基础 CSS 选项卡基础知识
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
基础 CSS选项卡是用于在不离开当前页面的情况下在面板中显示内容的导航选项卡。我们可以通过创建选项卡并在其上存储一些内容来节省网页空间。在本文中,我们将讨论 Foundation CSS 中的选项卡基础知识。
基础 CSS 选项卡基础类:
- 选项卡:此类用于创建选项卡。
- tabs-title:这个类用于给出标签标题。
- tabs-content:此类用于提供选项卡内容。
- tabs-panel:这个类用于创建面板。
句法:
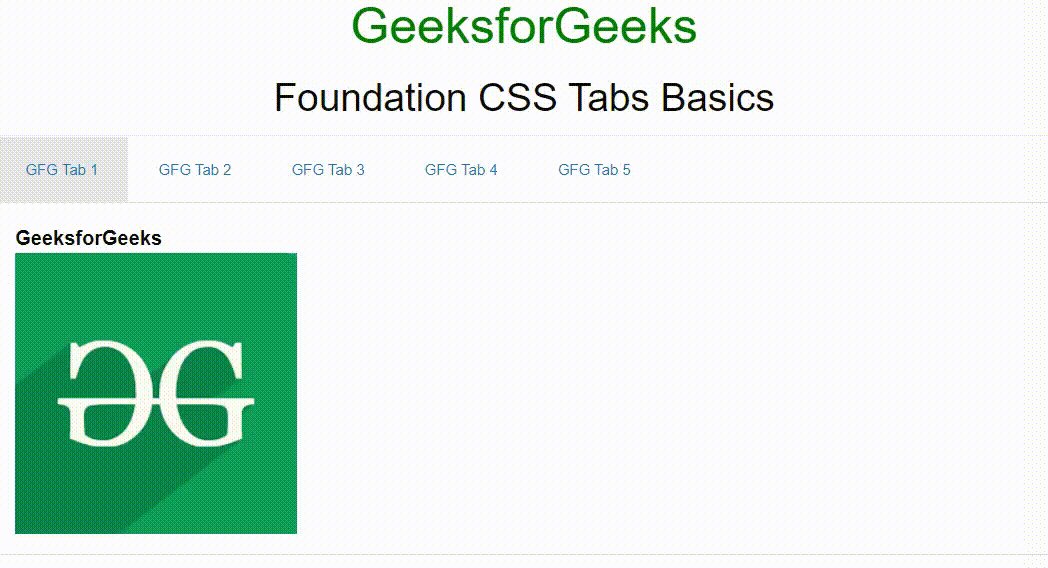
示例 1:以下代码演示了 Foundation CSS Tabs Basics 和一些内容。
HTML
Foundation CSS Tabs Basics
GeeksforGeeks
Foundation CSS Tabs Basics
A Computer Science portal for geeks.
With the idea of imparting programming
knowledge, Mr. Sandeep Jain, an IIT Roorkee
alumnus started a dream, GeeksforGeeks.
It contains well written, well thought
and well explained computer science
and programming articles.
GeeksforGeeks
HTML
Foundation CSS Tabs Basics
GeeksforGeeks
Foundation CSS Tabs Basics
GeeksforGeeks
 This is link
This is link
With the idea of imparting programming
knowledge, Mr. Sandeep Jain, an IIT Roorkee
alumnus started a dream, GeeksforGeeks.

A Computer Science portal for geeks.
Computer Science portal

输出:

