语义 UI 项目变化
Semantic UI是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
语义 UI 项用于在页面上显示大量内容。 Semantic UI Item Variation为我们提供了 6 种类型的变体,可与此项目一起使用,以更改此项目的显示类型。
语义 UI 项目变化:
- Stacking :这用于创建一个表格,其中项目响应堆叠。
- Divided :使用此选项,以便可以以易于区分分组内容的方式划分项目。
- Relaxed :这用于创建一组具有宽松填充的项目,以便在项目之间留出更多空间。
- 链接项目:用于将项目的内容链接到另一个页面。
- Vertical Alignment :用于指定项目的垂直对齐方式。
- 浮动内容:用于使元素向左或向右浮动。
注意: Relaxed 变体不能与 Divided 或 Stacking 一起使用,因为这 3 个是彼此相反的。
句法:
...
以下示例说明了语义 UI 项变化:
示例 1:
HTML
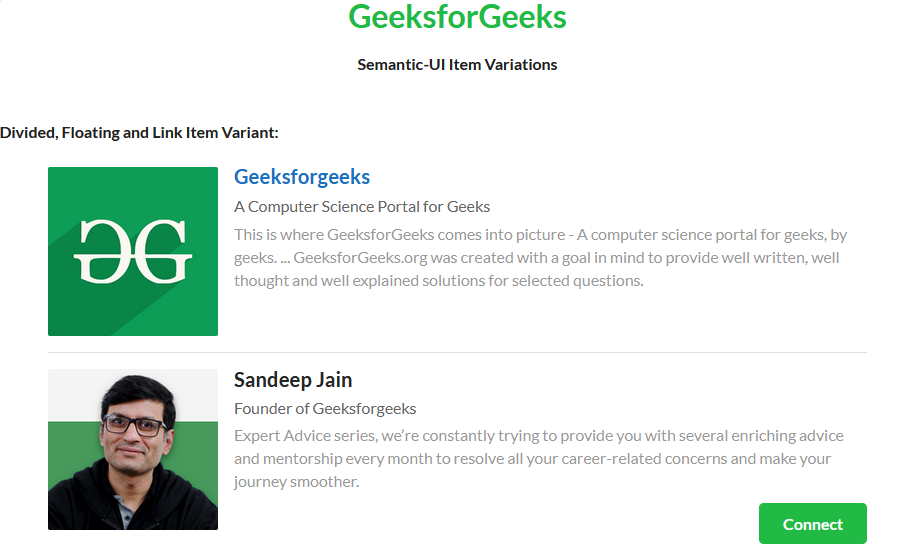
GeeksforGeeks
Semantic-UI Item Variations
Divided, Floating and Link Item Variant:
 Geeksforgeeks
This is where GeeksforGeeks comes
into picture - A computer science portal
for geeks, by geeks. ...GeeksforGeeks.org
was created with a goal in mind to provide
well written, well thought and well
explained solutions for selected questions.
Geeksforgeeks
This is where GeeksforGeeks comes
into picture - A computer science portal
for geeks, by geeks. ...GeeksforGeeks.org
was created with a goal in mind to provide
well written, well thought and well
explained solutions for selected questions.
 Sandeep Jain
Sandeep Jain
Expert Advice series, we’re constantly
trying to provide you with several
enriching advice and mentorship every
month to resolve all your career-related
concerns and make your journey smoother.
HTML
GeeksforGeeks
Semantic-UI Item Variations
Stacking, Vertical Alignment Item Variant:
 Sandeep Jain
Sandeep Jain
Expert Advice series, we’re constantly
trying to provide you with several
enriching advice and mentorship every
month to resolve all your career-related
concerns and make your journey smoother.
 Geeksforgeeks
Geeksforgeeks
输出:

语义 UI 项目变化
示例 2:在此示例中,第二项是底部对齐的。
HTML
GeeksforGeeks
Semantic-UI Item Variations
Stacking, Vertical Alignment Item Variant:
 Sandeep Jain
Sandeep Jain
Expert Advice series, we’re constantly
trying to provide you with several
enriching advice and mentorship every
month to resolve all your career-related
concerns and make your journey smoother.
 Geeksforgeeks
Geeksforgeeks
输出:

语义 UI 项目变化
参考: https://semantic-ui.com/views/item.html#variations