Semantic-UI 标签功能区类型
Semantic UI 是一个用于构建出色用户界面的框架。它是一个使用 CSS 和 jQuery 的开源框架。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 标签用于创建有意义的内容分类。在本文中,我们将学习使用 Semantic UI 框架的 Semantic-UI Label Ribbon 类型。 Semantic-UI Label Ribbon 类型用于添加可以显示为将自身附加到元素的功能区的标签。
Semantic-UI 标签功能区类型类:
- 功能区:此类用于将功能区附加到元素的左侧。
- 右侧功能区:此类用于将功能区附加到元素的右侧。
句法:
Content...
Content...
...
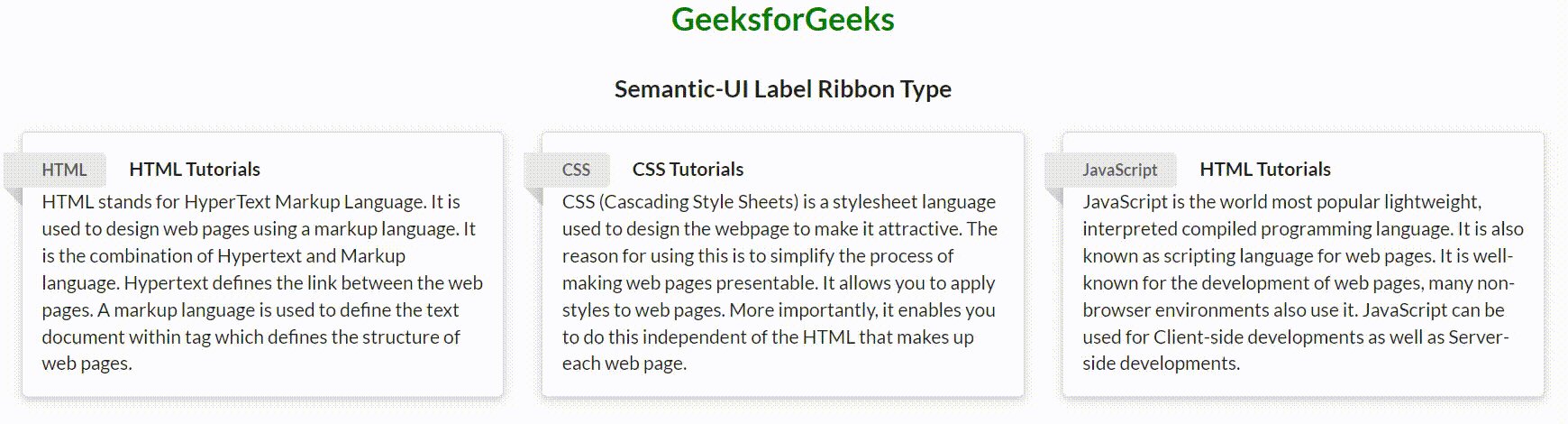
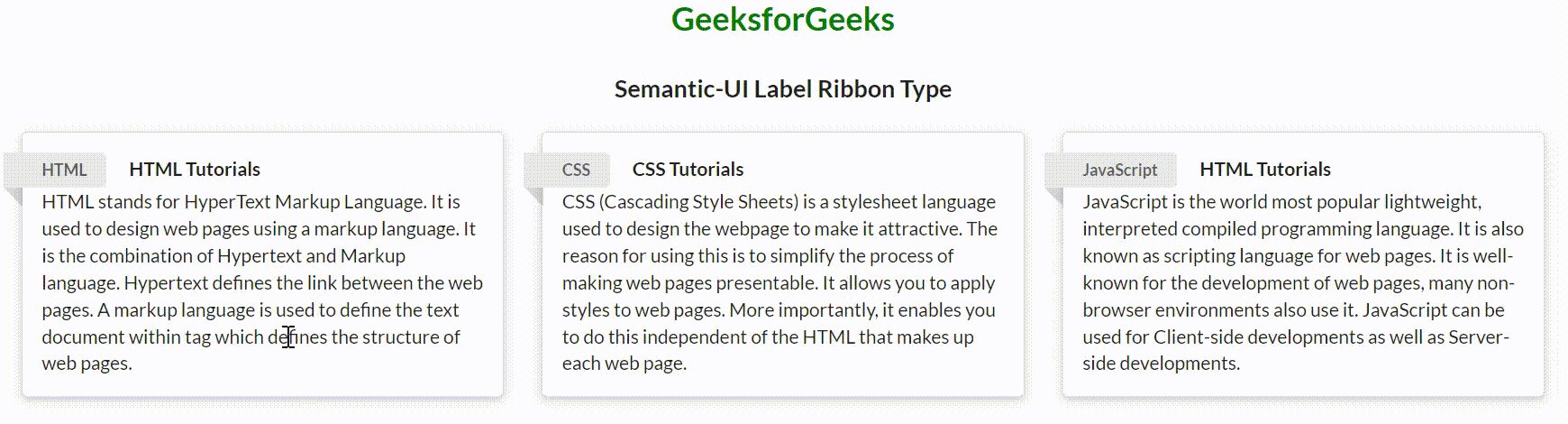
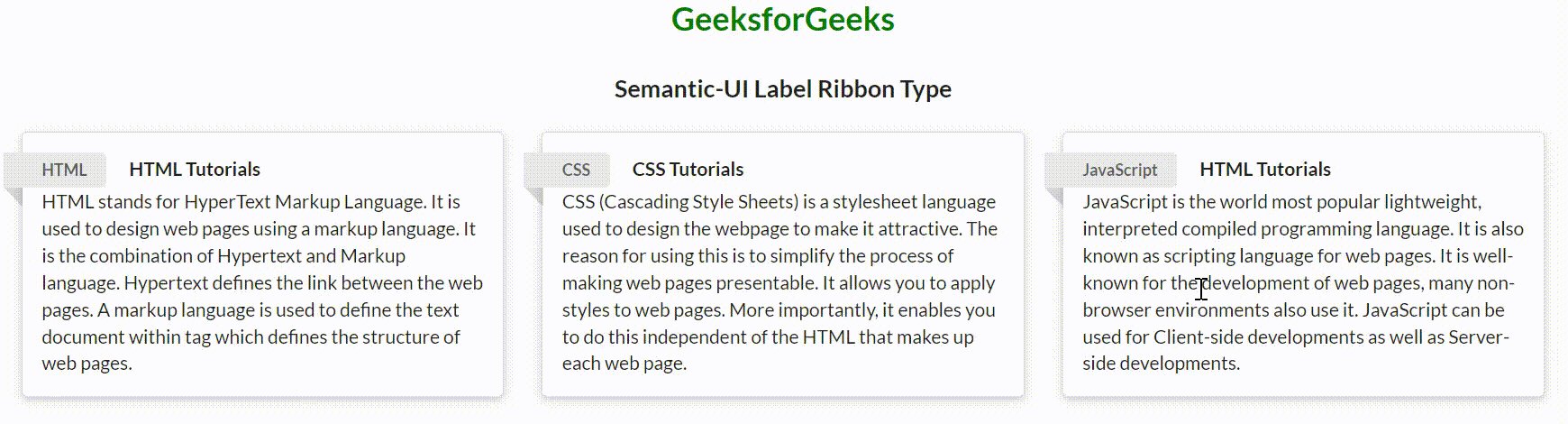
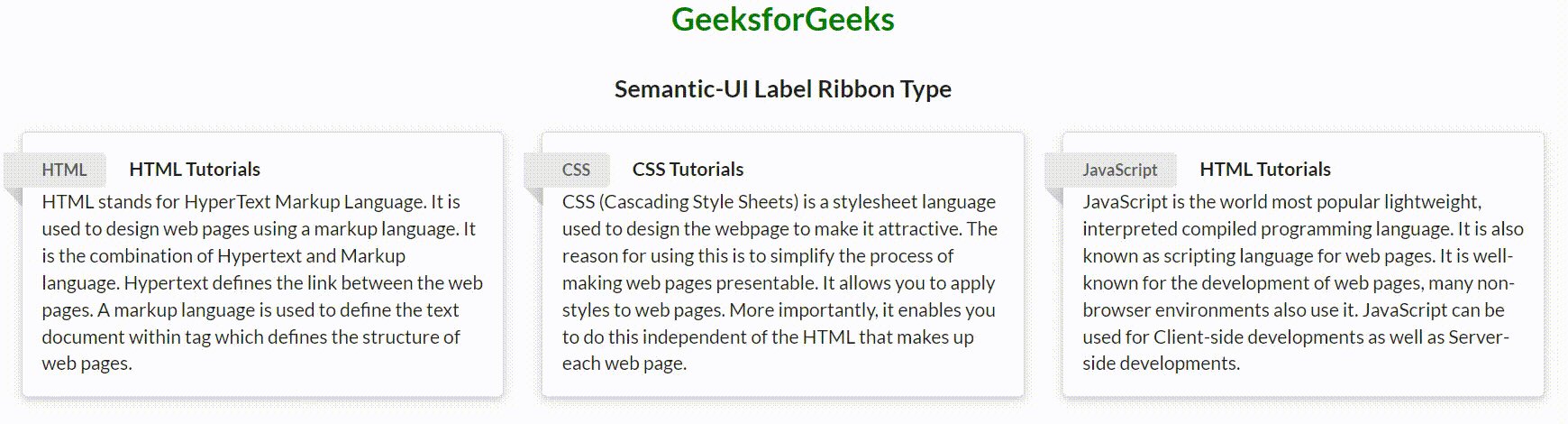
示例 1:此示例描述了 Semantic-UI Label Ribbon Type 的使用。
HTML
Semantic-UI Label Ribbon Type
GeeksforGeeks
Semantic-UI Label Ribbon Type
HTML
HTML Tutorials
HTML stands for HyperText Markup Language.
It is used to design web pages using a markup
language. It is the combination of Hypertext
and Markup language. Hypertext defines the
link between the web pages. A markup language
is used to define the text document within tag
which defines the structure of web pages.
CSS
CSS Tutorials
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable. It allows you to apply styles to
web pages. More importantly, it enables you