基础 CSS 选项卡基础知识
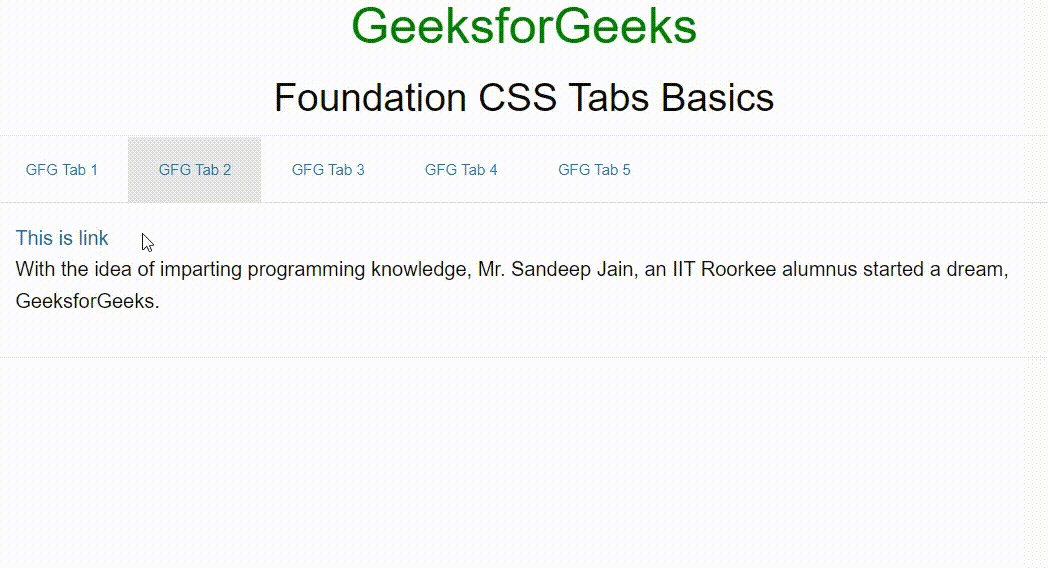
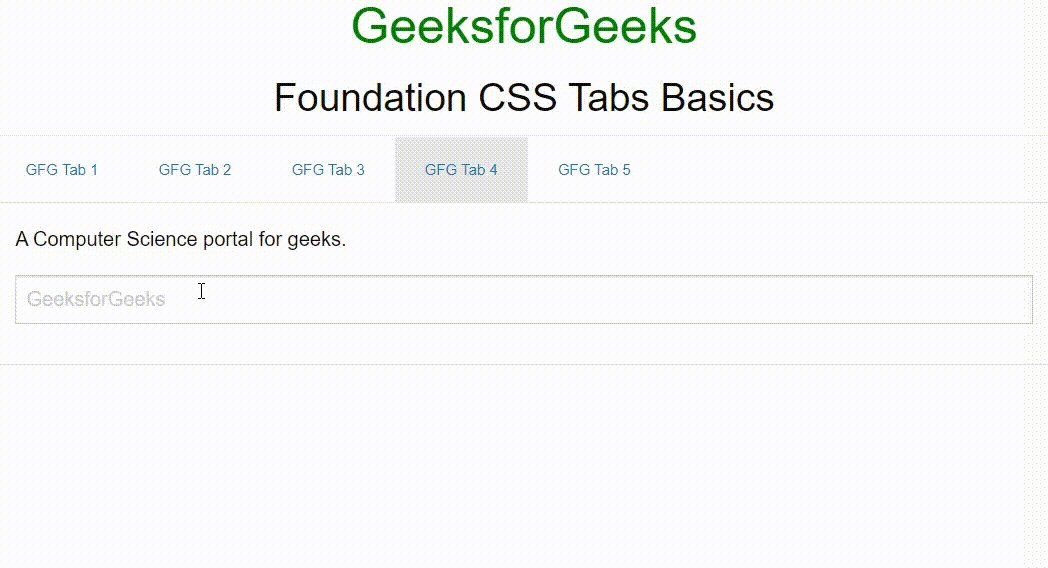
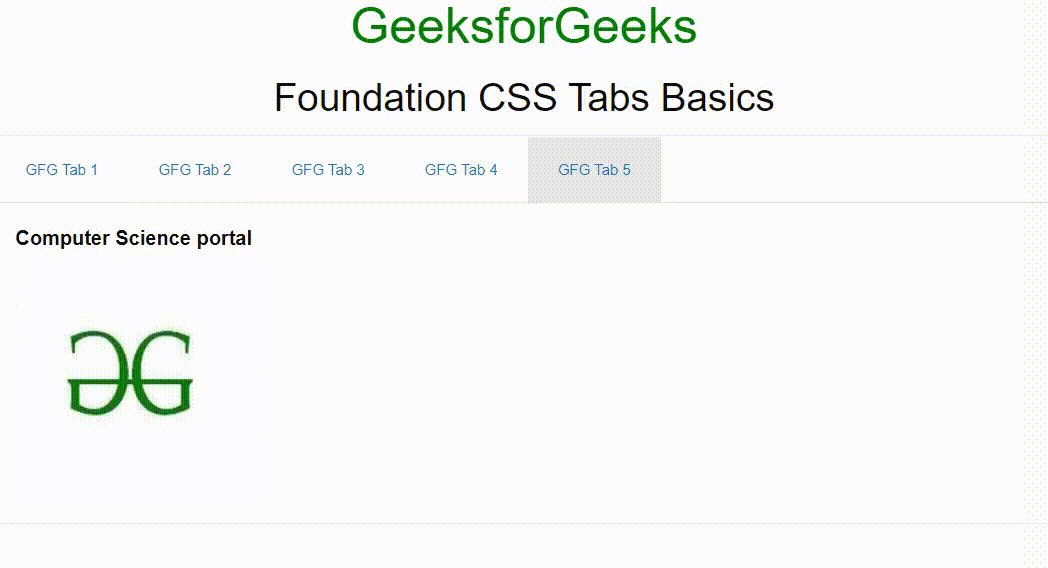
示例 2:以下代码演示了基础 CSS 选项卡基础知识,其中包含链接、输入字段、内容和图像。
HTML
Foundation CSS Tabs Basics
GeeksforGeeks
Foundation CSS Tabs Basics
GeeksforGeeks
 This is link
This is link
With the idea of imparting programming
knowledge, Mr. Sandeep Jain, an IIT Roorkee
alumnus started a dream, GeeksforGeeks.

A Computer Science portal for geeks.
Computer Science portal

输出:

基础 CSS 选项卡基础知识
参考: https://get.foundation/sites/docs/tabs.html#basics