语义 UI 表单变化
Semantic UI是一个开源框架,它有一些预定义的类,使我们的网站看起来漂亮且响应迅速。它类似于引导程序,因为它具有预定义的类供使用。它使用 CSS 和 jQuery 来构建界面。它有一些不同类型的元素可以帮助我们创建一个漂亮的网站。语义 UI 表单用于使用表单类创建表单,以结构化方式显示相关的用户输入字段。
在本文中,我们将讨论语义 UI 中的表单变体。
语义 UI 表单变化:
- 尺寸:此变体用于创建不同尺寸的表格。
- 等宽形式:此变体用于自动将字段划分为等宽。
- 反转:此变体用于反转表单颜色。
语义 UI 表单变体类:
- mini:该类用于创建迷你尺寸的表单。
- tiny:这个类用于创建一个小尺寸的表单。
- small:这个类用于创建一个小尺寸的表单。
- large:该类用于创建大尺寸表单。
- big:该类用于创建大尺寸表单。
- huge:这个类用于创建一个巨大的表单。
- 海量:这个类用于创建一个海量大小的表格。
- 等宽表单:此类用于创建表单的等宽字段。
- 反转:该类用于反转表单背景颜色。
句法:
....
示例 1:以下代码演示了语义 UI 表单大小的变化。
HTML
Semantic-UI Form Variations
GeeksforGeeks
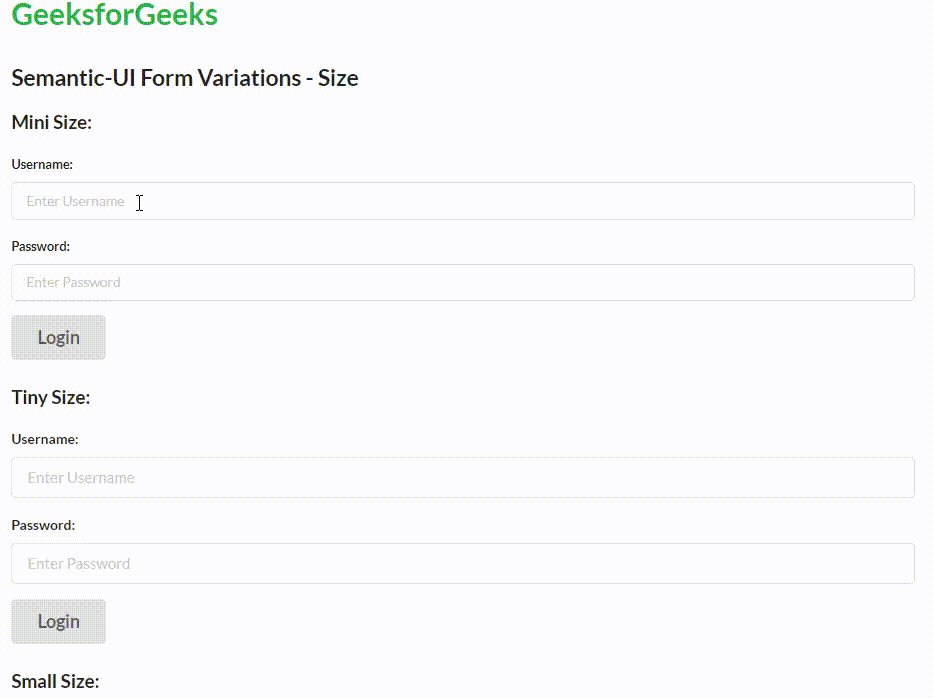
Semantic-UI Form Variations - Size
Mini Size:
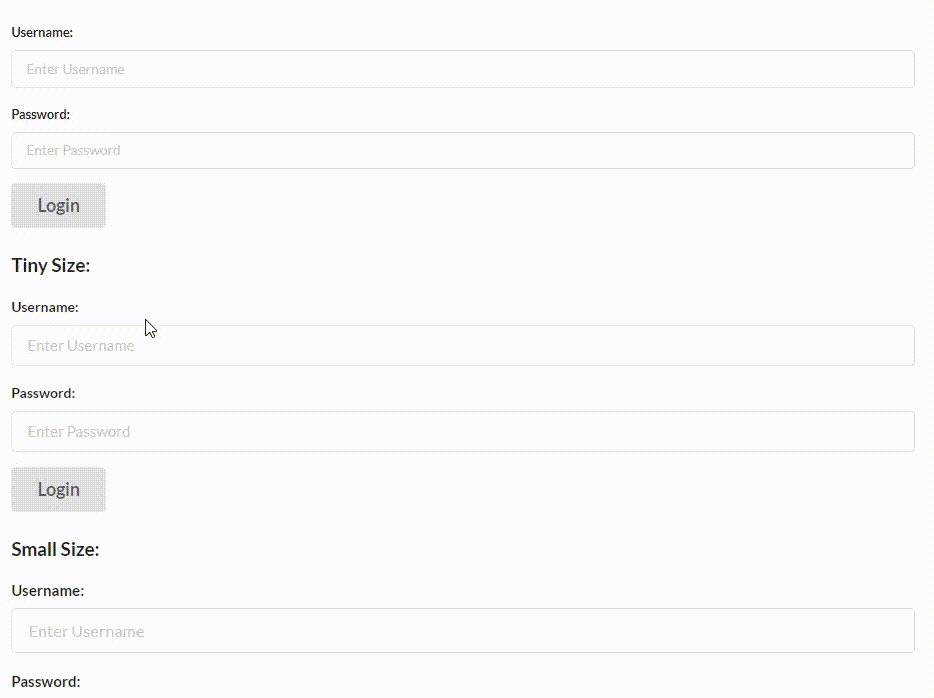
Tiny Size:
Small Size:
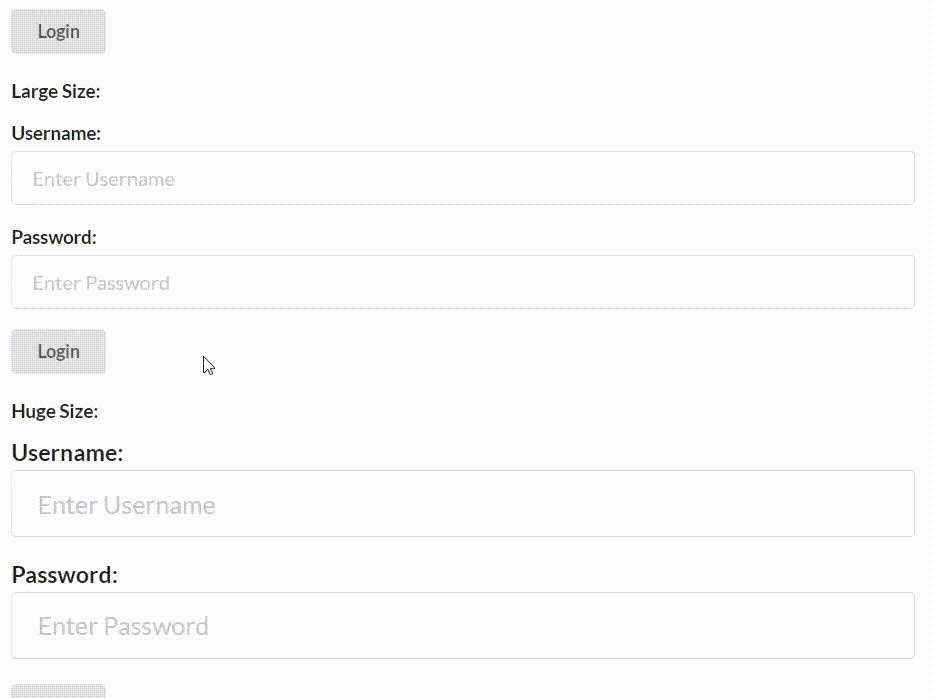
Large Size:
