语义 UI 提要变化
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
提要元素用于按顺序记录网站/用户的活动。提要包含由不同用户执行的各种事件。语义 UI 为我们提供了语义 UI 样式的提要。在了解提要变体之前,让我们先看看各种提要变体类别。
语义 UI 提要变体类:
- feed:创建一个容器,其中包含各种按时间顺序排列的事件。
- event:保存事件信息,它是提要的一部分。
- content:为事件内容创建一个容器。
- 摘要:为有关事件的简要信息创建一个容器。
- label:为事件创建一个标签,可以保存图标、图像等。
- 日期:保存有关事件日期的信息。
- meta:保存有关事件的元信息,例如喜欢、不喜欢等。
- 小:创建一个小提要。
- large:创建一个大的提要。
句法:
...
...
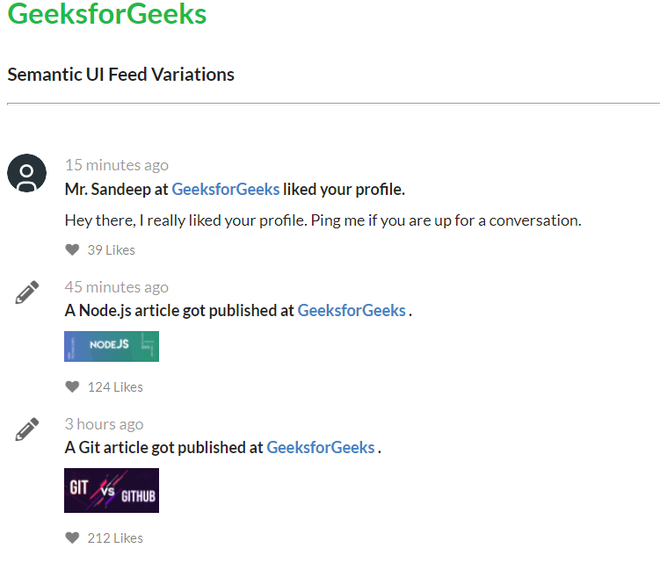
示例 1:在下面的示例中,我们创建了一个小提要。
HTML
Semantic UI Feed Variations
GeeksforGeeks
Semantic UI Feed Variations
 15 minutes ago
Mr. Sandeep at
GeeksforGeeks
liked your profile.
Hey there, I really liked your
profile. Ping me if you are up
for a conversation.
15 minutes ago
Mr. Sandeep at
GeeksforGeeks
liked your profile.
Hey there, I really liked your
profile. Ping me if you are up
for a conversation.
HTML
Semantic UI Feed Variations
GeeksforGeeks
Semantic UI Feed Variations
 15 minutes ago
Mr. Sandeep at
GeeksforGeeks
liked your profile.
Hey there, I really liked your
profile. Ping me if you are up
for a conversation.
15 minutes ago
Mr. Sandeep at
GeeksforGeeks
liked your profile.
Hey there, I really liked your
profile. Ping me if you are up
for a conversation.
输出:

小型饲料
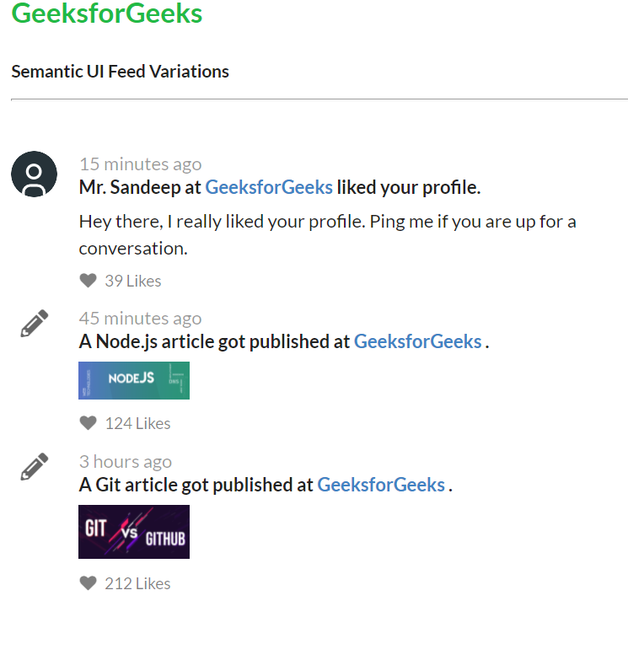
示例 2:在下面的示例中,我们创建了一个大尺寸的提要。
HTML
Semantic UI Feed Variations
GeeksforGeeks
Semantic UI Feed Variations
 15 minutes ago
Mr. Sandeep at
GeeksforGeeks
liked your profile.
Hey there, I really liked your
profile. Ping me if you are up
for a conversation.
15 minutes ago
Mr. Sandeep at
GeeksforGeeks
liked your profile.
Hey there, I really liked your
profile. Ping me if you are up
for a conversation.
输出:

大型饲料
参考: https://semantic-ui.com/views/feed.html

