语义 UI 图像变化
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 有一堆用于用户界面设计的组件。其中之一是“形象”。图像用于网页上的各种目的。它用于放大您网站的特定数据。用户可能需要根据自己的要求以不同的变化形式显示不同的图像。为了描述图像数据的重要性,它的变化可能会有所不同。
语义 UI 图像变化:
- Avatar:此变体用于显示与内容一致的图像。
- Bordered :此变体用于为图像提供边框。
- Fluid :此变体用于使图像占据其容器的完整大小。
- 圆形:此变体用于使图像呈圆形。
- Rounded :此变体用于使图像变圆。
- 垂直对齐:此变体用于将图像定位在顶部、中间或底部。
- 居中:此变体用于使图像居中。
- 间隔:此变体用于为图像提供额外的空间。
- 浮动:此变体用于使图像在内容的左侧或右侧浮动。
- 大小:此变体用于使图像大小不同。
句法:

以下示例说明了所有图像变体。
示例 1:以下示例演示了许多类别的图像变体。
HTML
Semantic-UI Image Variations
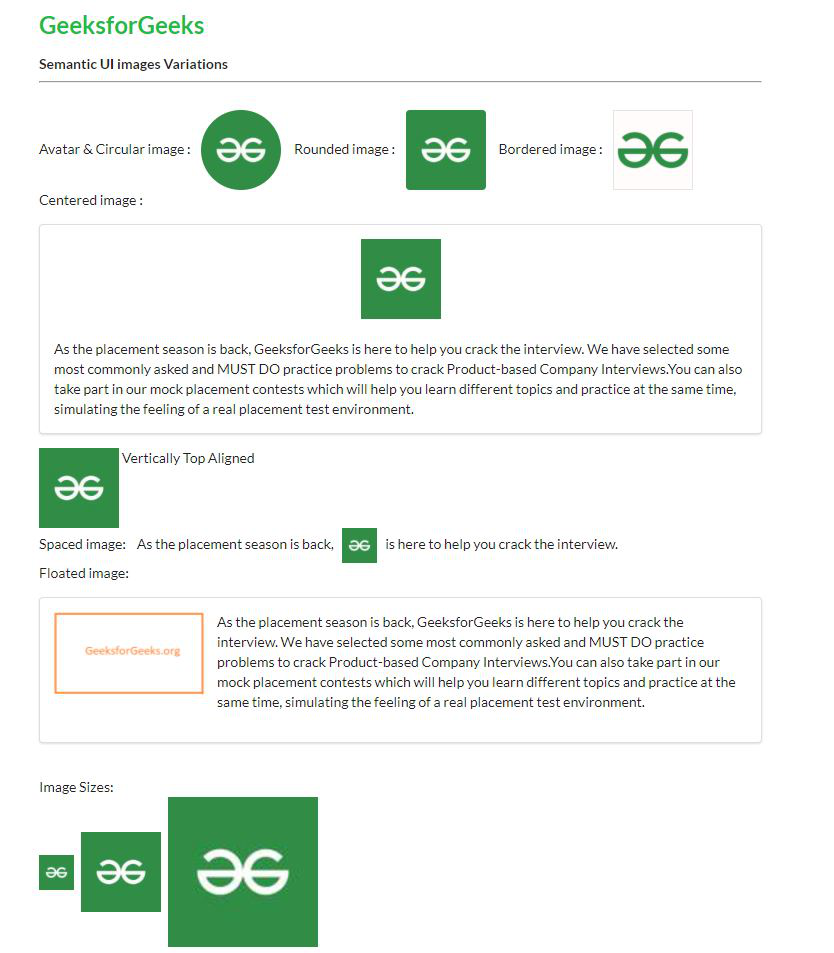
GeeksforGeeks
Semantic UI images Variations
Avatar & Circular image :
![]() Rounded image :
Rounded image :
![]() Bordered image :
Bordered image :
![]()
Centered image :
![]()
As the placement season is back,
GeeksforGeeks is here to help you crack the interview.
We have selected some most commonly asked and MUST DO practice problems
to crack Product-based
Company Interviews. You can also take part in our mock placement
contests which will help you learn different
topics and practice at the same time, simulating
the feeling of a real placement test environment.
 Vertically Top Aligned
Vertically Top Aligned
Spaced image:
As the placement season is back,
 is here to help you crack the interview.
is here to help you crack the interview.
Floated image:
![]()
As the placement season is back,
GeeksforGeeks is here to help you crack the interview.
We have selected some most commonly asked and MUST DO practice
problems to crack Product-based
Company Interviews. You can also take part in our mock placement
contests which will help you learn different
topics and practice at the same time, simulating
the feeling of a real placement test environment.
Image Sizes:
![]()
![]()
![]()
HTML
Semantic-UI Image Variations
GeeksforGeeks
Semantic UI images Variations
Fluid, Bordered and Circular image :
![]()
输出:

图像变体语义-UI 图像变体
示例 2:以下示例演示了流体、边框和圆形类 图片。
HTML
Semantic-UI Image Variations
GeeksforGeeks
Semantic UI images Variations
Fluid, Bordered and Circular image :
![]()
输出:

语义 UI 图像变化
参考: https://semantic-ui.com/elements/image.html