-letter-box-super
- u-letter-box-xlarge
- u-信箱-大
- u-信箱-中号
- u-letter-box-小
- u-letter-box-xsmall
- u-letter-box-tiny
- u 字母框无
- Blaze UI Pillar Boxes:左右两边均等地应用填充。不同的尺寸如下:
- u型邮筒-超级
- u-pillar-box-xlarge
- u型柱箱-大
- u型柱箱中型
- u型邮筒-小
- u-pillar-box-xsmall
- u型邮筒小
- u-Pillar-box-无
- Blaze UI 窗口框:填充均匀地应用于所有四个方向。不同的尺寸如下:
- u-window-box-super
- u-window-box-xlarge
- u-window-box-大
- u-window-box-medium
- u-window-box-小
- u-window-box-xsmall
- u-window-box-tiny
- u-window-box-无
语法:使用以下语法创建装箱:
Data Structures
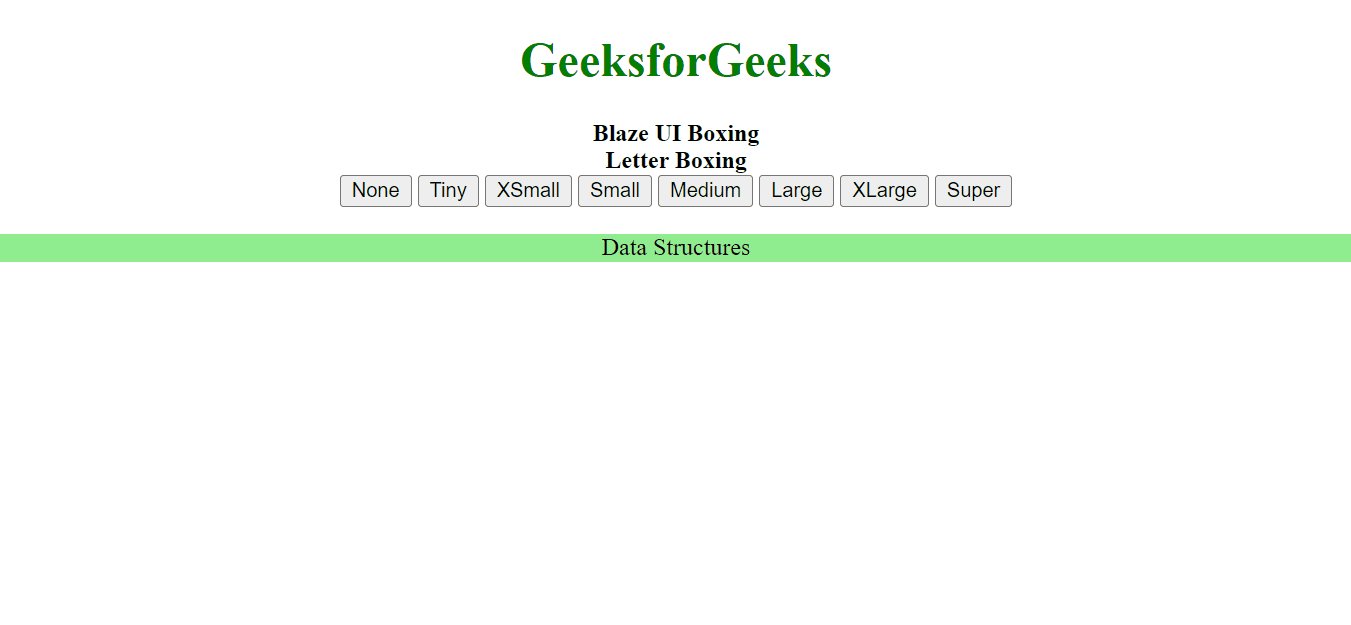
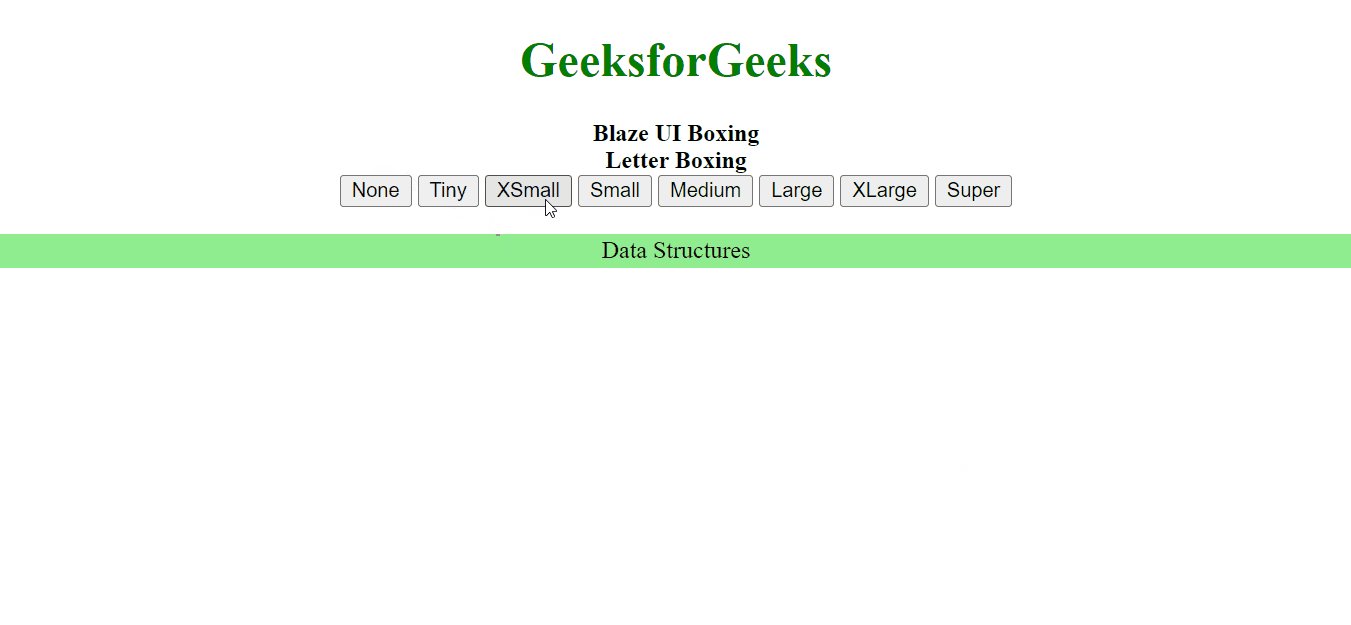
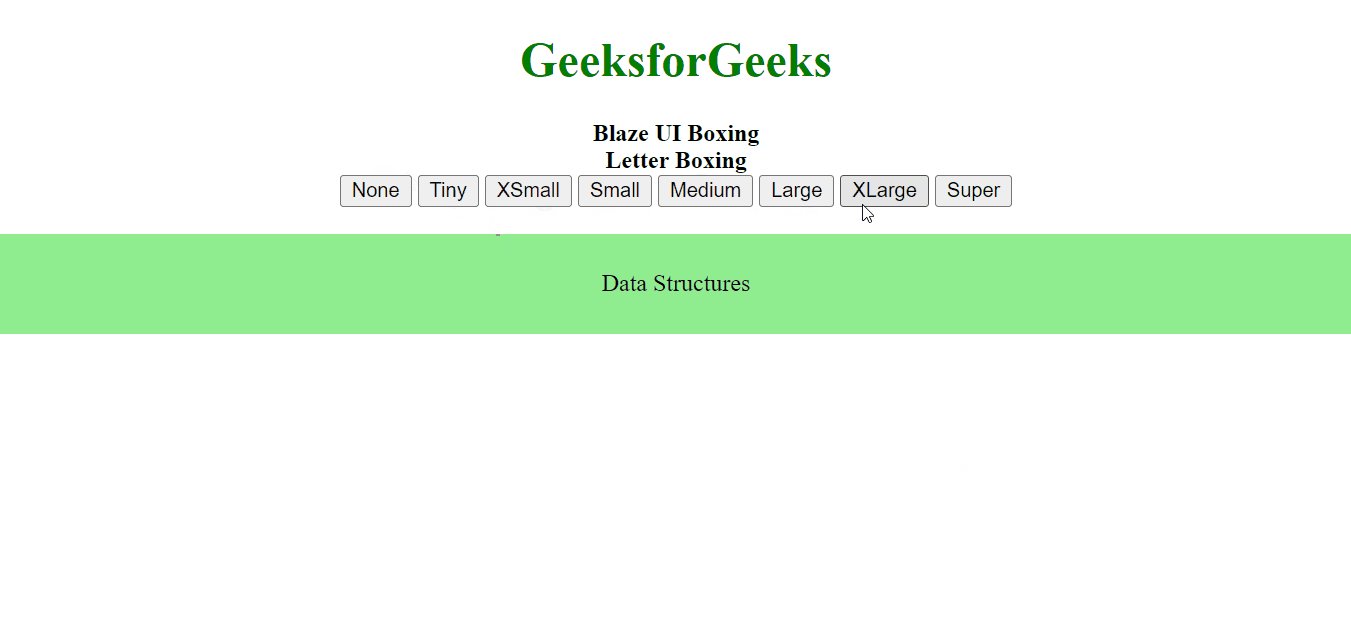
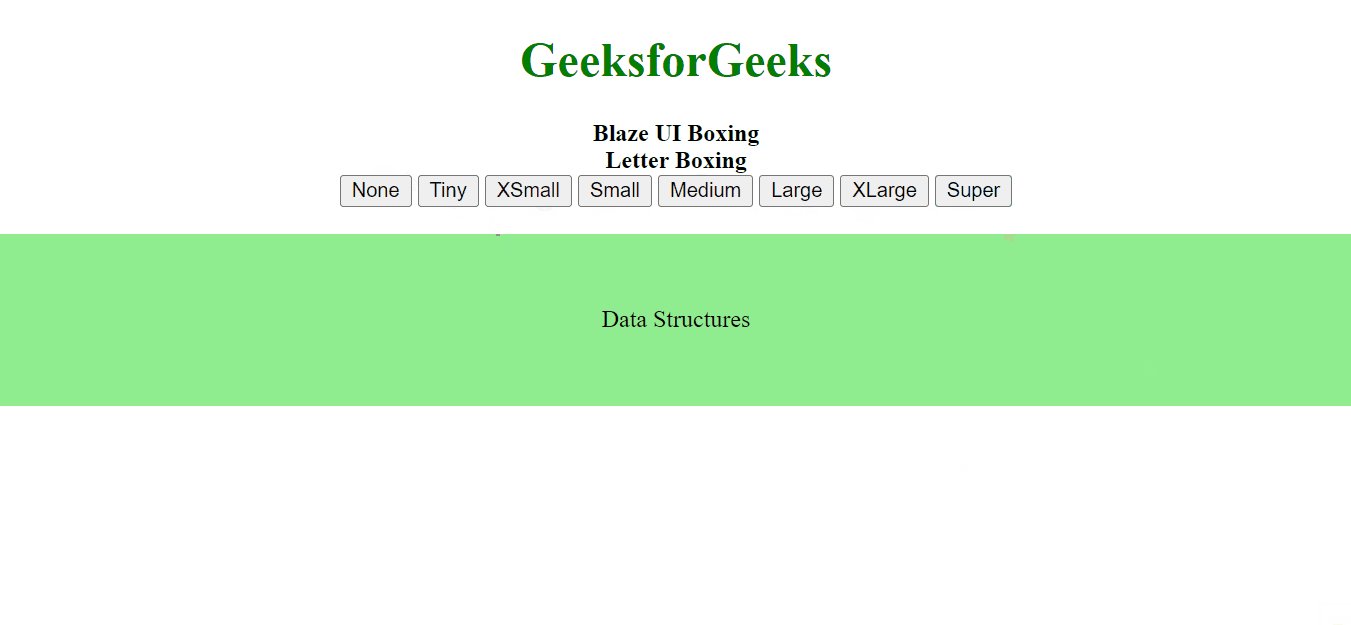
示例 1:在以下示例中,我们有信箱装箱类型。
HTML
GeeksforGeeks
Blaze UI Boxing
Letter Boxing