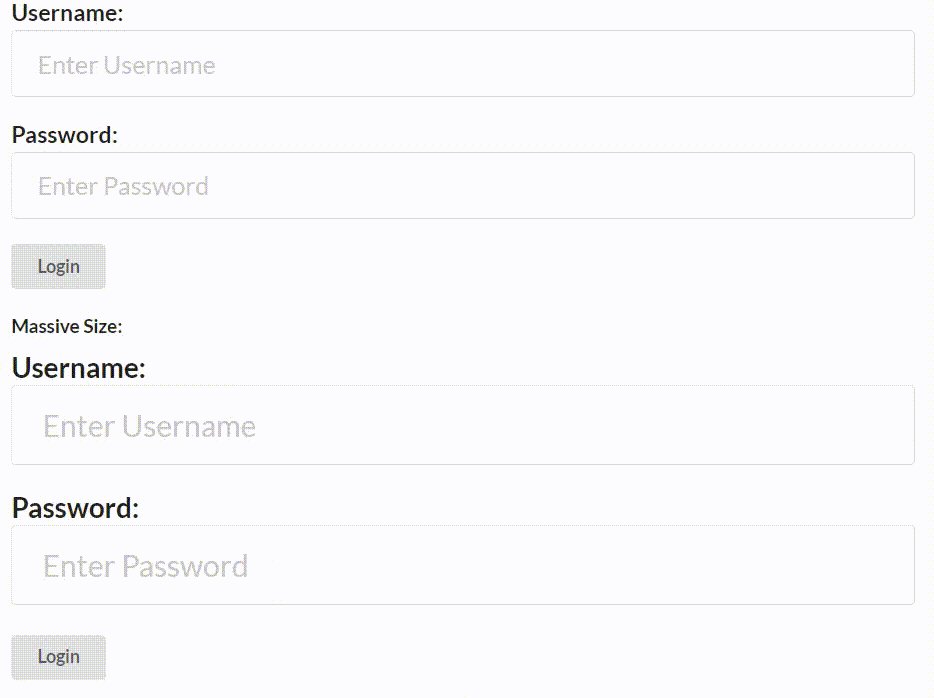
Huge Size:
Massive Size:
HTML
Semantic-UI Form Variations
GeeksforGeeks
Semantic-UI Form Variations - Equal Width Form
HTML
Semantic-UI Form Variations
GeeksforGeeks
Semantic-UI Form Variations - Inverted
输出:

语义 UI 表单大小变化。
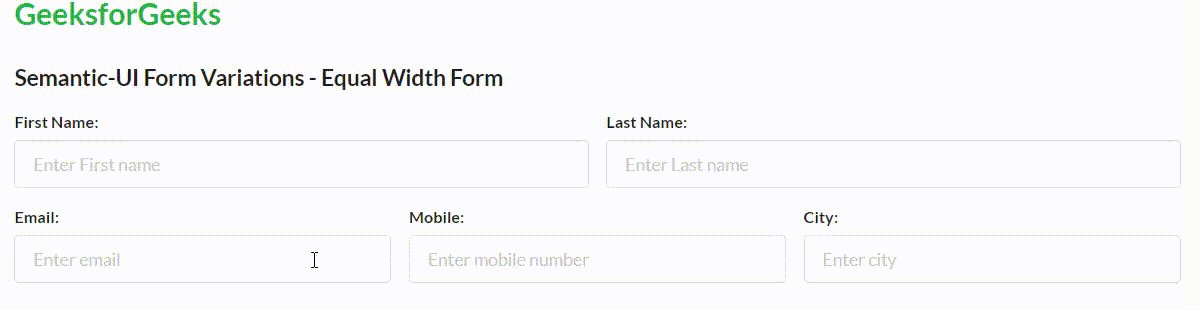
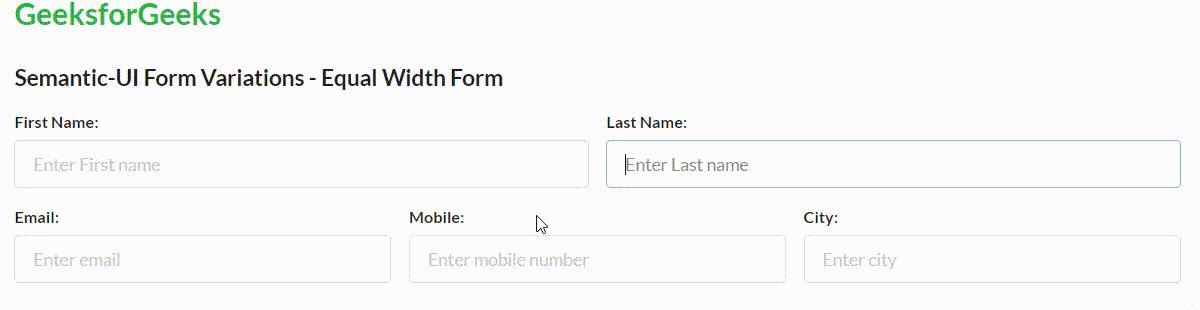
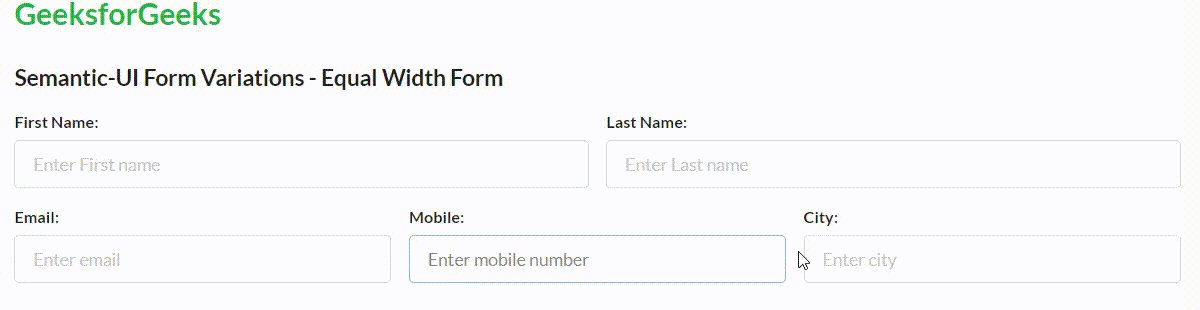
