ReactJS 语义 UI 标志元素
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS 语义 UI 中使用标志元素。
Flag 元素用于表示国家标志。
句法:
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css项目结构:它将如下所示。

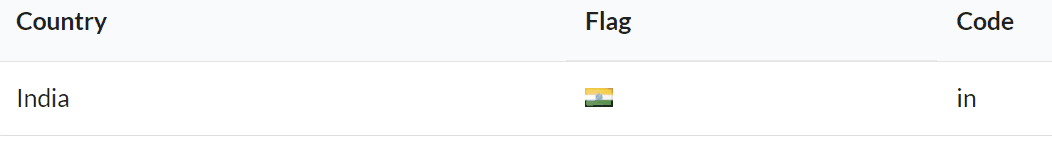
示例 1:在此示例中,我们将使用带有国家名称和代码的表格式的标志元素。
文件名:App.js
Javascript
import React from 'react'
import {Table, Flag} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>
Country
Flag
Code
India
in
export default BttJavascript
import React from 'react'
import {Segment, Flag} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>
export default Btt运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start输出:

示例 2:在本示例中,我们将使用 flag 元素渲染三个国家的国旗。
文件名:App.js
Javascript
import React from 'react'
import {Segment, Flag} from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const Btt = () =>
export default Btt
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start输出:

参考: https://react.semantic-ui.com/elements/flag