Semantic-UI 粘到相邻上下文
Semantic UI开源框架提供图标或字形,用于显示与某些元素相关的图片,使用 CSS 和 jQuery,用于创建出色的用户界面。它是一个用于创建漂亮和响应式布局的开发框架。
使用Semantic UI Sticky组件,内容保持固定在浏览器视口中,直到视口上的另一个内容可见。
Semantic UI Sticky to Adjacent Context将粘性内容附加到视口并保持固定,直到视口通过并开始新的视口。我们将上下文作为id或视口类传递给粘性元素。
Semantic UI Sticky to Adjacent Context 选项:
- context :我们需要传递对需要固定粘性的视口的引用作为上下文。
语法:将上下文传递给粘性元素,如下所示:
$('.ui.sticky').sticky({
context: '#container1',
})示例:在下面的示例中,我们有两个带有两个粘性元素的容器。
HTML
GeeksforGeeks
Semantic UI Sticky to Adjacent Context
Welcome to GeeksforGeeks
Find the best programming tutorials here.
First Sticky
- Data Structures
- Algorithms
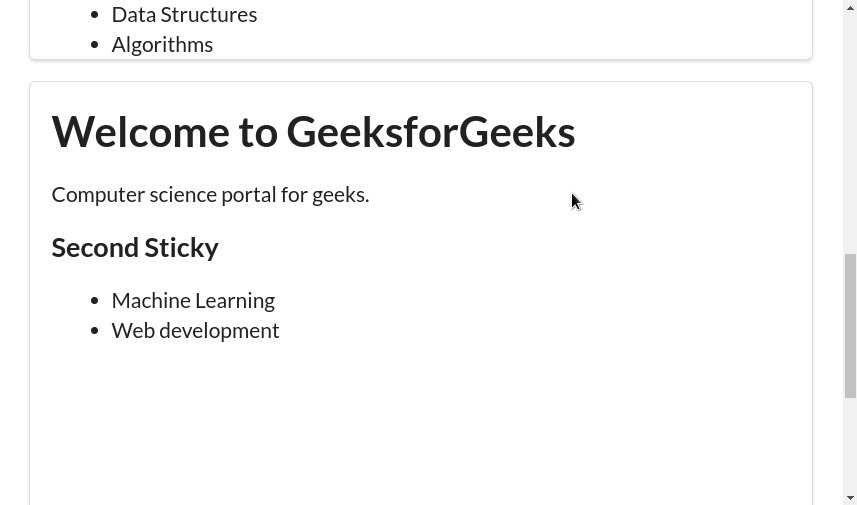
Welcome to GeeksforGeeks
Computer science portal for geeks.
Second Sticky
- Machine Learning
- Web development
输出

Semantic-UI 粘到相邻上下文
参考: https://semantic-ui.com/modules/sticky.html