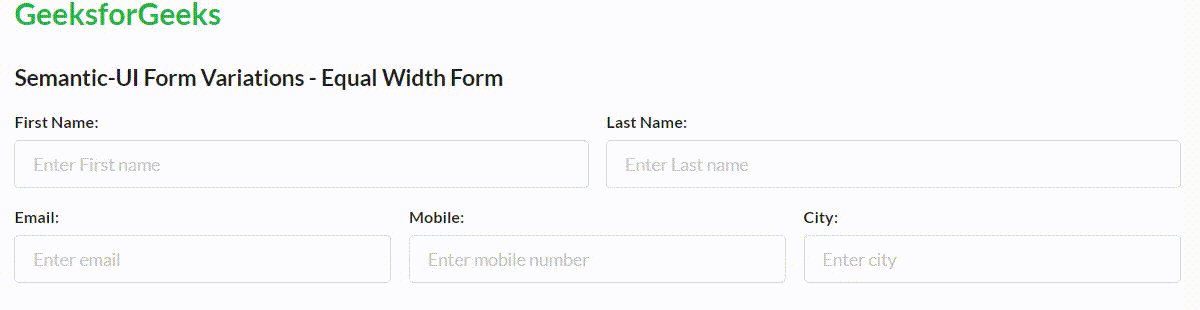
示例 2:以下代码演示了语义 UI 表单等宽表单变体。
HTML
Semantic-UI Form Variations
GeeksforGeeks
Semantic-UI Form Variations - Equal Width Form
输出:

Semantic-UI 表单等宽表单变体
示例 3:以下代码演示了 Semantic-UI 表单的倒置变体。
HTML
Semantic-UI Form Variations
GeeksforGeeks
Semantic-UI Form Variations - Inverted
输出:

Semantic-UI 表单倒置变化
参考: https://semantic-ui.com/collections/form.html