to do this independent of the HTML that makes
up each web page.
JavaScript
HTML Tutorials
JavaScript is the world most popular lightweight,
interpreted compiled programming language. It is
also known as scripting language for web pages.
It is well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side developments
as well as Server-side developments.
HTML
Semantic-UI Label Ribbon Type
GeeksforGeeks
Semantic-UI Label Ribbon Type
HTML
HTML Tutorials
HTML stands for HyperText Markup Language.
It is used to design web pages using a markup
language. It is the combination of Hypertext
and Markup language. Hypertext defines the
link between the web pages. A markup language
is used to define the text document within tag
which defines the structure of web pages.
CSS
CSS Tutorials
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable. It allows you to apply styles to
web pages. More importantly, it enables you
to do this independent of the HTML that makes
up each web page.
JavaScript
HTML Tutorials
JavaScript is the world most popular lightweight,
interpreted compiled programming language. It is
also known as scripting language for web pages.
It is well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side developments
as well as Server-side developments.
输出:

示例 2:此示例描述了 Semantic-UI Label Ribbon Type 的使用以及颜色和大小的变化。
HTML
Semantic-UI Label Ribbon Type
GeeksforGeeks
Semantic-UI Label Ribbon Type
HTML
HTML Tutorials
HTML stands for HyperText Markup Language.
It is used to design web pages using a markup
language. It is the combination of Hypertext
and Markup language. Hypertext defines the
link between the web pages. A markup language
is used to define the text document within tag
which defines the structure of web pages.
CSS
CSS Tutorials
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable. It allows you to apply styles to
web pages. More importantly, it enables you
to do this independent of the HTML that makes
up each web page.
JavaScript
HTML Tutorials
JavaScript is the world most popular lightweight,
interpreted compiled programming language. It is
also known as scripting language for web pages.
It is well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side developments
as well as Server-side developments.
输出:

参考: https://semantic-ui.com/elements/label.html#ribbon