布尔玛内容
Bulma Content 用于在 Web 中执行内容任务,例如如果您不能使用 CSS 或只想直接使用 HTML 标签,则使用内容作为容器。它可以处理几乎任何 HTML 标签,如 HTML
、
- 、
- Bulma 完整示例:这是将 Bulma 内容用作整页上的容器。
- Bulma 内容有序列表替代方案: Bulma 内容有序列表替代方案用于指定您要显示的订单类型。
- Bulma 内容大小: Bulma 内容大小是用于定义内容大小的重要组成部分。
- Bulma 变量: Bulma 内容变量用于操作内容界面,如颜色、重量等。
- HTML
- CSS
- JS
- HTML
- CSS
- JS
- HTML
- CSS
- JS
- HTML
- CSS
- JS
- 、
- 、
到 、、、、、< tr>、 和 标签。布尔玛内容类:
句法:
....
以下示例说明了 Bulma 内容:
示例 1:
HTML
GeeksforGeeks
Bulma Content
Bulma Content:
Bulma is an Open source CSS framework
developed by Jeremy Thomas. This framework
is based on the CSS Flexbox property.
Normal Size Content:
Bulma is an Open source CSS framework
developed by Jeremy Thomas. This framework
is based on the CSS Flexbox property.
HTML
GeeksforGeeks
Bulma Content
Small Size Content:
Bulma is an Open source CSS framework
developed by Jeremy Thomas. This framework
is based on the CSS Flexbox property.
Normal Size Content:
Bulma is an Open source CSS framework
developed by Jeremy Thomas. This framework
is based on the CSS Flexbox property.
输出:

示例 2:
HTML
GeeksforGeeks
Bulma Content
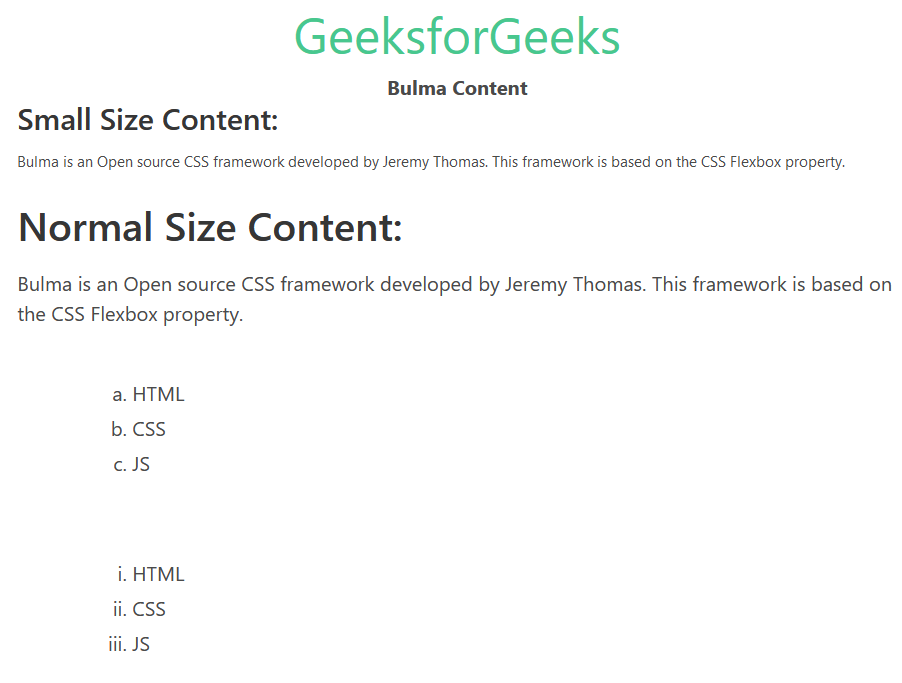
Small Size Content:
Bulma is an Open source CSS framework
developed by Jeremy Thomas. This framework
is based on the CSS Flexbox property.
Normal Size Content:
Bulma is an Open source CSS framework
developed by Jeremy Thomas. This framework
is based on the CSS Flexbox property.
输出:

参考: https ://bulma.io/documentation/elements/content/
、、、、< tr>、
和 标签。 布尔玛内容类:
句法:
以下示例说明了 Bulma 内容:
示例 1:
HTML
GeeksforGeeks
Bulma ContentBulma Content:
Bulma is an Open source CSS framework developed by Jeremy Thomas. This framework is based on the CSS Flexbox property.
Normal Size Content:
Bulma is an Open source CSS framework developed by Jeremy Thomas. This framework is based on the CSS Flexbox property.
HTML
GeeksforGeeks
Bulma ContentSmall Size Content:
Bulma is an Open source CSS framework developed by Jeremy Thomas. This framework is based on the CSS Flexbox property.
Normal Size Content:
Bulma is an Open source CSS framework developed by Jeremy Thomas. This framework is based on the CSS Flexbox property.
输出:
示例 2:
HTML
GeeksforGeeks
Bulma ContentSmall Size Content:
Bulma is an Open source CSS framework developed by Jeremy Thomas. This framework is based on the CSS Flexbox property.
Normal Size Content:
Bulma is an Open source CSS framework developed by Jeremy Thomas. This framework is based on the CSS Flexbox property.
输出:
参考: https ://bulma.io/documentation/elements/content/