语义 UI 列表大小变化
Semantic UI 是一个用于构建出色用户界面的框架。它是一个使用 CSS 和 jQuery 的开源框架。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。
Semantic UI List 元素用于显示同一类型下的相关数据组。 Semantic-UI List Size Variation 用于添加不同大小的列表元素。
Semantic-UI 列表大小变化使用的类:
- mini:该类用于显示迷你尺寸列表。
- tiny:该类用于显示小尺寸列表。
- small:该类用于显示小尺寸列表。
- medium:该类用于显示中等大小的列表。
- large:该类用于显示大尺寸列表。
- big:该类用于显示大尺寸列表。
- huge:这个类用于显示巨大尺寸的列表。
- 海量:该类用于显示海量大小的列表。
句法:
...
示例 1:在本文中,我们将描述 Semantic-UI 列表大小变化。
HTML
Semantic-UI List Size Variation
GeeksforGeeks
Semantic-UI List Size Variation
GeeksforGeeks
Data Structure
Algorithm
GeeksforGeeks
Data Structure
Algorithm
GeeksforGeeks
Data Structure
Algorithm
GeeksforGeeks
Data Structure
Algorithm
GeeksforGeeks
Data Structure
Algorithm
GeeksforGeeks
Data Structure
Algorithm
GeeksforGeeks
Data Structure
Algorithm
HTML
Semantic-UI List Size Variation
GeeksforGeeks
Semantic-UI List Size Variation
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
![]() JavaScript
JavaScript
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
![]() JavaScript
JavaScript
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
![]() JavaScript
JavaScript
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
![]() JavaScript
JavaScript
