ReactJS UI Ant Design DatePicker 组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。 DatePicker 组件用于在用户单击输入框时从弹出面板中选择日期。我们可以在 ReactJS 中使用以下方法来使用 Ant Design DatePicker 组件。
常用 API:
- allowClear:用于指示是否允许清除文本。
- autoFocus:如果设置为 true,则用于在组件安装时获取焦点。
- bordered:用于表示是否有边框样式。
- className:用于传递picker的className。
- dateRender:用作日期单元格的自定义渲染函数。
- disabled:用于判断 DatePicker 是否被禁用。
- disabledDate:用于指定不能选择的日期。
- dropdownClassName:用于自定义弹出日历的className。
- getPopupContainer:用于设置浮动层的容器。
- inputReadOnly:用于设置输入标签的只读属性。
- locale:用于本地化配置。
- mode:用于表示选择器面板模式。
- open:用于表示picker的打开状态。
- panelRender:用于自定义面板渲染。
- 选择器:用于设置选择器类型日期。
- placeholder:用于表示日期输入的占位符。
- popupStyle:用于自定义弹出日历的样式。
- size:用于确定输入框的大小。
- style:用于自定义输入框的样式。
- suffixIcon:用于自定义后缀图标。
- onOpenChange:是一个回调函数,可以在弹出日历弹出或关闭时触发。
- OnPanelchange:它是一个回调函数,当拾取器面板模式更改时触发。
日期选择器道具:
- defaultPickerValue:用于设置默认选择器日期。
- defaultValue:如果开始时间或结束时间为空或未定义,则用于设置默认日期。
- disabledTime:用于指定不能选择的时间。
- format:用于设置日期格式。
- renderExtraFooter:用于在面板中渲染额外的页脚。
- showNow:用于指示设置showTime时是否在面板上显示'Now'按钮。
- showTime:用于提供额外的时间选择对象。
- showTime.defaultValue:用于设置所选日期的默认时间。
- showToday:用于指示是否显示今日按钮。
- value:用于设置日期。
- onchange:它是一个回调函数,当所选时间更改时触发。
- onOk:是点击ok按钮时触发的回调函数。
- onPanelChange:为面板更换触发的回调函数。
DatePicker[picker=year] 道具:
- defaultPickerValue:用于设置默认选择器日期。
- defaultValue:用于设置默认日期。
- format:用于设置日期格式。
- renderExtraFooter:用于在面板中渲染额外的页脚。
- value:用于设置日期。
- onchange:它是一个回调函数,当所选时间更改时触发。
DatePicker[picker=quarter] 道具:
- defaultPickerValue:用于设置默认选择器日期。