Data Structures
HTML
GeeksforGeeks
Blaze UI Boxing
Pillar Boxing
Data Structures
HTML
GeeksforGeeks
Blaze UI Boxing
Window Boxing
Data Structures
输出:

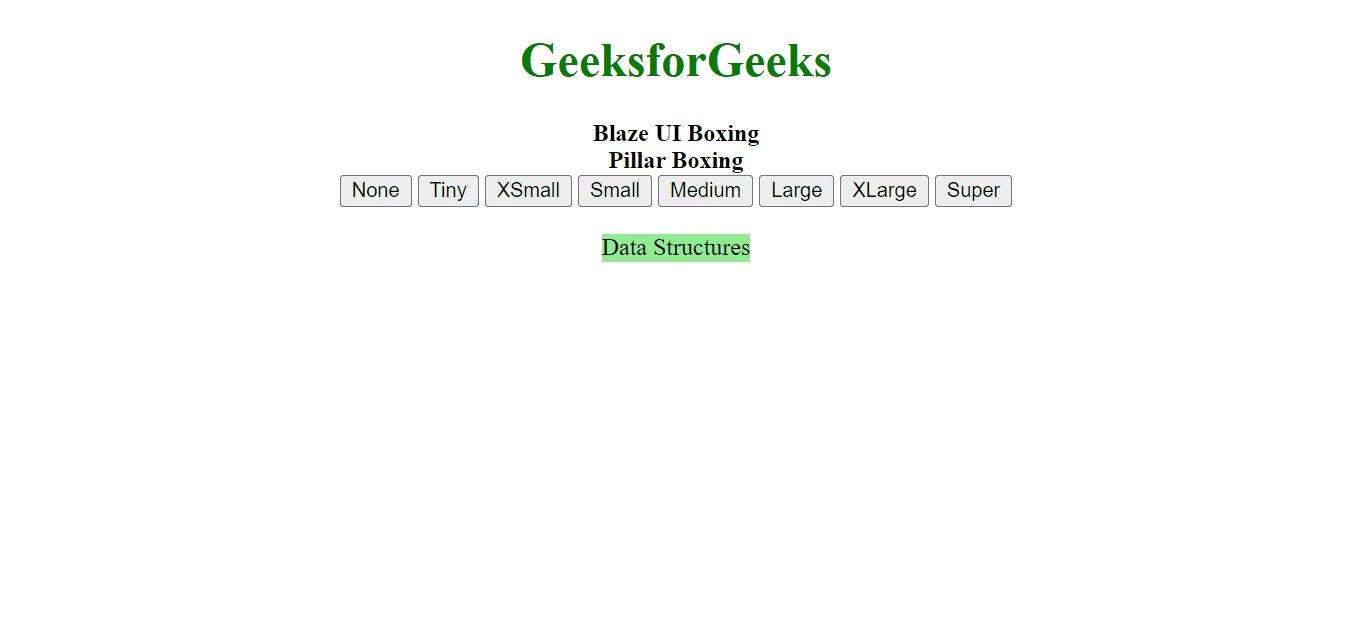
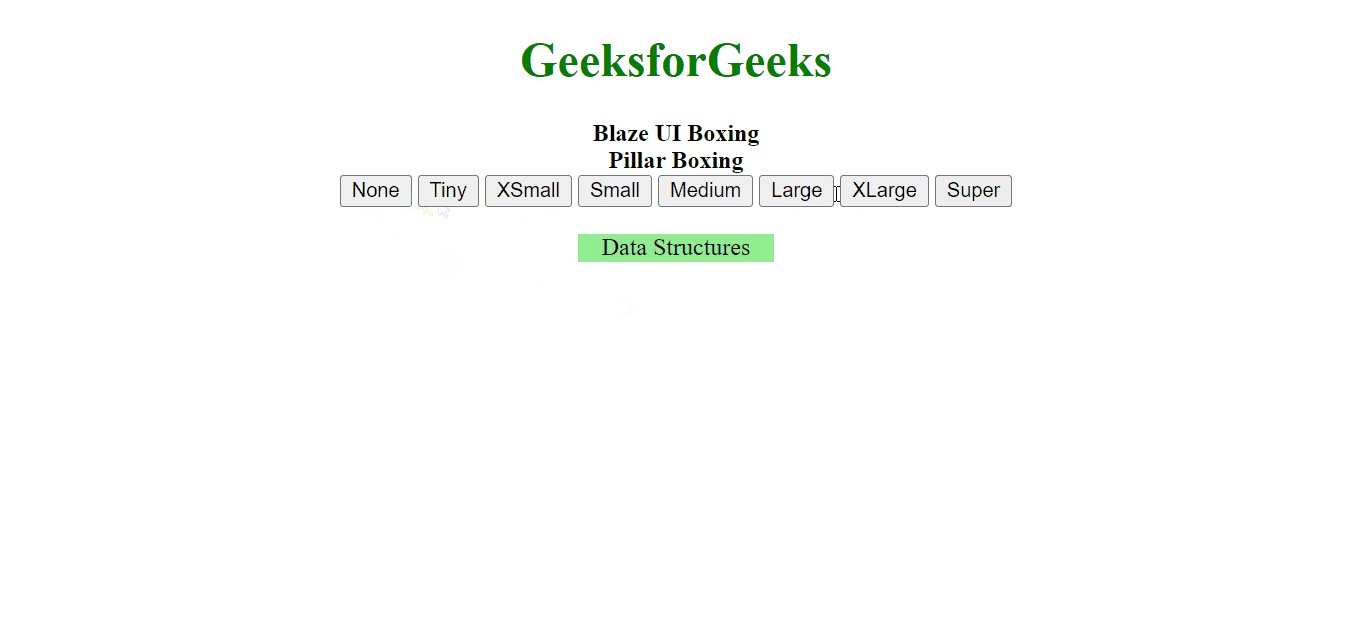
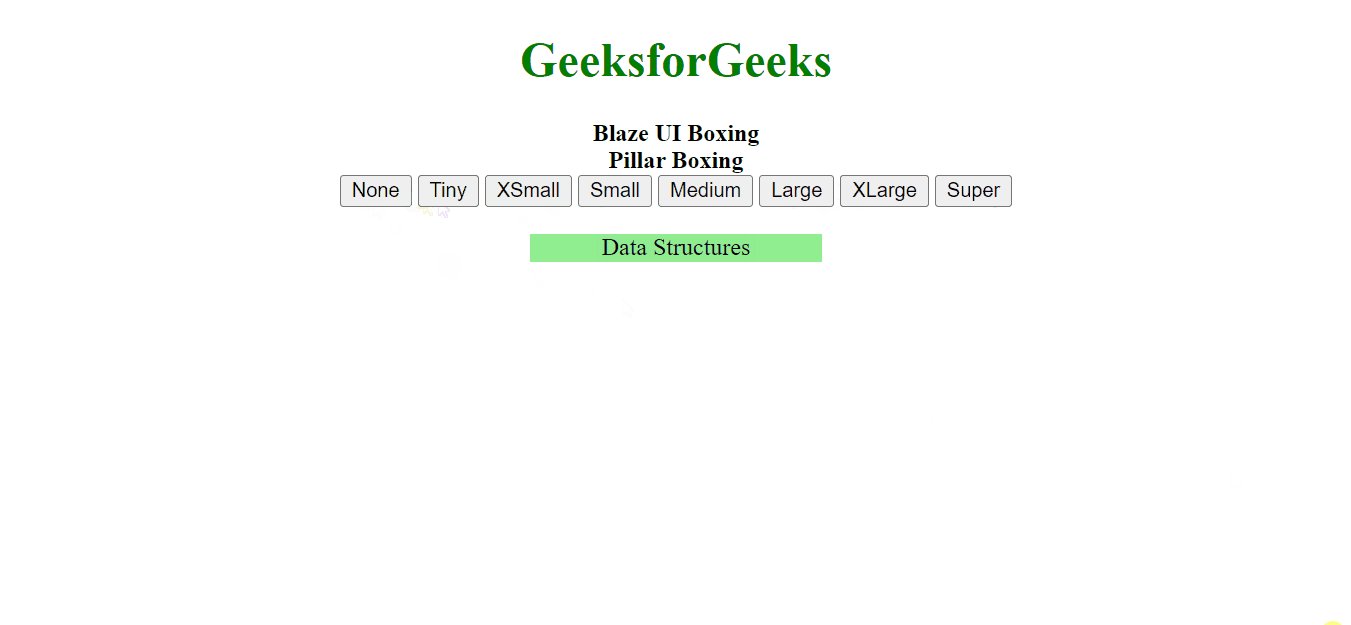
示例 2:在下面的示例中,我们有邮筒装箱类型。
HTML
GeeksforGeeks
Blaze UI Boxing
Pillar Boxing
Data Structures
输出:

示例 3:在下面的示例中,我们有窗口框装箱类型。
HTML
GeeksforGeeks
Blaze UI Boxing
Window Boxing
Data Structures
输出:

参考: https://www.blazeui.com/utils/boxing/