ReactJS MDBootstrap 字体样式
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。
在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用排版样式。排版样式用于添加不同类型的文本元素,如标题、缩写、块引用等。
句法:
GeeksforGeeks 创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
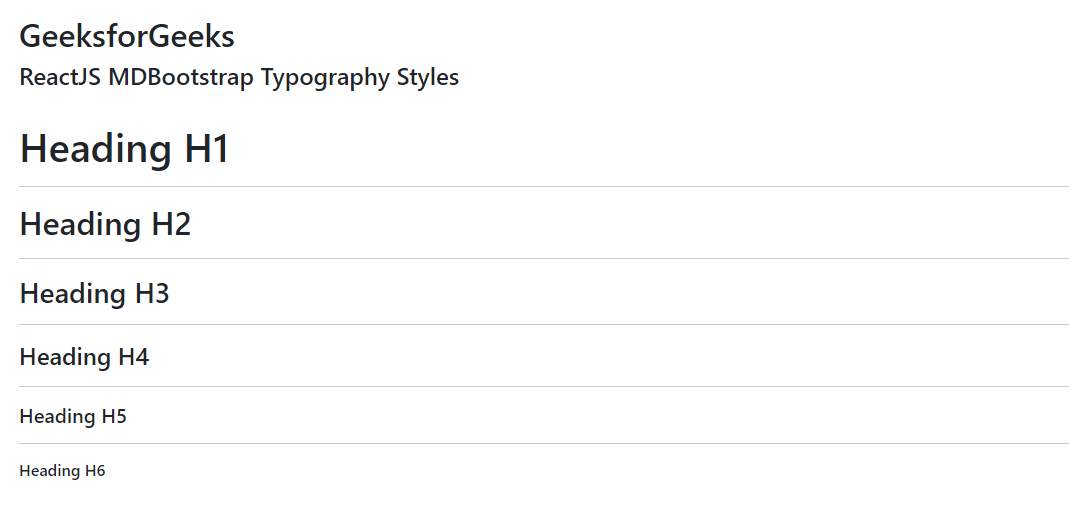
npm start示例 1:这是展示如何使用排版样式的基本示例。
App.js
import React from "react";
import { MDBTypography } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Typography Styles
Heading H1
Heading H2
Heading H3
Heading H4
Heading H5
Heading H6
);
}App.js
import React from "react";
import { MDBTypography } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Typography Styles
MDBootstrap is a
Material Design and bootstrap-based react UI library
that is used to make good looking webpages with its
seamless and easy-to-use component.
);
}App.js
import React from "react";
import { MDBTypography } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Typography Styles
MDBootstrap is a Material Design and bootstrap-based
react UI library that is
used to make good
looking webpages with its seamless and
easy-to-use component.
);
}输出:

ReactJS MDBootstrap 字体样式
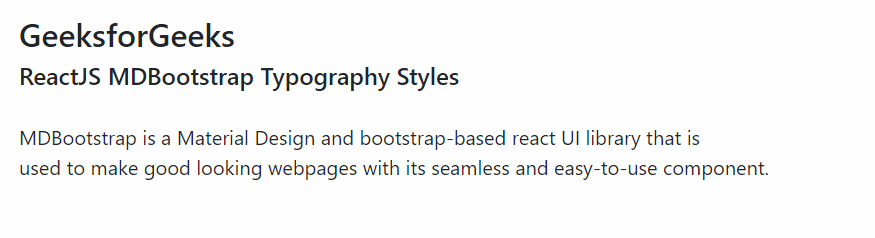
示例 2:在此示例中,我们将了解如何在排版样式中添加潜在客户。
应用程序.js
import React from "react";
import { MDBTypography } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Typography Styles
MDBootstrap is a
Material Design and bootstrap-based react UI library
that is used to make good looking webpages with its
seamless and easy-to-use component.
);
}
输出:

ReactJS MDBootstrap 字体样式
示例 3:在此示例中,我们将了解如何在排版样式中添加块引用。
应用程序.js
import React from "react";
import { MDBTypography } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Typography Styles
MDBootstrap is a Material Design and bootstrap-based
react UI library that is
used to make good
looking webpages with its seamless and
easy-to-use component.
);
}
输出:

ReactJS MDBootstrap 字体样式
参考: https://mdbootstrap.com/docs/b5/react/content-styles/typography/