Angular PrimeNG 下拉组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular ngx Bootstrap 中使用 Dropdown 组件。我们还将了解将在代码示例中使用的各种属性、事件、方法和样式以及它们的语法。
下拉组件:它 用于从给定的项目列表中选择对象。
特性:
- options :它是一个数组对象,表示要显示为可用选项的选择项。它是数组数据类型,默认值为空。
- optionLabel :用于为选项的标签命名。它是字符串数据类型,默认值为标签。
- optionValue :用于为选项的值命名,未定义时默认为选项本身。它是字符串数据类型,默认值为value。
- optionGroupLabel :用于为选项组中的标签命名。它是字符串数据类型,默认值为标签。
- optionGroupChildren :用于为选项组中的选项字段命名。它是字符串数据类型,默认值为item。
- name :用于设置输入元素的名称。它是字符串数据类型,默认值为空。
- scrollHeight :用于设置视口的高度(以像素为单位),如果列表的高度超过此值,则定义滚动条。它是字符串数据类型,默认值为200px。
- style :用于设置元素的内联样式。它是字符串数据类型,默认值为空。
- styleClass :用于设置元素的样式类。它是字符串数据类型,默认值为空。
- filter :用于显示输入字段以过滤 keyup 上的项目。它是布尔数据类型,默认值为false。
- filterValue : 它是一个显示这个值的过滤器。它是字符串数据类型,默认值为空。
- filterBy :它决定要搜索的字段或字段(逗号分隔)。它是字符串数据类型,默认值为空。
- filterMatchMode :用于定义如何过滤项目。它是字符串数据类型,默认值为包含。
- filterPlaceholder :用于设置过滤器输入为空时显示的占位符文本。它是字符串数据类型,默认值为空。
- filterLocale :用于设置过滤时使用的语言环境。默认语言环境是宿主环境的当前语言环境。它是字符串数据类型,默认值未定义。
- required :它指定在提交表单之前必须填写一个输入字段。它是布尔数据类型,默认值为false。
- disabled :它指定应该禁用组件。它是布尔数据类型,默认值为false。
- readonly :它指定组件不能被编辑。它是布尔数据类型,默认值为false。
- emptyMessage :用于设置没有数据时显示的文本。它是字符串数据类型。
- emptyFilterMessage :用于设置过滤不返回任何结果时显示的文本。它是字符串数据类型。
- ariaLabelledBy :它是 ariaLabelledBy 属性,用于建立组件和标签之间的关系,其中它的值应该是一个或多个元素 ID。它是字符串数据类型,默认值为空。
- editable :用于指定自定义值,而不是可以使用可编辑输入字段输入的预定义选项。它是布尔数据类型,默认值为false。
- maxlength :用于指定可编辑输入字段中允许的最大字符数,为数字数据类型,默认值为空。
- appendTo :此属性采用附加叠加层的元素的 ID。它接受任何数据类型,默认值为空。
- tabindex : 用于设置元素的索引,按 Tab 键顺序排列。它是数字数据类型,默认值为空。
- inputId :它是底层输入元素的 ID 标识符。它是字符串数据类型,默认值为空。
- dataKey :它是唯一标识选项中的值的属性。它是字符串数据类型,默认值为空。
- autofocus :它指定组件应该自动关注负载。它是布尔数据类型,默认值为false。
- autofocusFilter :用于在显示叠加层时将焦点应用于过滤器元素。它是布尔数据类型,默认值为false。
- resetFilterOnHide :用于在隐藏下拉菜单时清除过滤器值。它是布尔数据类型,默认值为false。
- dropdownIcon :用于设置下拉图标的图标类。它是字符串数据类型,默认值为 pi pi-chevron-down。
- emptyFilterMessage :用于设置过滤不返回任何结果时显示的文本。它是字符串数据类型。
- autoDisplayFirst :用于指定如果没有定义占位符且值为空,是否将第一项显示为标签。它是布尔数据类型,默认值为true。
- group :用于指定在提供嵌套选项时是否将选项显示为分组。它是布尔数据类型,默认值为false。
- showClear :用于显示清除图标,用于清除值。它是布尔数据类型,默认值为false。
- baseZIndex :用于设置要在分层中使用的基本 zIndex 值。它是数字数据类型,默认值为 0。
- autoZIndex :用于指定是否自动管理分层。它是布尔数据类型,默认值为true。
- showTransitionOptions :用于设置显示动画的 Transition 选项。它是字符串数据类型,默认值为 0.12s 三次贝塞尔曲线(0, 0, 0.2, 1)。
- hideTransitionOptions :用于设置隐藏动画的过渡选项。它是字符串数据类型,默认值为0.1s线性。
- ariaFilterLabel :它用于定义标记过滤器输入的字符串。它是字符串数据类型,默认值为空。
- tooltip :用于在悬停时在工具提示中显示建议信息。它接受任何数据类型,默认值为空。
- tooltipStyleClass :用于设置工具提示的 Style 类。它是字符串数据类型,默认值为空。
- tooltipPosition :用于设置工具提示的位置,有效值为右、左、上、下。它是字符串数据类型,默认值为顶部。
- tooltipPositionStyle :用于设置 CSS 位置的类型。它是字符串数据类型,默认值为绝对值。