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
![]() JavaScript
JavaScript
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
![]() JavaScript
JavaScript
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
![]() JavaScript
JavaScript
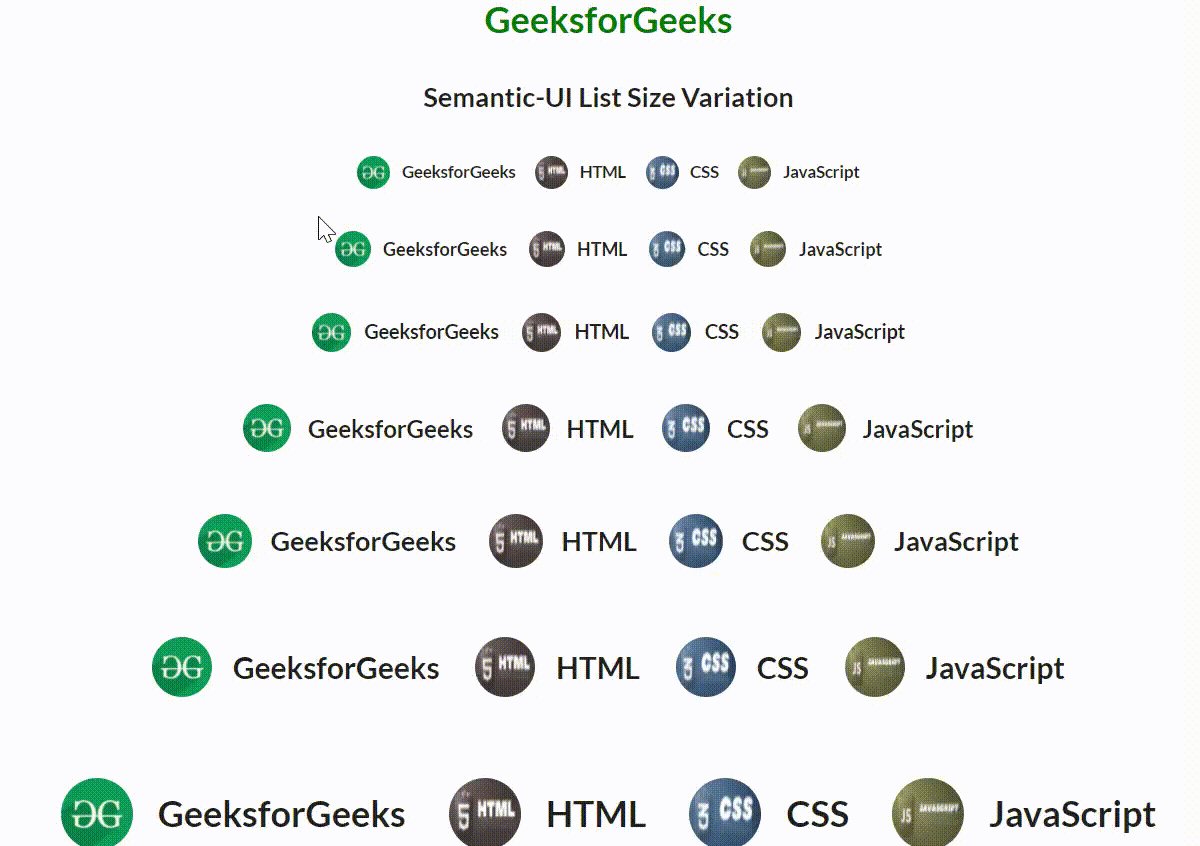
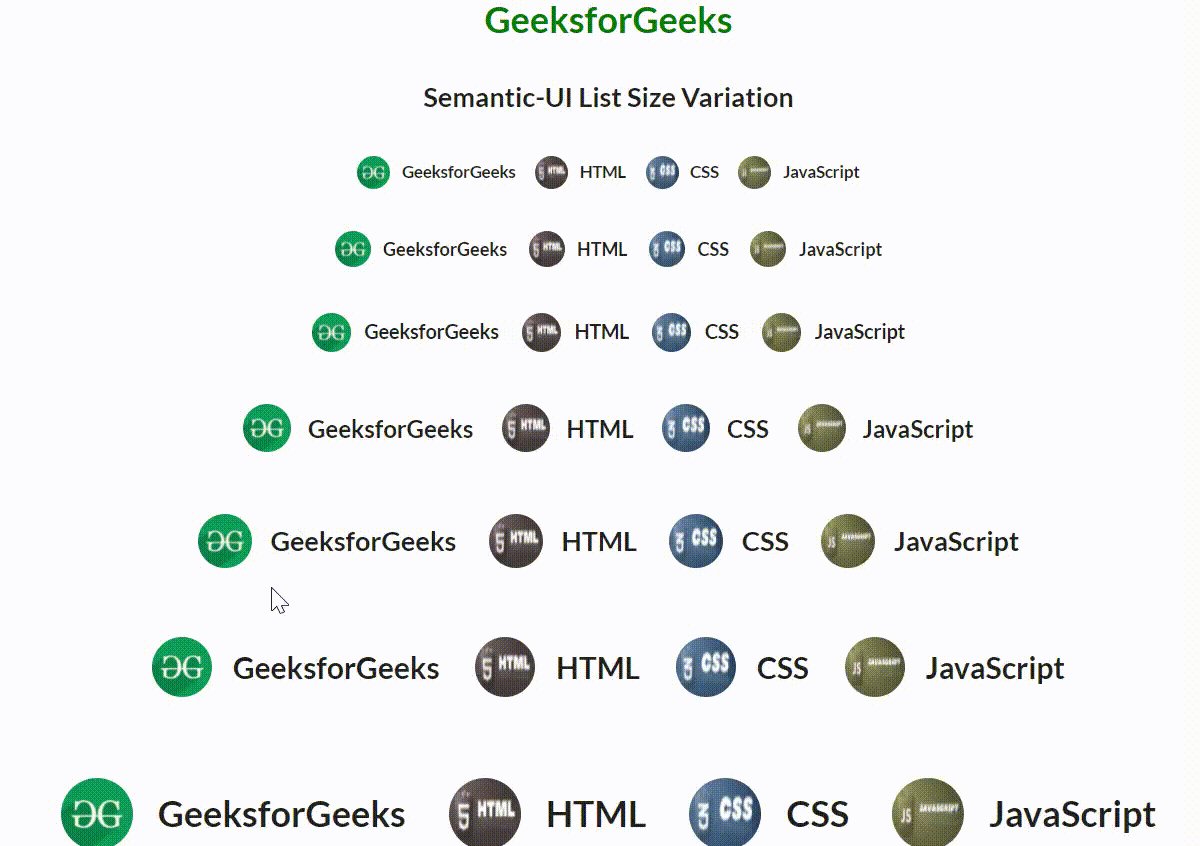
输出:

语义 UI 列表大小变化
示例 2:在本文中,我们将描述 Semantic-UI 列表大小变化。
HTML
Semantic-UI List Size Variation
GeeksforGeeks
Semantic-UI List Size Variation
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
![]() JavaScript
JavaScript
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