- defaultValue:用于设置默认日期。
- format:用于设置日期格式。
- renderExtraFooter:用于在面板中渲染额外的页脚。
- value:用于设置日期。
- onchange:它是一个回调函数,当所选时间更改时触发。
DatePicker[picker=month] 道具:
- defaultPickerValue:用于设置默认选择器日期。
- defaultValue:用于设置默认日期。
- format:用于设置日期格式。
- monthCellRender:用于自定义月份单元格内容渲染方法。
- renderExtraFooter:用于在面板中渲染额外的页脚。
- value:用于设置日期。
- onchange:它是一个回调函数,当所选时间更改时触发。
DatePicker[picker=week] 道具:
- defaultPickerValue:用于设置默认选择器日期。
- defaultValue:用于设置默认日期。
- format:用于设置日期格式。
- renderExtraFooter:用于在面板中渲染额外的页脚。
- value:用于设置日期。
- onchange:它是一个回调函数,当所选时间更改时触发。
方法:
- blur():此方法用于移除焦点。
- focus():该方法用于获取焦点。
RangePicker 道具:
- allowEmpty:用于允许开始或结束输入留空。
- dateRender:用于自定义日期单元格。
- defaultPickerValue:用于设置默认选择器日期。
- defaultValue:用于设置默认日期。
- disabled:用于指示是否禁用开始或结束。