事件:
- onClick:当组件被点击时触发的回调。
- onChange:当下拉列表的值改变时触发的回调。
- onFilter:过滤数据时触发的回调。
- onFocus:当下拉框获得焦点时触发的回调。
- onBlur:下拉框失去焦点时触发的回调。
- onShow:这是一个回调,当下拉覆盖可见时触发。
- onHide:这是一个回调,当下拉覆盖隐藏时触发。
方法:
- resetFilter:用于重置过滤器。
- focus:用于应用焦点。
- show:用于显示面板。
- hide:用于隐藏面板。
造型:
- p-dropdown:它是一个样式容器元素。
- p-dropdown-clearable:当 showClear 开启时,它是一个样式容器元素。
- p-dropdown-label:它是一个样式元素,用于显示所选选项的标签。
- p-dropdown-trigger:它是一个样式图标元素。
- p-dropdown-panel:它是一个样式面板元素。
- p-dropdown-items-wrapper:它是项目列表的样式包装元素。
- p -dropdown-items:它是项目的样式列表元素。
- p-dropdown-item:它是一个列表项。
- p-dropdown-filter-container:它是过滤器输入的样式容器。
- p-dropdown-filter:它是一个样式过滤器元素。
- p-dropdown-open:当覆盖层可见时,它是一个样式容器元素。
创建 Angular 应用程序和模块安装:
- 第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname- 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname- 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:它将如下所示:

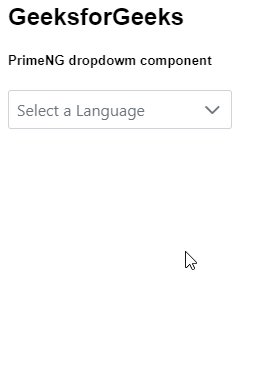
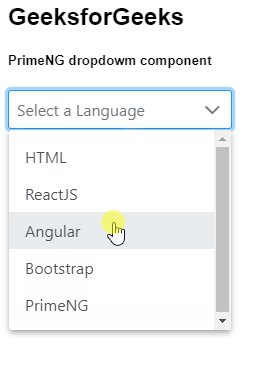
示例 1:这是展示如何使用下拉组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG dropdowm component
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html"
})
export class AppComponent {
lang = [
{ name: "HTML" },
{ name: "ReactJS" },
{ name: "Angular" },
{ name: "Bootstrap" },
{ name: "PrimeNG" },
];
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DropdownModule } from "primeng/dropdown";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG dropdowm component
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"],
})
export class AppComponent {
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DropdownModule } from "primeng/dropdown";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html"
})
export class AppComponent {
lang = [
{ name: "HTML" },
{ name: "ReactJS" },
{ name: "Angular" },
{ name: "Bootstrap" },
{ name: "PrimeNG" },
];
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DropdownModule } from "primeng/dropdown";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
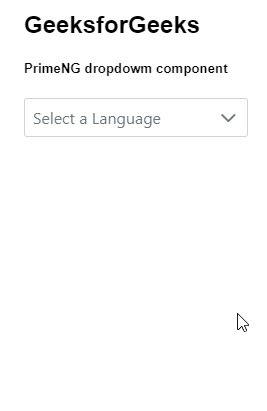
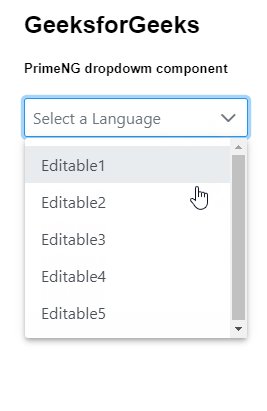
输出:

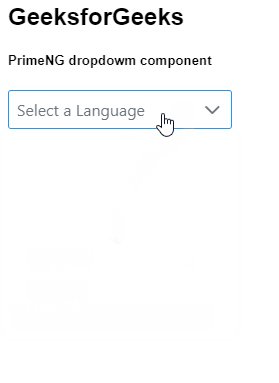
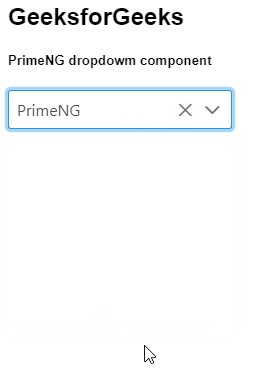
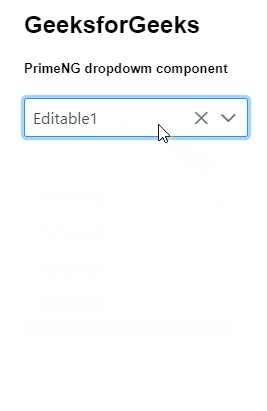
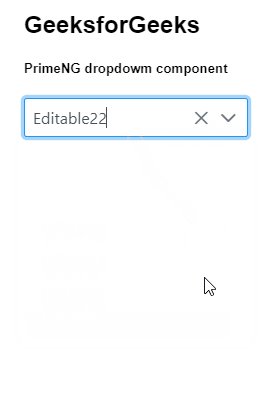
示例 2:在本示例中,我们将了解如何在下拉组件中使用可编辑属性。
app.component.html
GeeksforGeeks
PrimeNG dropdowm component
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"],
})
export class AppComponent {
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DropdownModule } from "primeng/dropdown";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/dropdown