![]() JavaScript
JavaScript
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
![]() JavaScript
JavaScript
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
![]() JavaScript
JavaScript
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
![]() JavaScript
JavaScript
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
![]() JavaScript
JavaScript
![]() GeeksforGeeks
GeeksforGeeks
![]() HTML
HTML
![]() CSS
CSS
![]() JavaScript
JavaScript
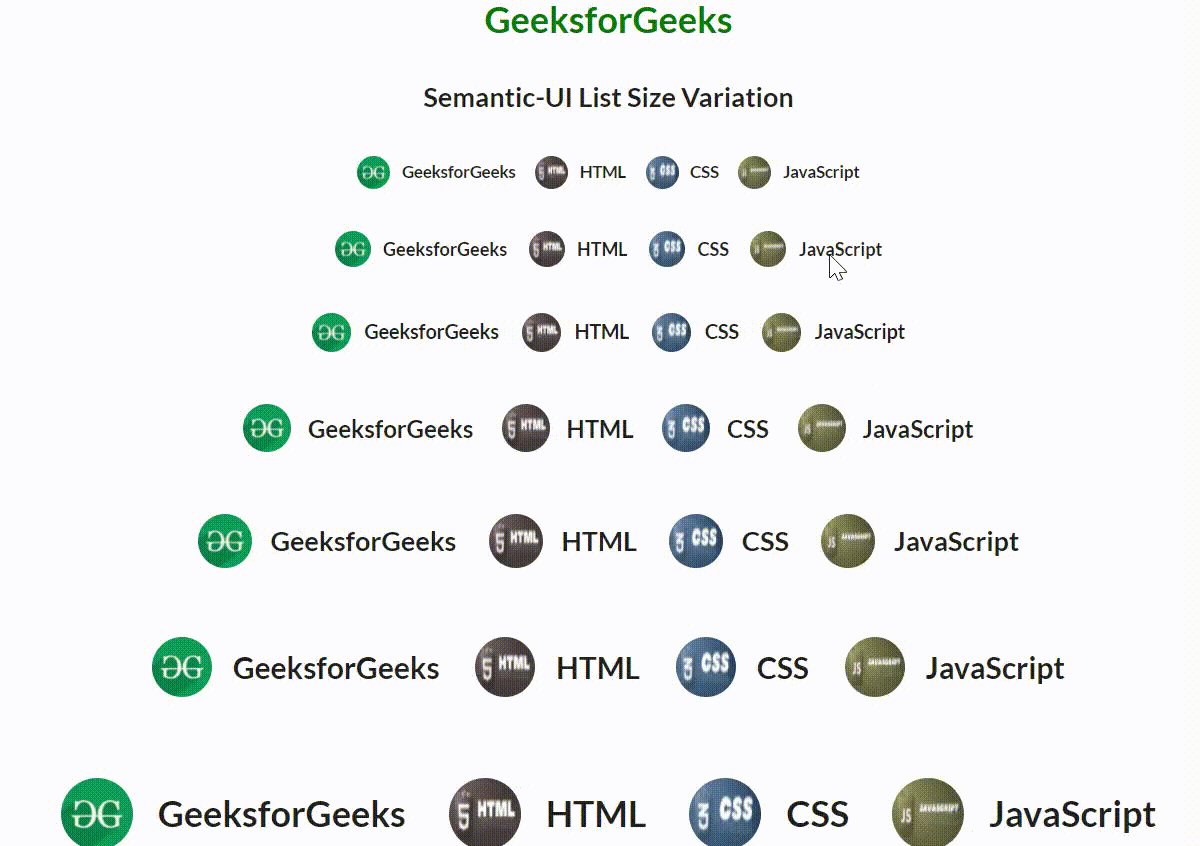
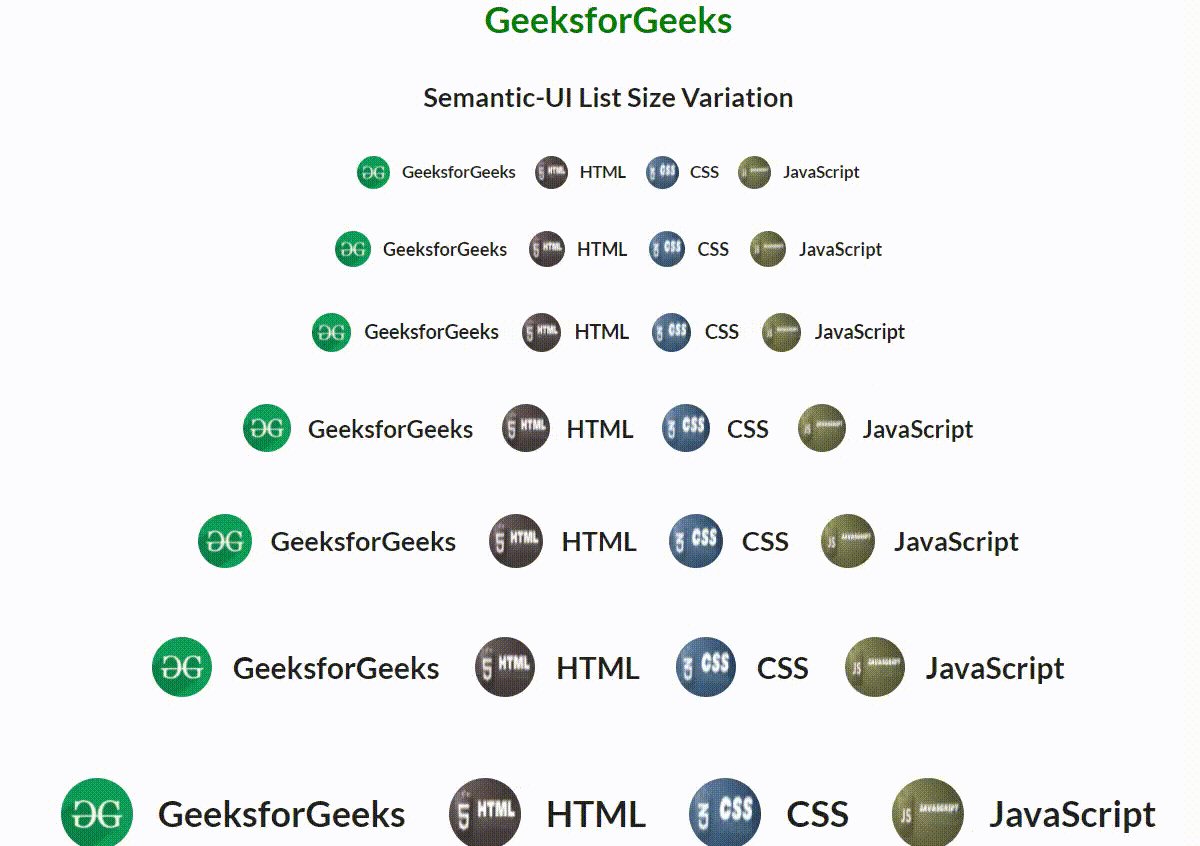
输出:

语义 UI 列表大小变化
参考: https://semantic-ui.com/elements/list.html#size