布尔玛证明内容
Bulma是一个基于flexbox的现代、免费和开源的 CSS 框架。它带有预先设置样式的组件和元素,可让您快速创建美观且响应迅速的网站。它组件丰富、兼容且文档齐全。它本质上是高度响应的。它使用类来实现其设计。
Bulma Justify 内容用于描述弹性盒子容器的对齐方式。它包含沿着 flex 容器主轴的内容项之间和周围的空间。它主要用于控制 flex 和 grid 项目如何沿着容器的主轴定位。
证明内容类:
- is-justify-content-flex-start:用于从容器的开头对齐弹性项目或子组件。
- is-justify-content-flex-end:它的作用与 is-justify-content-flex-start 的方式相反。它用于在容器末端对齐子组件。
- is-justify-content-center:它将子组件对齐在容器的中心。
- is-justify-content-space-between:子组件以相等的间距放置,其中项目被推入开始,最后一项被推至结束。
- is-justify-content-space-around:子组件之间的空间和角落的空间是相同的。
- is-justify-content-space-evenly:子组件以相等的间距定位,但与角落的间距不同。
- is-justify-content-start:它在容器的开头对齐子组件。
- is-justify-content-end:它在容器末尾对齐子组件。
- is-justify-content-left:对齐容器左侧的子组件。
- is-justify-content-right:将子组件对齐在容器的右侧。
句法:
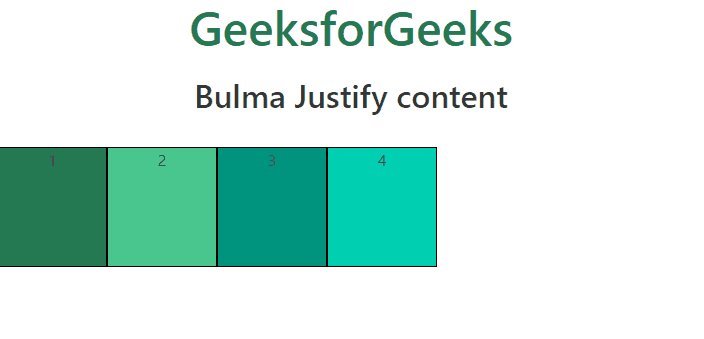
... 示例 1:以下示例涵盖了应用于元素的is-justify-content-flex-start类。
HTML
Bulma Justify content
GeeksforGeeks
Bulma Justify content
1
2
3
4
HTML
Bulma Justify content
GeeksforGeeks
Bulma Justify content
is-justify-content-flex-end
1
2
3
4
HTML
Bulma Justify content
GeeksforGeeks
Bulma Justify content
is-justify-content-center
1
2
3
4
HTML
Bulma Justify content
GeeksforGeeks
Bulma Justify content
is-justify-content-space-between
1
2
3
4
输出:

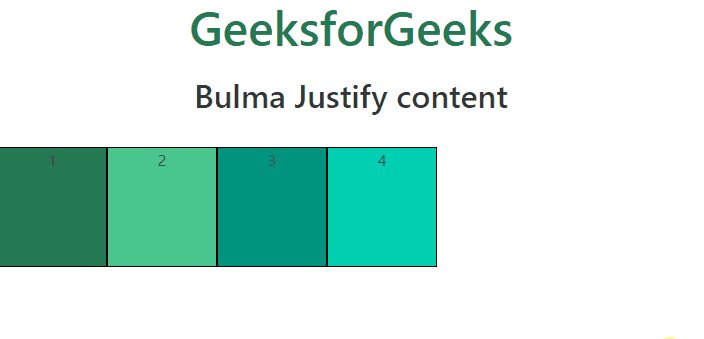
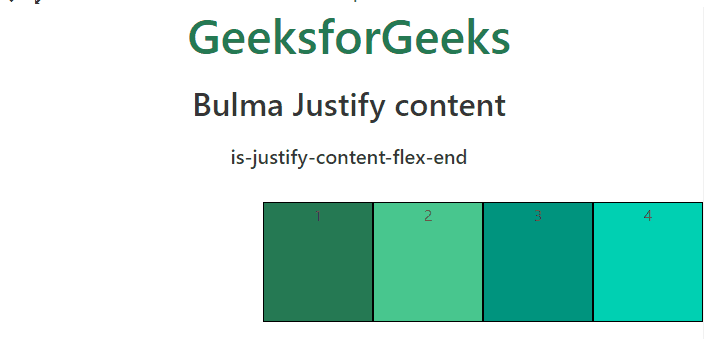
示例 2:以下示例涵盖 应用于元素的is-justify-content-flex-end类。
HTML
Bulma Justify content
GeeksforGeeks
Bulma Justify content
is-justify-content-flex-end
1
2
3
4
输出:

布尔玛证明内容
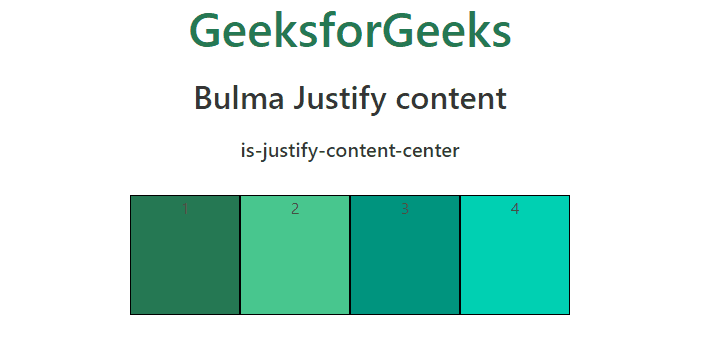
示例 3:以下示例涵盖了应用于元素的is-justify-content-center类。
HTML
Bulma Justify content
GeeksforGeeks
Bulma Justify content
is-justify-content-center
1
2
3
4
输出:

布尔玛证明内容
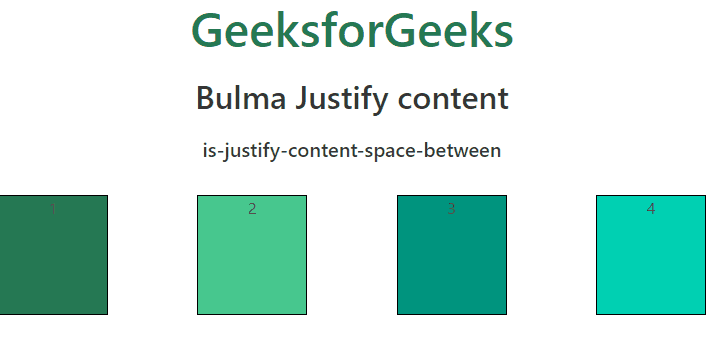
示例 4:以下示例涵盖了应用于元素的is-justify-content-space-between类。
HTML
Bulma Justify content
GeeksforGeeks
Bulma Justify content
is-justify-content-space-between
1
2
3
4
输出:

布尔玛证明内容
参考: https://bulma.io/documentation/helpers/flexbox-helpers/#justify-content