语义 UI 表颜色变化
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
表格是一种组织大量数据的简单方法。表是行和列中的数据排列,或者可能是更复杂的结构。表格广泛用于交流、研究和数据分析。表格可用于各种任务,例如呈现文本信息和数字数据。它可用于比较表格形式布局中的两个或多个项目。表用于创建数据库。 HTML 表和语义 UI 表在结构上都是相同的。
Semantic UI Colored Variation为我们的表格提供了一种将当前表格与其他表格区分开来的颜色。
语义 UI 表彩色变体类:
- table:这个类在语义 UI 中创建一个表。
- red:该类用于将表格的颜色设置为红色。
- 橙色:该类用于将表格的颜色设置为橙色。
- 黄色:该类用于将表格的颜色设置为黄色。
- Olive:该类用于将表格的颜色设置为橄榄色。
- green:该类用于将表格的颜色设置为绿色。
- 青色:该类用于将表格的颜色设置为青色。
- blue:该类用于将表格的颜色设置为蓝色。
- 紫罗兰色:该类用于将表格的颜色设置为紫罗兰色。
- Purple:该类用于将表格的颜色设置为红色。
- pink:该类用于将表格的颜色设置为粉色。
- brown:该类用于将表格的颜色设置为棕色。
- gray:该类用于将表格的颜色设置为灰色。
句法:
...
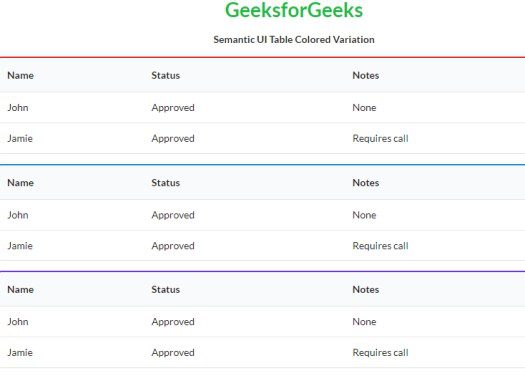
示例 1:这是一个基本示例,说明了使用语义 UI 制作的表格颜色变化。
HTML
Semantic UI Table Colored Variation
GeeksforGeeks
Semantic UI Table Colored Variation
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
HTML
Semantic UI Table Colored Variation
GeeksforGeeks
Semantic UI Table Colored Variation
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
输出:

示例 2:这是一个基本示例,说明了使用语义 UI 制作的表格颜色变化。
HTML
Semantic UI Table Colored Variation
GeeksforGeeks
Semantic UI Table Colored Variation
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
Name
Status
Notes
John
Approved
None
Jamie
Approved
Requires call
输出:

参考: https://semantic-ui.com/collections/table.html#colored