ReactJS MDBootstrap 掩码样式
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。
在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Masks Styles。蒙版样式用于通过隐藏或更改对象来更改对象的可见性。
句法:
GeeksforGeeks创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
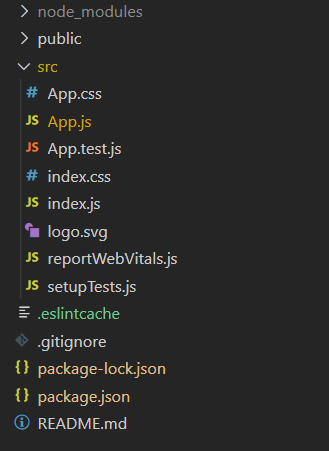
npm i mdb-react-ui-kit项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是展示如何使用遮罩样式的基本示例。
App.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Masks Styles
 );
}
);
}Index.css
#gfg {
margin: 30px;
}
.mask1{
-webkit-mask-image: radial-gradient(black 0%, rgba(0, 0, 0, 0.6) 50%);
mask-image: radial-gradient( rgba(0, 0, 0, 0.5));
}App.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Masks Styles

GeeksforGeeks
);
}Index.css
#gfg {
margin: 30px;
}
.mask1{
-webkit-mask-image: radial-gradient(black 0%, rgba(0, 0, 0, 0.6) 50%);
mask-image: radial-gradient( rgba(0, 0, 0, 0.5));
}索引.css
#gfg {
margin: 30px;
}
.mask1{
-webkit-mask-image: radial-gradient(black 0%, rgba(0, 0, 0, 0.6) 50%);
mask-image: radial-gradient( rgba(0, 0, 0, 0.5));
}
输出:

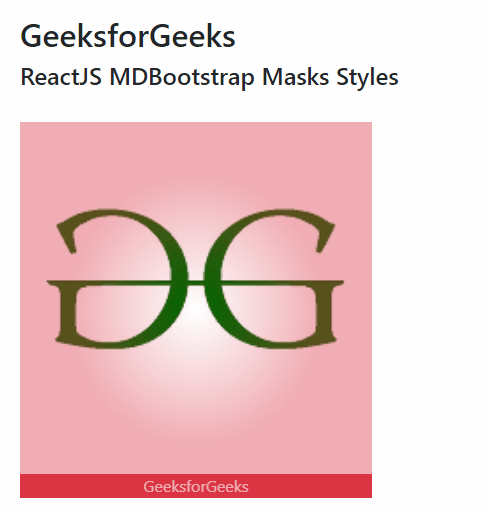
示例 2:在此示例中,我们将了解如何在蒙版样式中添加文本。
应用程序.js
import React from "react";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Masks Styles

GeeksforGeeks
);
}
索引.css
#gfg {
margin: 30px;
}
.mask1{
-webkit-mask-image: radial-gradient(black 0%, rgba(0, 0, 0, 0.6) 50%);
mask-image: radial-gradient( rgba(0, 0, 0, 0.5));
}
输出:

参考: https://mdbootstrap.com/docs/b5/react/content-styles/masks/