ReactJS MDBootstrap 悬停效果样式
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。
在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用悬停效果样式。当用户将计算机光标放在元素上而不激活它时,会出现悬停效果样式。
句法:
GeeksforGeeks 创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是展示如何使用悬停效果样式的基本示例。
App.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Hover Effects Styles
 );
}
);
}INdex.css
#gfg {
margin: 20px;
height: 500px
}
.im {
transition: transform .2s;
margin: 0 auto;
}
.im:hover {
transform: scale(1.1);
}App.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Hover Effects Styles
 );
}
);
}Index.css
#gfg {
margin: 20px;
height: 500px;
}
.im {
transition: transform .2s;
margin: 0 auto;
}
.im:hover {
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
transition:.5s;
box-shadow: 10px 10px 5px #888888;
}索引.css
#gfg {
margin: 20px;
height: 500px
}
.im {
transition: transform .2s;
margin: 0 auto;
}
.im:hover {
transform: scale(1.1);
}
输出:

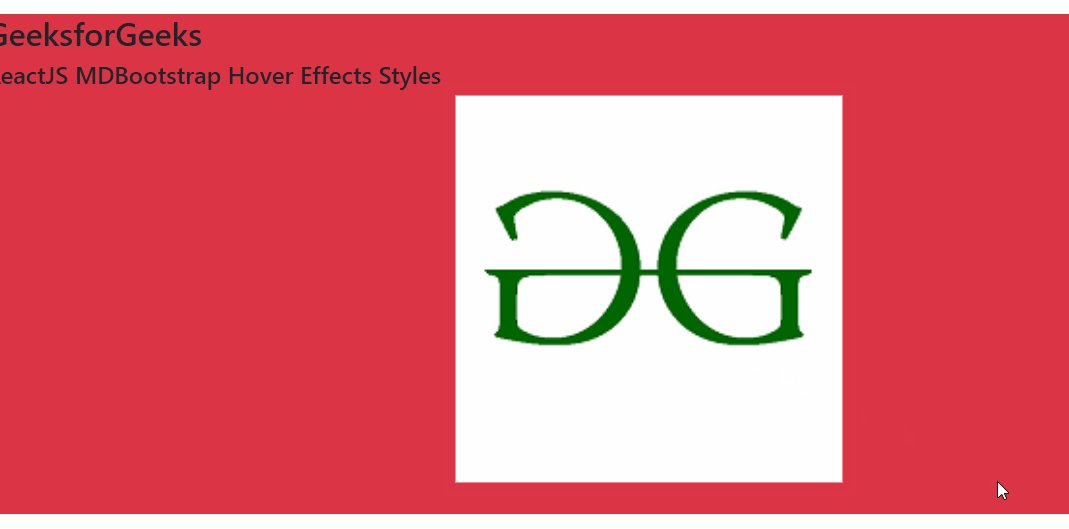
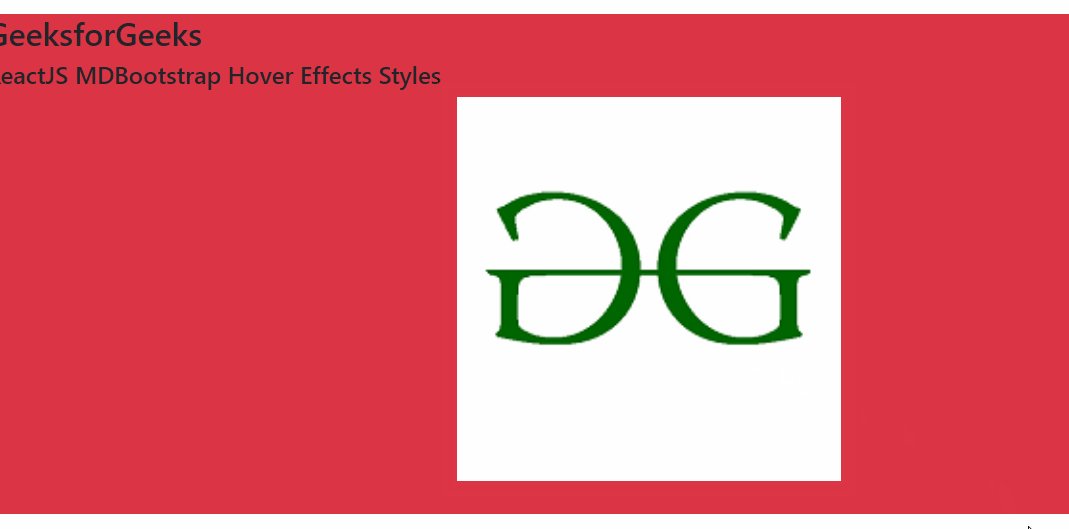
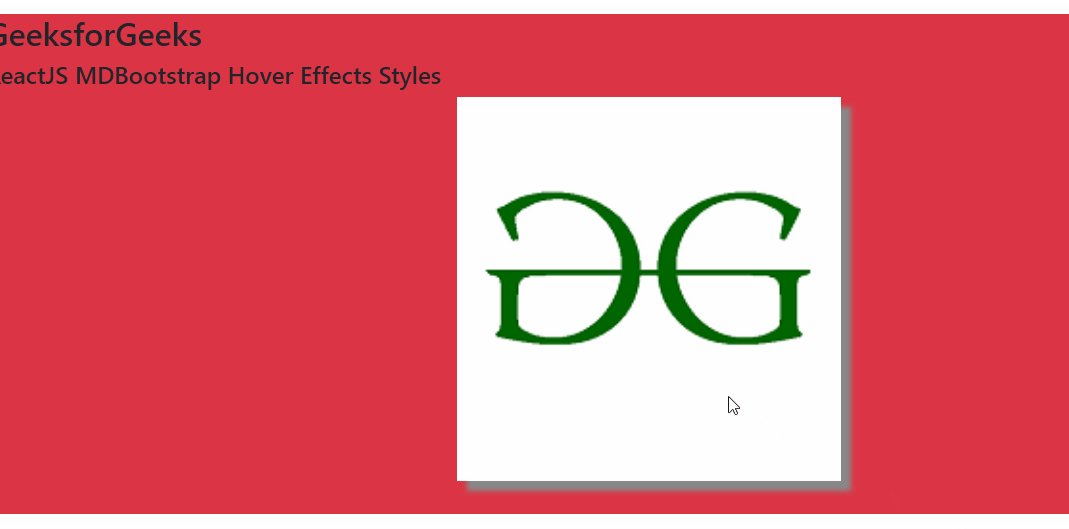
示例 2:在此示例中,我们将了解如何在悬停效果样式中添加阴影。
应用程序.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Hover Effects Styles
 );
}
);
}
索引.css
#gfg {
margin: 20px;
height: 500px;
}
.im {
transition: transform .2s;
margin: 0 auto;
}
.im:hover {
-o-transition:.5s;
-ms-transition:.5s;
-moz-transition:.5s;
-webkit-transition:.5s;
transition:.5s;
box-shadow: 10px 10px 5px #888888;
}
输出:

参考: https://mdbootstrap.com/docs/b5/react/content-styles/hover-effects/