语义 UI 弹出变化
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 使我们的网站看起来漂亮且响应迅速。它具有预定义的类,例如引导程序,用于使我们的网站更具交互性。它有一些预先构建的语义组件,我们可以使用这些组件来创建响应式网站。
Semantic-UI Popup用于向用户显示一些额外的信息。在本文中,我们将讨论 Semantic-UI 中的Popup Variations 。
语义 UI 弹出变体:
- 基本:此变体用于创建基本弹出窗口。
- 宽度:此变量用于设置弹出窗口的宽度。
- 流体:这种变化占据了偏移容器的整个宽度。
- 大小:此变体用于设置弹出窗口的大小。
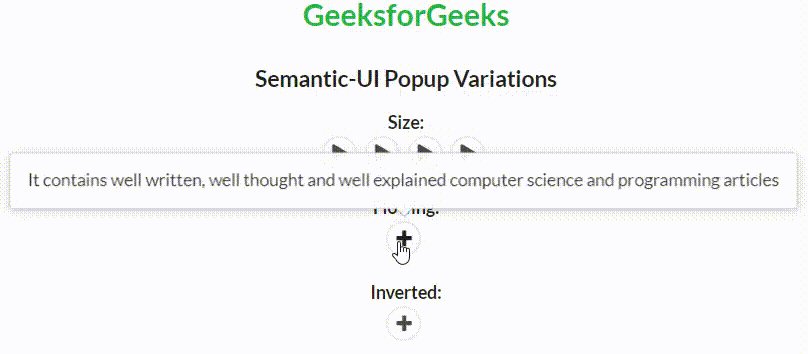
- 流动:这种变化没有最大宽度。
- 倒置:这种变化的颜色倒置。
语义 UI 弹出变体类:
- basic:这个类用于创建一个基本的弹出窗口。
- 宽:这个类用于创建一个宽弹出窗口。
- 非常宽:此类用于创建非常宽的弹出窗口。
- 流体:此类用于创建整个宽度的弹出窗口。
- mini:这个类用于创建一个迷你尺寸的弹出窗口。
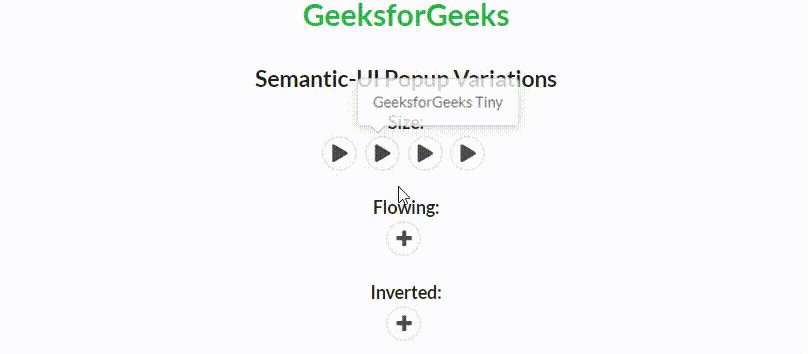
- tiny:这个类用于创建一个很小的弹出窗口。
- small:这个类用于创建小尺寸的弹出窗口。
- large:这个类用于创建大尺寸的弹出窗口。
- 流动:这个类用于创建流动的弹出窗口。
- 倒置:该类用于创建颜色倒置的弹出窗口。
句法:
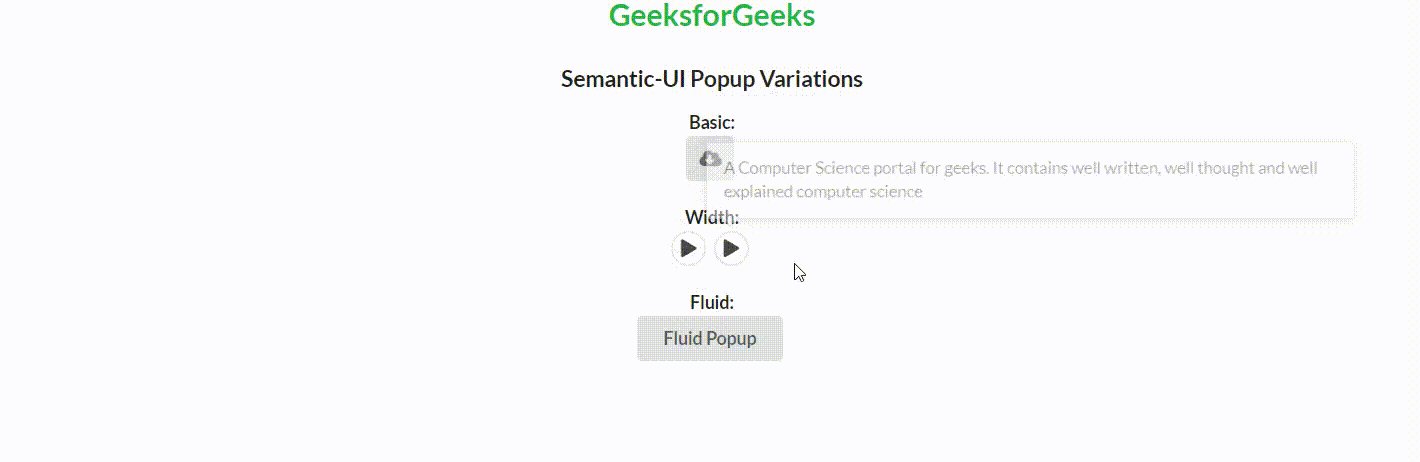
示例 1:以下代码演示了 Semantic-UI Popup Basic、Width 和 Fluid Variations。
HTML
Semantic-UI Popup Variations
GeeksforGeeks
Semantic-UI Popup Variations
Basic:
Width:
Fluid:
GFG 1
GFG 2
GFG 3
HTML
Semantic-UI Popup Variations
GeeksforGeeks
Semantic-UI Popup Variations
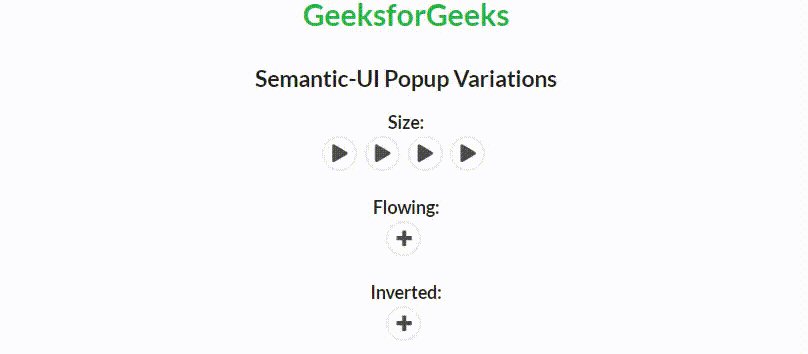
Size:
Flowing:
Inverted:
输出:

示例 2:以下代码演示了 Semantic-UI Popup Size、 Flowing和 Inverted Variations
HTML
Semantic-UI Popup Variations
GeeksforGeeks
Semantic-UI Popup Variations
Size:
Flowing:
Inverted:
输出:

参考: https://semantic-ui.com/modules/popup.html