基础 CSS 进度条原生
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
进度条代表任务的完成度。在网站中表示特定工作的进度非常有用。在 Foundation CSS 中,除了自定义进度条样式,我们还可以使用原生的元素。
基础 CSS 进度条属性:
- max :该属性表示最大进度条百分比。
- value:该属性表示完成百分比。
句法:
示例 1:此示例说明了 Foundation CSS 中的进度条。
HTML
Foundation CSS Progress Bar Native
GeeksforGeeks
HTML
Foundation CSS Progress Bar Native
GeeksforGeeks
输出:

基础 CSS 进度条原生
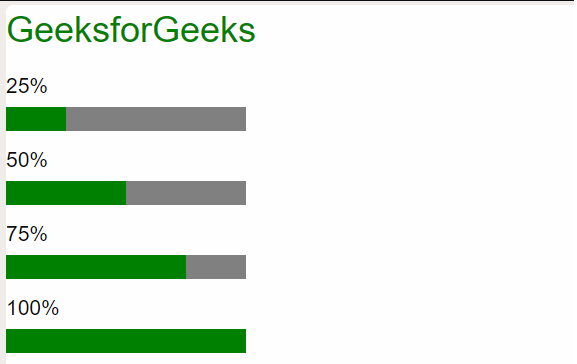
示例 2 :此示例说明了具有不同值属性的 Foundation CSS 中的进度条。
HTML
Foundation CSS Progress Bar Native
GeeksforGeeks
输出:

基础 CSS 进度条原生
参考: https ://get.foundation/sites/docs/progress-bar.html