- disabledTime:用于指定不能选择的时间。
- format:用于设置日期格式。
- 范围:用于快速选择的预设范围。
- renderExtraFooter:用于在面板中渲染额外的页脚。
- 分隔符:用于设置输入之间的分隔符。
- showTime:用于提供额外的时间选择。
- showTime.defaultValue:用于设置所选日期的默认时间。
- value:用于设置日期。
- onCalendarChange:是一个回调函数,当范围的开始时间或结束时间发生变化时触发。
- onchange:它是一个回调函数,当所选时间更改时触发。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import "antd/dist/antd.css";
import { DatePicker } from 'antd';
export default function App() {
return (
ReactJS Ant-Design DatePicker Component
<>
console.log(date)} />,
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
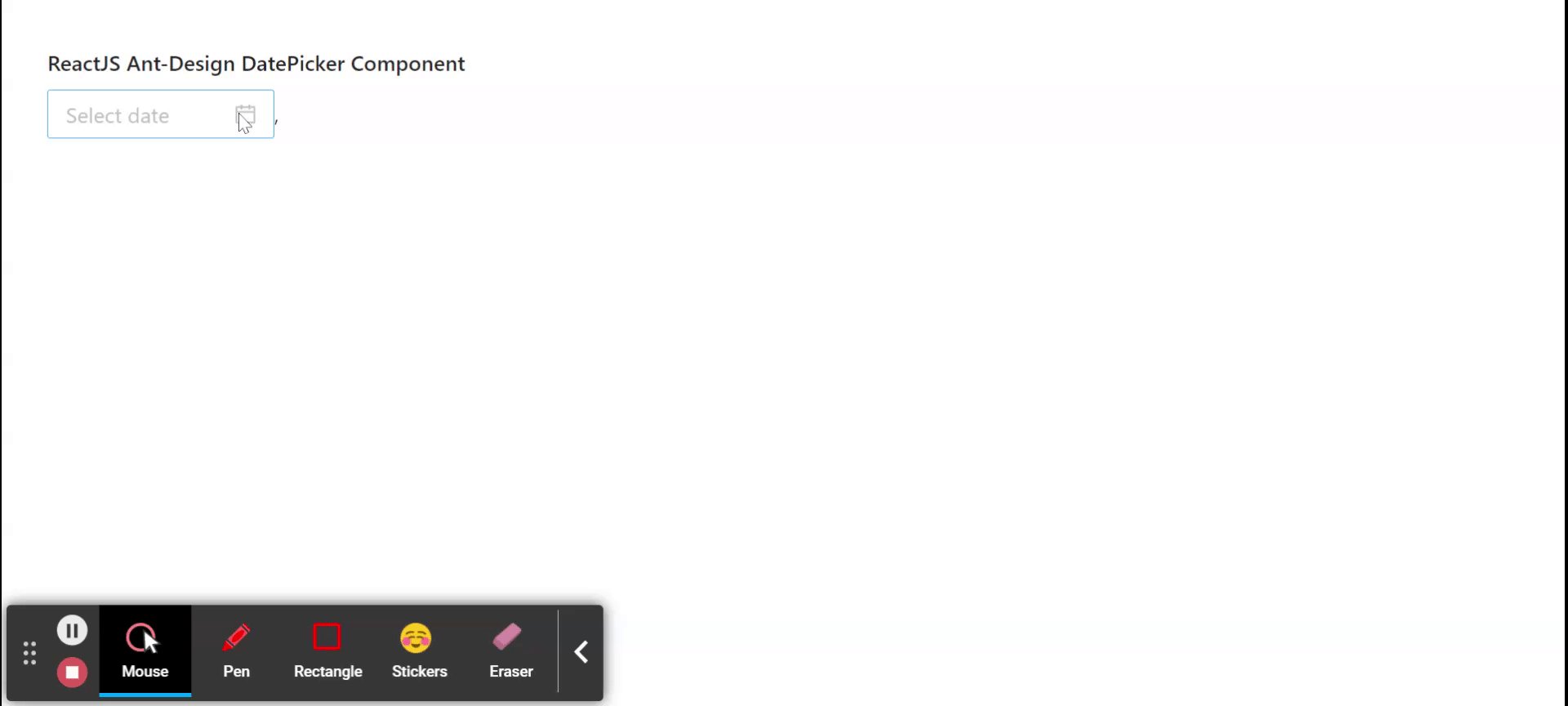
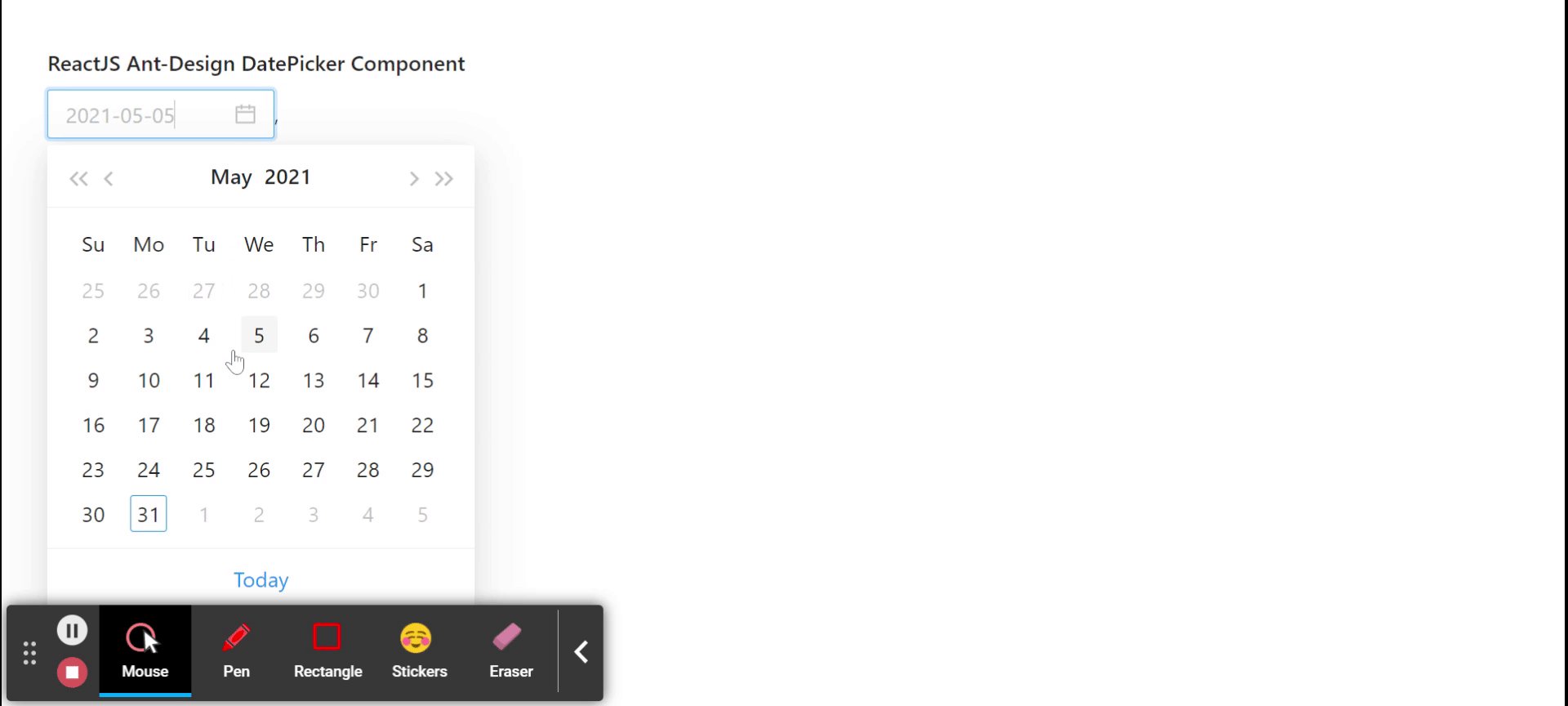
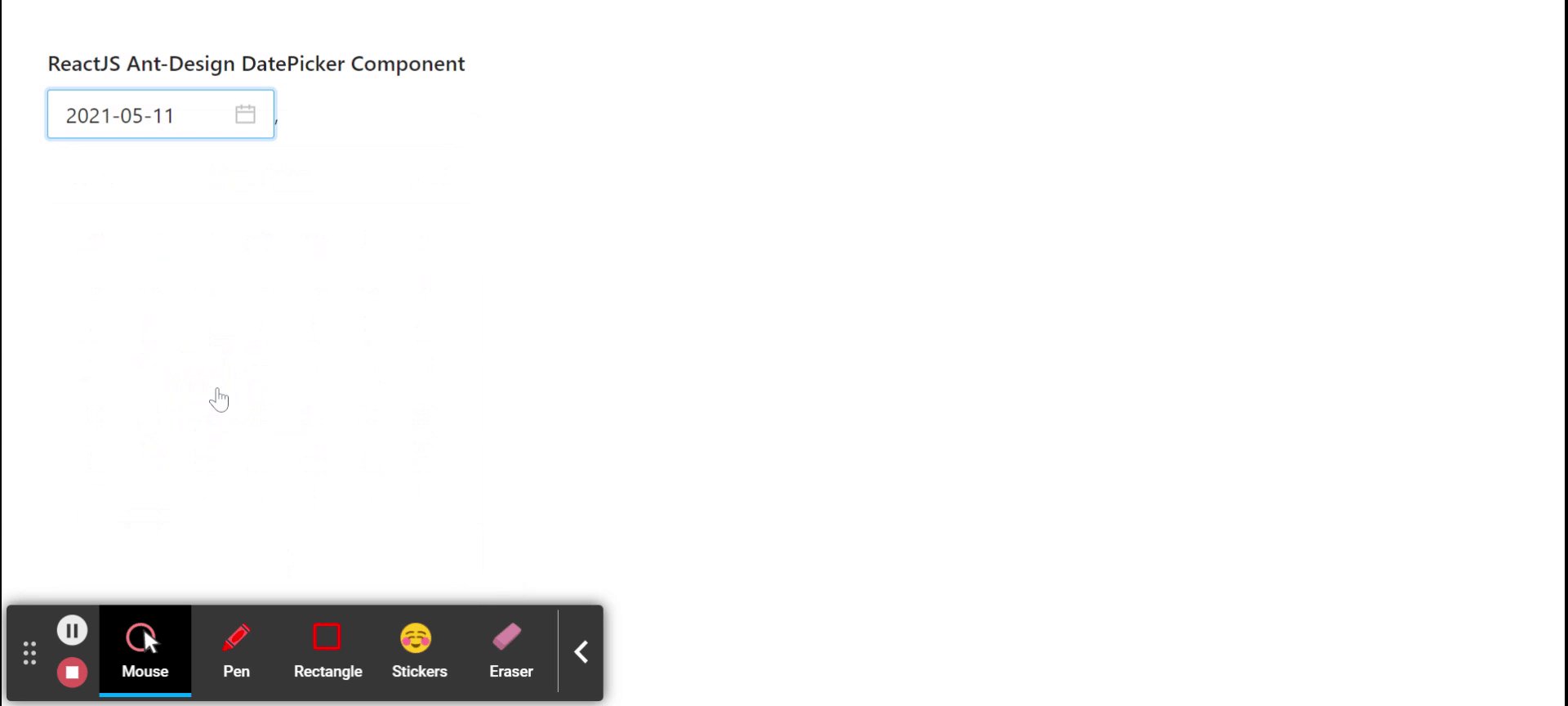
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/date-picker/